元素或标签与
一起使用在 hand 中。标签和
标签,分别定义表头、表尾和表体。 <头部>元素定义 HTML 表格的标题。要定义创建表的列标题的行或行集,我们使用 元素。换句话说,此元素将 HTML 表中的标头内容分组。它包含整行或几行并将其分类为表头。在本主题中,我们将学习 HTML 中的 THhead 标签。
表头由一行或多行组成,其中包含有关列或表主体数据的信息。
如何使用 HTML 中的元素?
元素指定 HTML 表的标头部分。这个<标题>因此确保了作为表元素
的直接子元素的位置。在使用任何、或之前元素,使用 ;元素。 <头部>元素可以出现在任何 之后。元素(如果有)和 元素。 <头部>元素将包含至少一行包含在
中的数据。元素。
语法
<thead>
<tr>
</tr>
</thead> 登录后复制 当然,如上所示,就像任何其他 HTML 元素一样,元素也可以成对使用,打开标签,有一个伙伴、一个结束标签、 .
HTML 中的 THead 标签示例
考虑以下示例:
示例#1
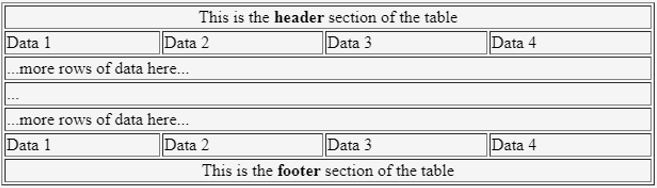
代码:
<html>
<head>
<title>HTML thead Tag</title>
</head>
<table style = "width:100%" border = "1">
<thead>
<tr>
<td colspan = "4" align="center">This is the <b>header</b> section of the table</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4" align="center">This is the <b>footer</b> section of the table</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tbody>
<tbody>
<tr>
<td colspan="4">...</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
<html> 登录后复制 输出:

请注意,如果表格标题需要两行,则两个
都可以。元素数据可以添加到一个元素中。元素。尽量不要添加两个一张表的元素部分。请观察下面的一个这样的示例,标题部分下有两行:
示例#2
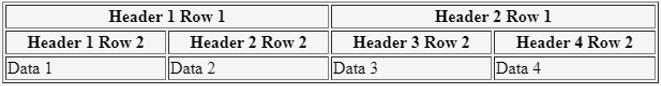
代码:
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
</thead>
<thead>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table> 登录后复制 输出:

示例 #3
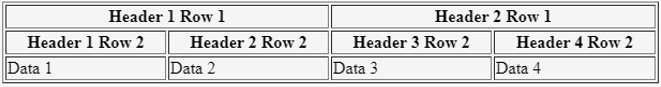
代码:
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table> 登录后复制 输出:

请注意,尽管上面的代码生成相同的输出并使用单独的 ;某些浏览器确实可以处理两个标头的元素。然而,它仍然是一个语义错误,不应在正确的编程中使用,并且 HTML 验证服务也会将其作为危险信号提出。
示例#4
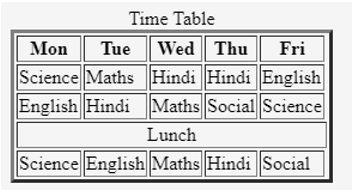
让我们看下面另一个例子。在下面的示例中,我们创建了一个表,表体由四行数据组成。标题由一行数据组成,使用 CSS 设置为背景颜色。 <头部> , 或
|
不影响 HTML 表格的默认外观;因此,一点 CSS 的帮助就足够了。
代码:
<body>
<table border="3">
<caption>Time Table</caption>
<thead>
<tr>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
</tr>
</thead>
<tbody>
<tr>
<td>Science</td>
<td>Maths</td>
<td>Hindi</td>
<td>Hindi</td>
<td>English</td>
</tr>
<tr>
<td>English</td>
<td>Hindi</td>
<td>Maths</td>
<td>Social</td>
<td>Science</td>
</tr>
<tr>
<td colspan="10" align="center">Lunch</td>
</tr>
<tr>
<td>Science</td>
<td>English</td>
<td>Maths</td>
<td>Hindi</td>
<td>Social</td>
</tr>
</tbody>
</table>
</body>
登录后复制
输出:

HTML 中 THead 标签的属性
HTML 元素支持以下一些附加属性。
-
align:此属性对齐 的内容。元素及其内部的所有内容。它使用 left、right、center、justify 和 char 作为其值。
-
char: 此属性指定与 的对齐方式。 align 属性设置为 char 时的元素内容。
-
valign: 它指定内内容的垂直对齐方式。元素。它使用顶部、中间、底部或基线作为其值。
-
charoff:此属性指定相对于 char 属性指定的第 1st 字符的偏移量;也就是何时将align设置为char。
-
bgcolor: 它有助于设置 内每个单元格的背景颜色元素。
结论
我们看到了一个
是如何形成的。元素标识列标签而不是表数据,保存有关标题的信息并将其提供给浏览器,协助技术了解内容及其含义。
以上是HTML 中的 THead 标签的详细内容。更多信息请关注PHP中文网其他相关文章!




