我们在访问各种网站时都会遇到聊天机器人,其中一些在真人交互的背后运行,另一些则由人工智能驱动。
在本文中,我们将逐步使用 TensorFlow 和 JavaScript 构建一个简单的 AI 驱动的聊天机器人。聊天机器人将识别用户命令并以预定义的答案进行响应。
设置我们的项目
首先,我们为项目创建一个新目录并使用 npm 对其进行初始化,在开始此步骤之前确保您的系统上安装了 Node.js。
安装必要的软件包
我们将在我们的简单项目中使用以下 npm 包:
创建意图
创建一个名为intents.js的文件来存储意图/命令,这些是聊天机器人将识别的用户输入类别(例如问候、产品查询、订单状态)。
创建回复
创建另一个名为response.js的文件来存储预定义的响应,这些是聊天机器人根据识别的意图给出的预定义响应。
加载 TensorFlow 和句子编码器
创建一个名为chatbot.js的主脚本文件并加载必要的库和模型,我们异步加载通用句子编码器模型,并在模型加载后启动聊天机器人。
实现意图识别
添加一个函数来识别用户输入的意图,我们使用通用编码器将用户输入嵌入到高维向量中,然后根据意图跟踪最高相似度得分。
生成响应
添加一个函数以根据识别的意图生成响应:
实现聊天机器人交互
最后,通过设置从命令行读取用户输入的接口来实现与聊天机器人的交互循环,提示用户输入并相应地生成响应:
这是 chatbot.js 的完整代码:
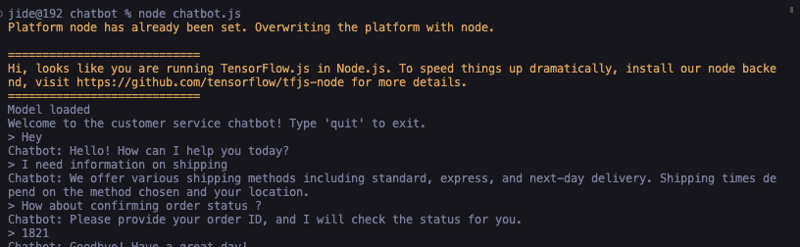
要运行聊天机器人,请执行chatbot.js文件:
瞧!我们的命令输出应该让聊天机器人运行:

在本文中,我们使用 TensorFlow 和 JavaScript 构建了一个简单的客户服务聊天机器人。虽然此实现很基础,但它为构建更复杂的聊天机器人提供了坚实的基础。您可以通过使用 AXIOS 集成 API、添加更多意图和响应或将其部署在 Web 平台上来扩展此项目。
编码愉快!
??了解更多关于我
??在 LinkedIn 上联系
??订阅我的博客
以上是如何使用 TensorFlow 和 JavaScript 构建基本聊天机器人的详细内容。更多信息请关注PHP中文网其他相关文章!




