嘿,我是 Sam,一位拥有丰富 Django 经验的后端工程师。我想跳跃并学习一些全栈应用程序的前端。我很快就体验到了 React-with-Django 项目的艰巨性,并认为痛苦只是开发过程的一部分。然而,我遇到了一个非常酷的新全栈框架,名为 Wasp。
Wasp 是一款出色的全栈应用程序开发工具。 Wasp 结合了 React、Node.js 和 Prisma 等技术,能够以前所未有的方式加快开发速度。
在本文中,我将逐步介绍在 Django 和 Wasp 中创建全栈应用程序,以证明 Wasp 相对于非常传统的全栈技术的简单性。我还将制作一个连接到 Django 的 React 前端。重点是强调 Django/react 可能(并将)出现的低效率、困难和问题,这些问题通过
变得更加简单本文无意作为指导,但我确实提供了一些代码来强调 Django 应用程序的详尽性质。

这部分是 Django 和 Wasp 之间唯一有明显重叠的部分。从终端开始,让我们制作一个简单的任务应用程序(我假设您已经安装了 Django 和 Wasp,并且位于您的路径中)。
姜戈?
黄蜂?
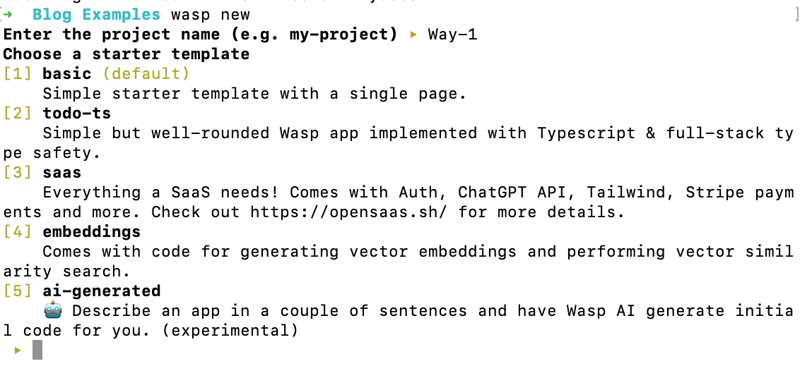
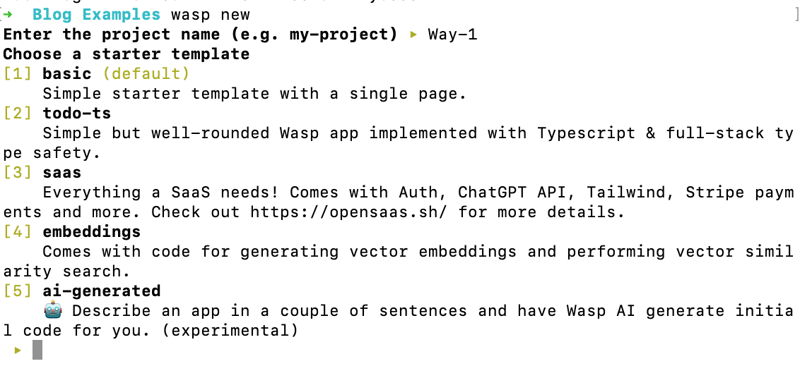
现在黄蜂一开始就很火爆。查看下面为您提供的菜单。 Wasp 可以为您启动一个基本应用程序,或者您可以从大量预制模板(包括功能齐全的 SaaS 应用程序)中进行选择,甚至可以根据您的描述使用 AI 生成的应用程序!

同时,Django 作为一个项目运行,项目内有应用程序(同样,这基本上都是用于后端操作),并且一个 Django 项目可以有多个应用程序。因此,您必须在 Django 项目设置中注册每个应用程序。
settings.py:
所以现在我们需要一个数据库,这是 Wasp 真正擅长的另一个领域。使用 Django,我们需要在 models.py 文件中创建模型。与此同时,Wasp 使用 Prisma 作为 ORM,它允许我们清楚地定义必要的字段,并以易于理解的方式使数据库创建变得简单。
姜戈?
models.py:
黄蜂?
schema.prisma:
Django 和 Wasp 确实共享相似的数据库迁移方法:
姜戈?
黄蜂?
但是使用 Wasp,您还可以做一些 Django 做不到的非常漂亮的数据库事情。
现在我们正在使用 SQLite,但是立即设置一个开发 Posgres 数据库怎么样?黄蜂可以通过以下方式做到这一点:
就是这样!这样,您就有了一个运行 Postgres 实例的 docker 容器,并且它会立即连接到您的 Wasp 应用程序。 ?
或者,如果您想通过 Prisma 的数据库工作室 UI 实时查看数据库该怎么办,如果没有 Django 的第三方扩展,这是不可能实现的。为此,只需运行:
你现在开始明白我的意思了吗?
Django 和 Wasp 中的路由遵循某种类似的模式。然而,如果你熟悉 React,那么 Wasp 的系统要优越得多。
Django 通过后端(views.py,我将在本文后面介绍)来执行所有 CRUD 操作。这些视图函数与项目内应用程序内的特定路由相关联(我知道很多),如果您开始使用主键和 ID,它可能会变得更加复杂。您需要创建一个 urls.py 文件并将特定视图文件和函数定向到路由。然后,这些应用程序 URL 将连接到项目 URL。唷。
Wasp 的方式:定义路由并将其定向到组件。
姜戈?
todo/urls.py:
./urls.py:
黄蜂?
main.wasp:
好吧,这就是 Wasp 的好处将变得更加明显的地方。
Firstly, I am going to revisit the views.py file. This is where magic is going to happen for Django backend. Here is a simple version of what the create, update, and delete functions could look like for our Task/Todo example:
Django?
todo/views.py:
from django.shortcuts import render, redirect from .models import Task from .forms import TaskForm def index(request): tasks = Task.objects.all() form = TaskForm() if request.method == 'POST': form = TaskForm(request.POST) if form.is_valid(): form.save() return redirect('/') context = {'tasks': tasks, 'form': form} return render(request, 'todo/index.html', context) def updateTask(request, pk): task = Task.objects.get(id=pk) form = TaskForm(instance=task) if request.method == 'POST': form = TaskForm(request.POST, instance=task) if form.is_valid(): form.save() return redirect('/') context = {'form': form} return render(request, 'todo/update_task.html', context) def deleteTask(request, pk): task = Task.objects.get(id=pk) if request.method == 'POST': task.delete() return redirect('/') context = {'task': task} return render(request, 'todo/delete.html', context)
app/forms.py:
from django import forms from .models import Task class TaskForm(forms.ModelForm): class Meta: model = Task fields = ['title', 'completed']
Wasp?
main.wasp:
query getTasks { fn: import { getTasks } from "@src/operations", // Tell Wasp that this operation affects the `Task` entity. Wasp will automatically // refresh the client (cache) with the results of the operation when tasks are modified. entities: [Task] } action updateTask { fn: import { updateTask } from "@src/operations", entities: [Task] } action deleteTask { fn: import { deleteTask } from "@src/operations", entities: [Task] }
operations.js:
export const getTasks = async (args, context) => { return context.entities.Task.findMany({ orderBy: { id: 'asc' }, }) } export const updateTask = async ({ id, data }, context) => { return context.entities.Task.update({ where: { id }, data }) } export const deleteTask = async ({ id }, context) => { return context.entities.Task.delete({ where: { id } }) }
So right now, Wasp has a fully functioning backend with middleware configured for you. At this point we can create some React components, and then import and call these operations from the client. That is not the case with Django, unfortunately there is still a lot we need to do to configure React in our app and get things working together, which we will look at below.

At this point we could just create a simple client with HTML and CSS to go with our Django app, but then this wouldn't be a fair comparison, as Wasp is a true full-stack framework and gives you a managed React-NodeJS-Prisma app out-of-the-box. So let's see what we'd have to do to get the same thing set up with Django.
Note that this section is going to highlight Django, so keep in mind that you can skip all the following steps if you just use Wasp. :)
Django?
First thing’s first. Django needs a REST framework and CORS (Cross Origin Resource Sharing):
pip install djangorestframework pip install django-cors-headers
Include Rest Framework and Cors Header as installed apps, CORS headers as middleware, and then also set a local host for the react frontend to be able to communicate with the backend (Django) server (again, there is no need to do any of this initial setup in Wasp as it's all handled for you).
settings.py:
INSTALLED_APPS = [ ... 'corsheaders', ] MIDDLEWARE = [ ... 'corsheaders.middleware.CorsMiddleware', ... ] CORS_ALLOWED_ORIGINS = [ 'http://localhost:3000', ]
And now a very important step, which is to serialize all the data from Django to be able to work in json format for React frontend.
app/serializers.py:
from rest_framework import serializers from .models import Task class TaskSerializer(serializers.ModelSerializer): class Meta: model = Task fields = '__all__'
Now, since we are handling CRUD on the React side, we can change the views.py file:
from rest_framework import viewsets from .models import Task from .serializers import TaskSerializer class TaskViewSet(viewsets.ModelViewSet): queryset = Task.objects.all() serializer_class = TaskSerializer
And now we need to change both app and project URLS since we have a frontend application on a different url than our backend.
urls.py:
from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('api/', include('todo.urls')), # Add this line ]
from django.urls import path, include from rest_framework.routers import DefaultRouter from .views import TaskViewSet router = DefaultRouter() router.register(r'tasks', TaskViewSet) urlpatterns = [ path('', include(router.urls)), ]
By now you should be understanding why I've made the switch to using Wasp when building full-stack apps. Anyways, now we are actually able to make a react component with a Django backend ?
Ok, so now we can actually get back to comparing Wasp and Django.
Django?
To start, lets create our React app in our Django project:
npx create-react-app frontend
Finally, we can make a component in React. A few things:
I am using axios in the Django project here. Wasp comes bundled with React-Query (aka Tanstack Query), so the execution of (CRUD) operations is a lot more elegant and powerful.
The api call is to my local server, obviously this will change in development.
You can make this many different ways, I tried to keep it simple.
main.jsx:
import React, { useEffect, useState } from 'react'; import axios from 'axios'; const TaskList = () => { const [tasks, setTasks] = useState([]); const [newTask, setNewTask] = useState(''); const [editingTask, setEditingTask] = useState(null); useEffect(() => { fetchTasks(); }, []); const fetchTasks = () => { axios.get('http://127.0.0.1:8000/api/tasks/') .then(response => { setTasks(response.data); }) .catch(error => { console.error('There was an error fetching the tasks!', error); }); }; const handleAddTask = () => { if (newTask.trim()) { axios.post('http://127.0.0.1:8000/api/tasks/', { title: newTask, completed: false }) .then(() => { setNewTask(''); fetchTasks(); }) .catch(error => { console.error('There was an error adding the task!', error); }); } }; const handleUpdateTask = (task) => { axios.put(`http://127.0.0.1:8000/api/tasks/${task.id}/`, task) .then(() => { fetchTasks(); setEditingTask(null); }) .catch(error => { console.error('There was an error updating the task!', error); }); }; const handleDeleteTask = (taskId) => { axios.delete(`http://127.0.0.1:8000/api/tasks/${taskId}/`) .then(() => { fetchTasks(); }) .catch(error => { console.error('There was an error deleting the task!', error); }); }; const handleEditTask = (task) => { setEditingTask(task); }; const handleChange = (e) => { setNewTask(e.target.value); }; const handleEditChange = (e) => { setEditingTask({ ...editingTask, title: e.target.value }); }; const handleEditCompleteToggle = () => { setEditingTask({ ...editingTask, completed: !editingTask.completed }); }; return ( To-Do List
{tasks.map(task => ( - {editingTask && editingTask.id === task.id ? ( ) : ( {task.title} - {task.completed ? 'Completed' : 'Incomplete'} )}
))}
); }; export default TaskList;
Wasp?
And here's the Wasp React client for comparison. Take note how we're able to import the operations we defined earlier and call them here easily on the client with less configuration than the Django app. We also get the built-in caching power of the useQuery hook, as well as the ability to pass in our authenticated user as a prop (we'll get into this more below).
Main.jsx:
import React, { FormEventHandler, FormEvent } from "react"; import { type Task } from "wasp/entities"; import { type AuthUser, getUsername } from "wasp/auth"; import { logout } from "wasp/client/auth"; import { createTask, updateTask, deleteTasks, useQuery, getTasks } from "wasp/client/operations"; import waspLogo from "./waspLogo.png"; import "./Main.css"; export const MainPage = ({ user }) => { const { data: tasks, isLoading, error } = useQuery(getTasks); if (isLoading) return "Loading..."; if (error) return "Error: " + error; const completed = tasks?.filter((task) => task.isDone).map((task) => task.id); return (  {user && user.identities.username && (
{user && user.identities.username && ( {user.identities.username.id} {`'s tasks :)`}
)} ); }; function Todo({ id, isDone, description }) { const handleIsDoneChange = async ( event ) => { try { await updateTask({ id, isDone: event.currentTarget.checked, }); } catch (err: any) { window.alert("Error while updating task " + err?.message); } }; return ( No tasks yet.
; return (Very nice! In the Wasp app you can see how much easier it is to call the server-side code via Wasp operations. Plus, Wasp gives you the added benefit of refreshing the client-side cache for the Entity that's referenced in the operation definition (in this case Task). And the cherry on top is how easy it is to pass the authenticated user to the component, something we haven't even touched on in the Django app, and which we will talk about more below.

So we already started to get a feel in the above code for how simple it is to pass an authenticated user around in Wasp. But how do we actually go about implementing full-stack Authentication in Wasp and Django.
This is one of Wasp’s biggest advantages. It couldn't be easier or more intuitive. On the other hand, the Django implementation is so long and complicated I'm not going to even bother showing you the code and I'll just list out the stps instead;
Wasp?
main.wasp:
app TodoApp { wasp: { version: "^0.14.0" }, title: "Todo App", auth: { userEntity: User, methods: { usernameAndPassword: {} } } //...
And that's all it takes to implement full-stack Auth with Wasp! But that's just one example, you can also add other auth methods easily, like google: {}, gitHub: {} and discord: {} social auth, after configuring the apps and adding your environment variables.
Wasp allows you to get building without worrying about so many things. I don’t need to worry about password hashing, multiple projects and apps, CORS headers, etc. I just need to add a couple lines of code.
Wasp just makes sense.

Django?
Let's check out what it takes to add a simple username and password auth implementation to a Django app (remember, this isn't even the code, just a checklist!):
Install Necessary Packages:
Update Django Settings:
Set Up URL Routing:
Implement Authentication Context in React:
Create Login Component in React:
Protect React Routes and Components:
Implement Task Update and Delete Functionality:
Add Authentication to Django Views:
I just want to highlight one more aspect of Wasp that I really love. In Django, we're completely responsible for dealing with all the boilerplate code when setting up a new app. In other words, we have to set up new apps from scratch every time (even if it's been done before a million times by us and other devs). But with Wasp we can scaffold a new app template in a number of ways toreallyjump start the development process.
Let's check out these other ways to get a full-stack app started in Wasp.
A simplewasp newin the terminal shows numerous starting options and app templates. If I really want to make a todo app for example, well there you have it, option 2.
Right out of the box you have a to-do application with authentication, CRUD functionality, and some basic styling. All of this is ready to be amended for your specific use case.
Or what if you want to turn code into money? Well, you can also get a fully functioning SaaS app. Interested in the latest AI offereings? You also have a vector embeddings template, or an AI full-stack app protoyper! 5 options that save you from having to write a ton of boilerplate code.

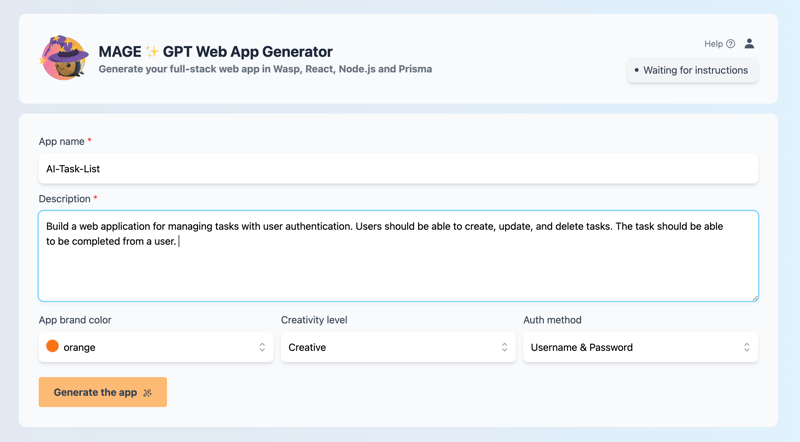
Just throw a name, prompt, and select a few of your desired settings and boom, you get a fully functioning prototype app. From here you can use other other AI tools, like Cursor's AI code editor, to generate new features and help you debug!

? Note that the Mage functionality is also achievable via the terminal ("ai-generated"), but you need to provide your own open-ai api key for it to work.

Adakah anda berminat dengan lebih banyak kandungan seperti ini? Daftar untuk surat berita kami dan berikan kami bintang di GitHub! Kami memerlukan sokongan anda untuk terus memajukan projek kami ?
⭐️ Star Wasp di GitHub ?
Jadi begitulah. Seperti yang saya katakan pada mulanya, datang dari Django saya kagum betapa mudahnya membina apl tindanan penuh dengan Wasp, itulah yang memberi inspirasi kepada saya untuk menulis artikel ini.
Semoga saya dapat menunjukkan kepada anda mengapa melepaskan diri daripada Django demi Wasp boleh memberi manfaat dalam masa, tenaga dan emosi.
以上是Wasp:Web 开发中 Django 的 JavaScript 答案的详细内容。更多信息请关注PHP中文网其他相关文章!




