Nous y voilà à nouveau : j'ai l'impression qu'hier encore, je réfléchissais à ma première année en tant que développeur défenseur chez Esri. Aujourd’hui, je suis de retour pour partager certaines des expériences qui ont façonné ma deuxième année à ce poste. Tout en continuant à participer aux conférences Esri l’année dernière, je me suis fixé pour objectif de me diversifier et de m’engager davantage dans la sensibilisation et la sensibilisation des développeurs en dehors de la « bulle Esri ». Cela m'a amené à postuler et, humblement, à être accepté à plusieurs événements clés non-Esri, et j'aimerais en souligner quatre ici : FOSS4G NA 2023, Women in Tech Summit Spring 2024, React Rally 2024 et Carolina Code. Conférence 2024. De plus, j'ai eu l'occasion d'assister à Frontrunners 2024 ici dans la région de DC, ce qui était un vrai régal ! Chacune de ces expériences a collectivement transformé mon approche des relations avec les développeurs, alors allons-y !
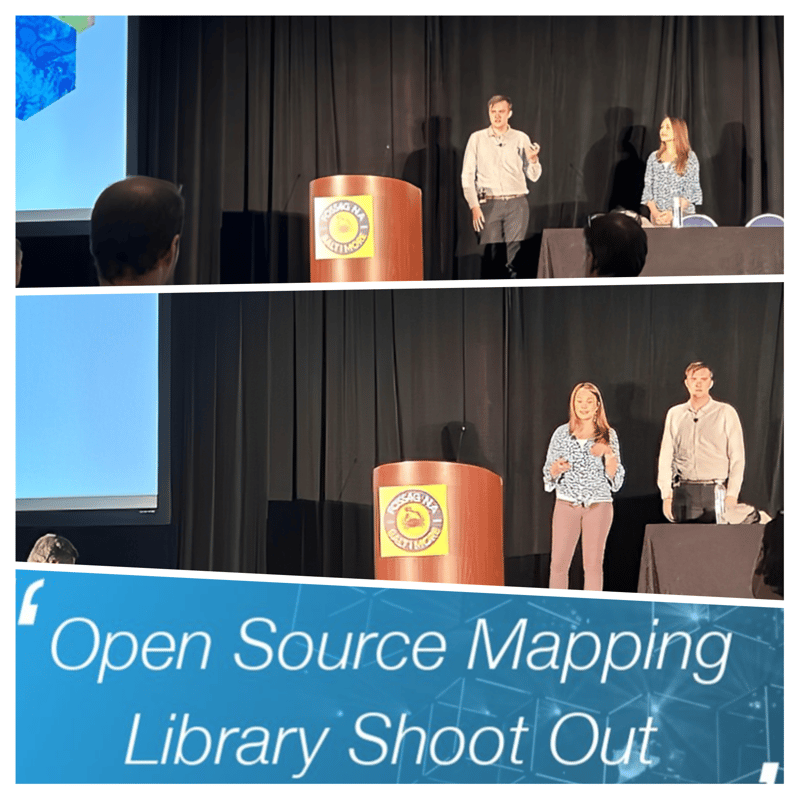
Le coup d'envoi de ma deuxième année a eu lieu le FOSS4G NA 2023 en octobre, un événement phare pour la communauté géospatiale open source. Après un an de participation aux conférences Esri, je me sentais prêt à monter sur une scène différente et à co-présenter devant un public plus large et plus diversifié. Mon collègue, George Owen, a initialement décidé de postuler à cette conférence et m'a généreusement ajouté comme co-intervenant. J'étais un peu nerveux mais aussi excité et motivé à l'idée d'accepter le défi. Pour notre plus grand plaisir, nous avons été acceptés pour présenter.

Notre présentation, « Open Source Mapping Library Shoot Out », s'est concentrée sur la comparaison des bibliothèques de cartographie open source populaires telles que MapLibre GL JS, Leaflet et OpenLayers, aidant les développeurs à prendre des décisions éclairées sur les outils qu'ils utilisent. C'était la première fois que je présentais lors d'une conférence tierce, mais avoir mon collègue à mes côtés a rendu l'expérience moins intimidante et m'a permis de me concentrer davantage sur la diffusion du contenu en toute confiance.
L'un des moments forts de la conférence a été l'occasion de s'entretenir avec Yuri Astrakhan, l'un des co-fondateurs de MapLibre GL JS. Son enthousiasme pour le projet était contagieux et m’a laissé inspiré et motivé. Cela m'a rappelé à quel point la passion et le dévouement font avancer la communauté open source, et cela a renforcé ma conviction de l'importance de la collaboration et du partage des connaissances. Cette interaction a solidifié l'importance de s'engager avec la communauté à chaque occasion, car on ne sait jamais d'où viendra la prochaine étincelle d'inspiration.

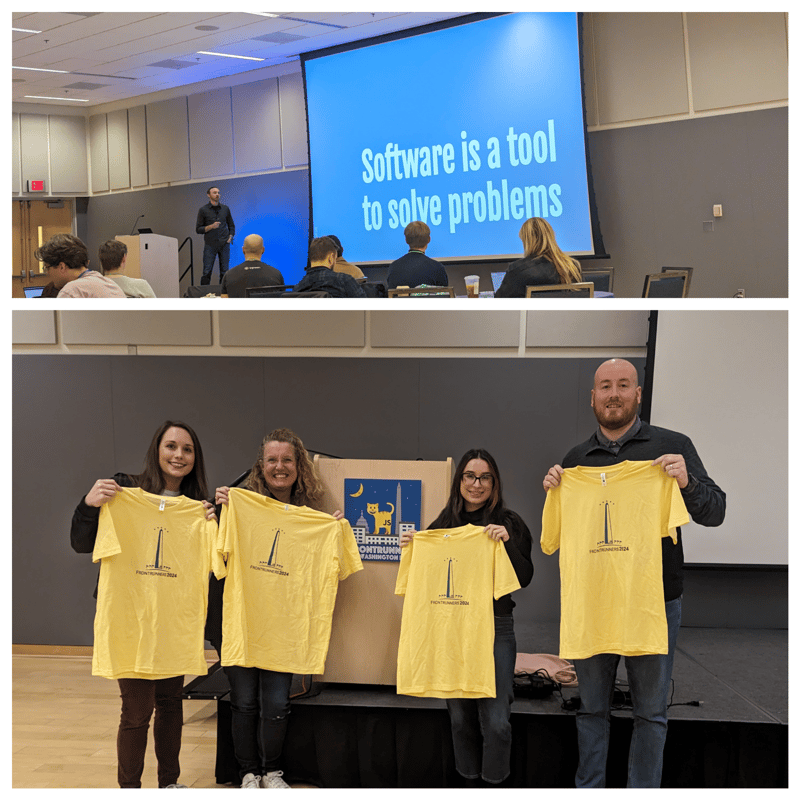
J’ai découvert la Frontrunners Conference 2024 à la dernière minute, je n’ai donc pas pu soumettre de conférence. Cependant, comme l'événement était si proche et axé sur le développement front-end, j'ai décidé d'y assister. Cela s’est avéré être une expérience fantastique, remplie de discussions inspirantes et de liens significatifs. C'était ma première conférence non SIG, et c'était une excellente occasion de sortir de mon circuit de conférence habituel et de me plonger dans de nouvelles perspectives.

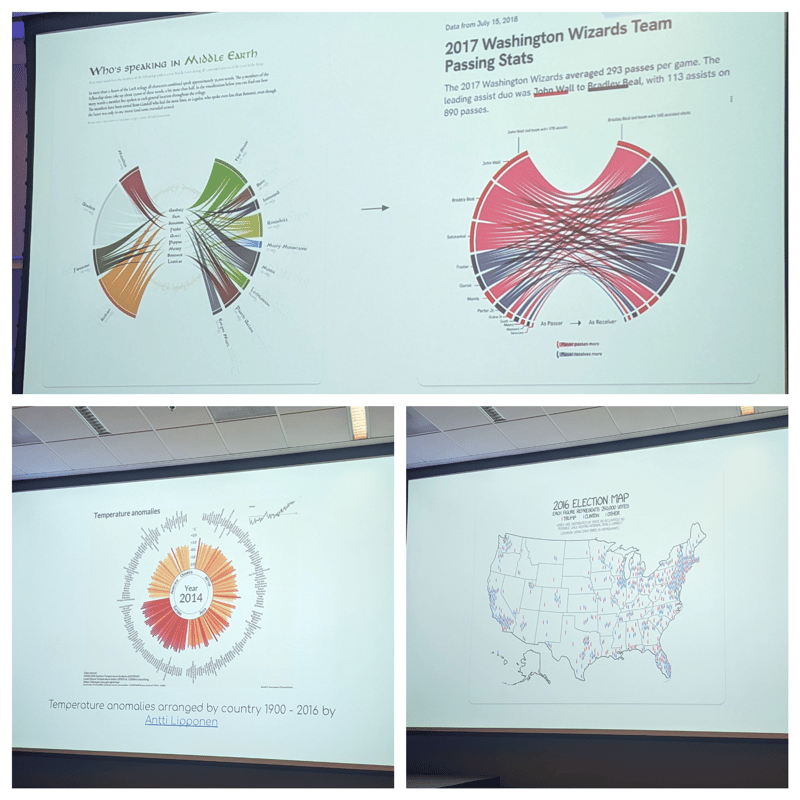
Chez Frontrunners, j'ai été particulièrement inspiré par l'exposé de Nathan E. Lilly sur la « Visualisation de données artisanales codées à la main » et par l'exposé de Shri Khalpada sur « Où les nombres rencontrent l'art : créer des visualisations de données dans le Web moderne ». Bien qu’aucun des deux discours n’ait abordé directement les cartes, ils ont tous deux souligné le pouvoir de la maîtrise des principes fondamentaux et de la transformation des données en visuels convaincants. L’un des points clés à retenir pour moi a été l’intérêt d’assister à des conférences qui peuvent ne pas sembler directement pertinentes pour votre travail mais qui peuvent susciter une créativité inattendue. Ces sessions m'ont donné de nouvelles perspectives sur la façon dont je pourrais intégrer diverses visualisations de données avec des cartes à l'avenir, me rappelant que l'inspiration vient souvent des endroits les plus inattendus.

Lors de la conférence, j'ai eu le plaisir de rencontrer Steve Chen, une figure bien connue de la communauté des développeurs. Nous avons eu une excellente conversation sur son travail en tant que directeur du Code and Coffee Collective, et il a partagé des informations précieuses sur les relations avec les développeurs et le développement de la communauté. Sa passion pour l'établissement de liens au sein de la communauté technologique était inspirante.
Fait intéressant, après la conférence, j'ai découvert que Dillon Mulroy avait également fait une présentation à Frontrunners. Bien que je n'aie pas eu l'occasion de voir son discours ni de le rencontrer là-bas, nous nous sommes ensuite connectés à la Carolina Code Conference, où nous avons eu l'occasion de discuter. Cette découverte inattendue a été l’un des nombreux moments forts de ma saison de conférences, renforçant à quel point le monde de la technologie peut être interconnecté.
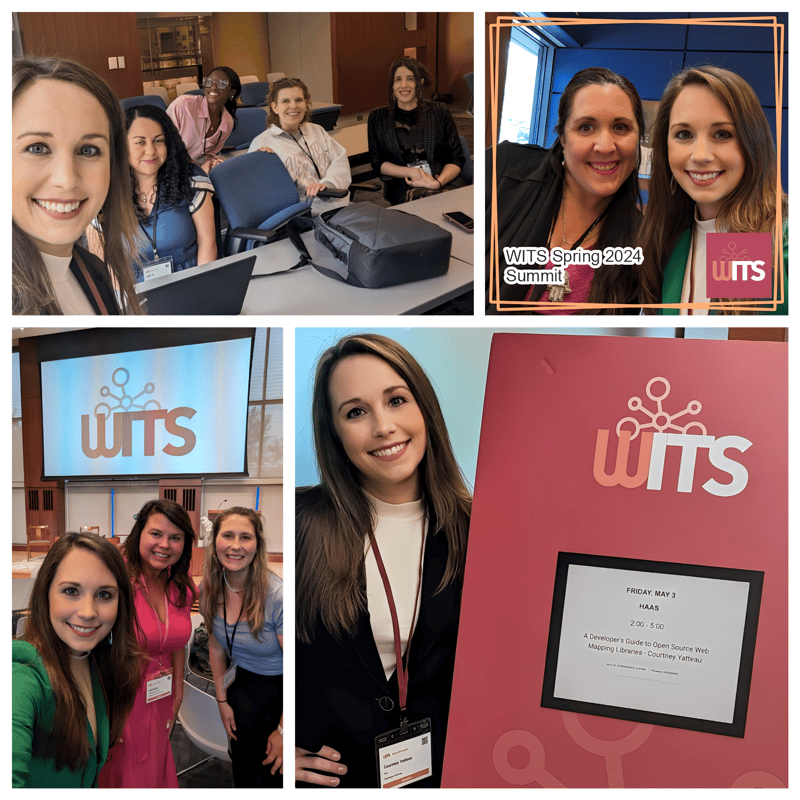
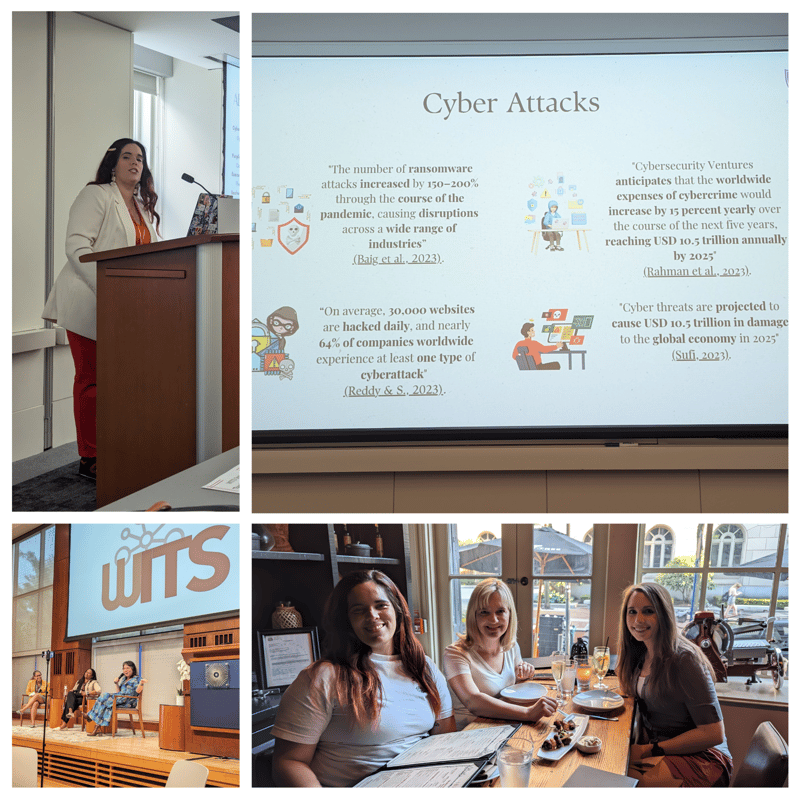
En mai, j'ai eu le privilège d'animer un atelier sur les bibliothèques de cartographie Web open source lors du Women in Tech Summit. Cela m’a rappelé à quel point je m’épanouis dans mon « élément enseignant ». En passant d'un rôle d'éducateur traditionnel à celui de relations avec les développeurs, j'ai découvert que les opportunités d'enseigner et d'inspirer sont également présentes, parfois même plus grandes, dans ce domaine.

L'atelier a été une expérience intime et enrichissante, au cours de laquelle j'ai guidé les participants à travers des activités amusantes et interactives qui ont rendu le processus d'apprentissage engageant et mémorable. Les commentaires que j'ai reçus ont été extrêmement positifs, les participants appréciant l'approche structurée et éducative que j'ai apportée à la session. Cet événement m'a rappelé pourquoi je suis passé de l'enseignement à la technologie : créer des expériences d'apprentissage qui inspirent les autres.
Peu de temps après le sommet, Mandy Meindersma, l'une des participantes, m'a expliqué comment elle avait appliqué les concepts de l'atelier pour créer sa propre application, une « Speaker Map ». Cette carte interactive sur son site Web présente les lieux où elle a parlé et les sujets qu'elle a abordés. Entendre parler de son succès a été incroyablement gratifiant et a renforcé l’impact que des ateliers éducatifs bien conçus peuvent avoir sur les participants.
Avant mon atelier, j'ai trouvé plusieurs conférences au sommet profondément inspirantes. La discussion d'ouverture au coin du feu sur les tendances technologiques, animée par Amy Cliett, Brenda Darden-Wilkerson et Bo Young Lee, a donné lieu à une discussion approfondie sur la promotion de l'équité et de l'égalité au sein de la communauté technologique. Il s'agissait d'un appel à l'action pour toutes les personnes présentes dans la salle, soulignant les mesures que nous pouvons prendre pour créer un environnement plus inclusif.

Une autre session remarquable était « Les femmes dans la cybersécurité : un avantage stratégique dans la cyberguerre mondiale » par Yesenia Yser. L'exposé a abordé la nécessité cruciale de combler le déficit de talents en matière de cybersécurité en autonomisant les femmes, en particulier celles issues de communautés mal desservies. L’initiative dont elle a parlé visait non seulement à renforcer la cybersécurité nationale, mais également à fournir à ces femmes les compétences nécessaires pour améliorer leur propre vie. C'était un puissant rappel de la façon dont la technologie peut être une force positive lorsqu'elle est utilisée pour élever ceux qui en ont le plus besoin.
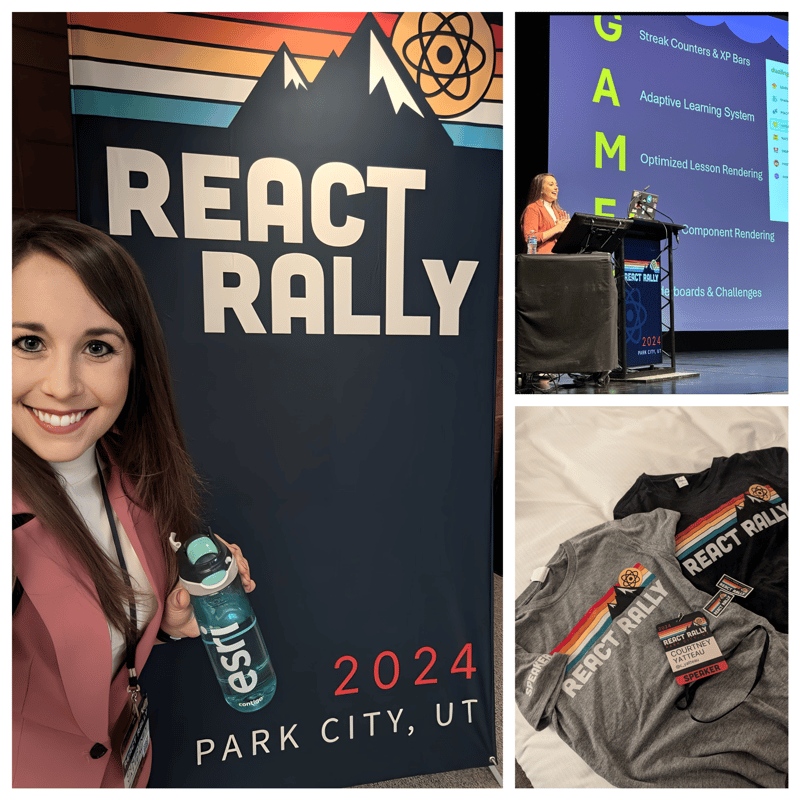
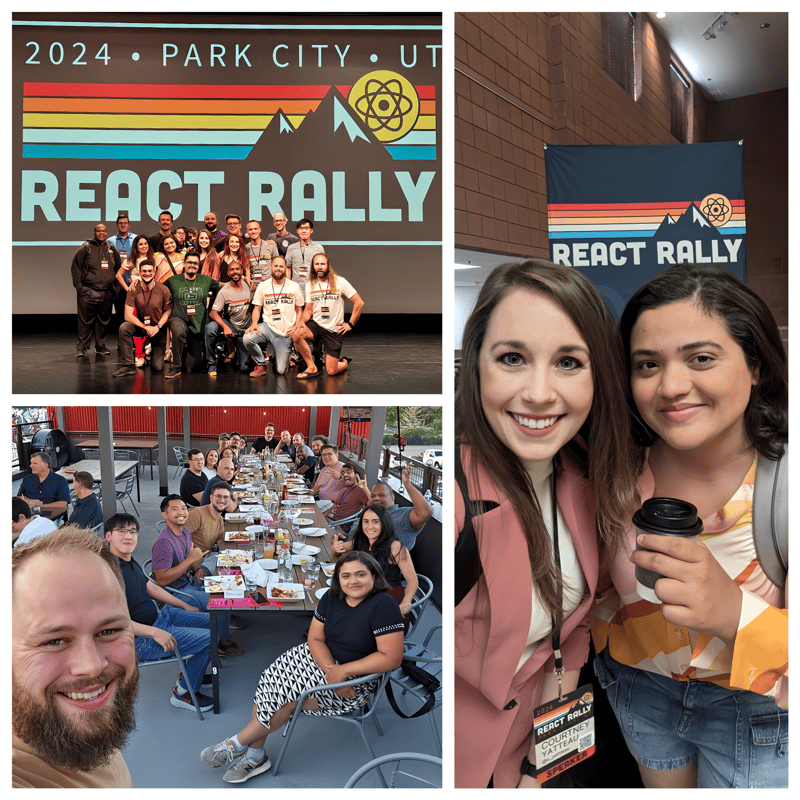
Il y a quelques semaines, début août 2024, je suis monté sur scène au React Rally, une conférence qui figurait définitivement sur ma liste de choses à faire. Mon exposé, « React and the Art of Gamification », a été l'occasion d'approfondir le monde du développement frontend. J'ai présenté mon G.A.M.E.S. framework, qui signifie Gamified UI Components, Advanced State Control, Memoization Techniques, Efficient Rendering et Social Interaction.

React Rally a été une expérience unique pour moi, car c'était la première fois que je donnais une conférence longue en direct et non scénarisée. Le public était très compétent, ce qui m'a poussé à améliorer mon jeu et à prononcer un discours à la fois techniquement rigoureux et engageant. J'ai utilisé des exemples pratiques tirés de mes propres projets, y compris l'application de cartographie sur laquelle je travaillais, pour illustrer comment la gamification peut transformer l'expérience utilisateur. Les discussions qui ont suivi ont été parmi les plus stimulantes intellectuellement que j'ai eues lors d'une conférence, prouvant une fois de plus que mon enseignement et ma présentation sont profondément liés dans mon approche de la défense des droits des développeurs.
L'un des aspects les plus mémorables du React Rally a été la rencontre avec Tyler Benfield. Tyler est rapidement devenu un nouvel ami encourageant dans la communauté technologique, et nos conversations ont été à la fois motivantes et instructives. Son soutien pendant la conférence a été inestimable et je suis reconnaissant d’avoir pu communiquer avec quelqu’un qui partage ma passion pour la technologie et l’apprentissage. Construire ce type de relations est l'une des nombreuses raisons pour lesquelles j'apprécie de participer à des événements comme React Rally.

Ce qui a rendu cette connexion encore plus spéciale, c'est que Tyler m'a rejoint plus tard à la Carolina Code Conference. Comme il habite plus près de cet événement, je lui en ai fait part et il a décidé d'y assister, d'autant plus qu'un de ses amis déjà établis y présentait. La présence de Tyler a ajouté une couche de familiarité et de camaraderie, rendant l'expérience à la Carolina Code Conference encore plus enrichissante.
J'ai également eu l'occasion de me connecter avec d'autres créateurs de contenu incroyables. L'une des personnes les plus inspirantes que j'ai rencontrées était Ankita Kulkarni, dont le discours « Let's Fight : React Framework Showdown » comparait Next.js, Remix et d'autres frameworks de manière juste et équilibrée. Au cours de nos conversations qui ont suivi, il était fascinant d'entendre parler de son expérience dans la création d'un cours complet de codage et de la manière dont elle a appris certains principes pédagogiques de différenciation grâce à son expérience sur le terrain. Ses connaissances en matière de création de contenu et d'enseignement ont été particulièrement éclairantes.
Une autre conférence qui m'a marqué était « Bubbles, Booms, and Blobs : Fun with HTML Canvas ! » de Shruti Kapoor ! Sa session était une exploration amusante et créative de ce que vous pouvez faire avec HTML Canvas et JavaScript. Cela m'a rappelé l'époque où j'enseignais un enfant en JavaScript à l'aide d'un didacticiel de jeu amusant utilisant Canvas.
Étudier pour mon propre discours à React Rally a approfondi mon amour pour React et m'a donné envie de continuer à en apprendre davantage à ce sujet. La combinaison de créativité et de profondeur technique présentée par cette conférence était exactement ce que j'aspire à apporter à mes propres présentations.
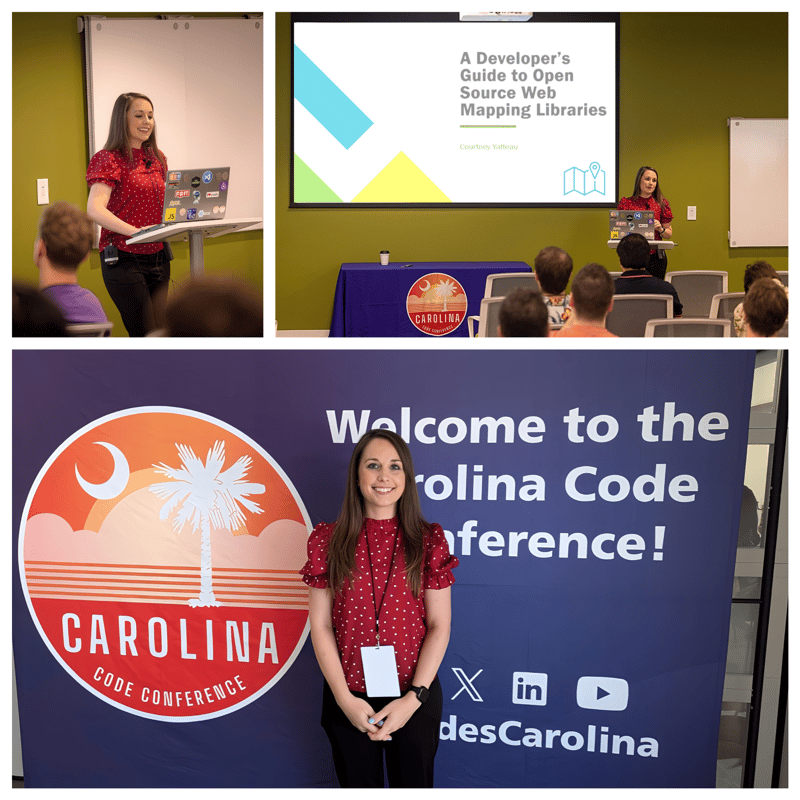
À peine une semaine et demie après React Rally, je me suis retrouvé à Greenville, en Caroline du Sud, à la Carolina Code Conference, prêt à présenter une fois de plus le « Guide du développeur pour les bibliothèques de cartographie Web Open Source », cette fois dans un format format plus court de 30 minutes. Comme lors du Women in Tech Summit, je parlais à un mélange de développeurs qui étaient pour la plupart nouveaux dans les technologies géospatiales. Le défi était de rendre mon discours agréable et engageant, mais en seulement un sixième du temps de l'atelier.

Cet événement était comme le point culminant de tout ce sur quoi j'avais travaillé tout au long de l'année. Le public diversifié a apporté de nouvelles perspectives. Les retours de cette conférence ont été particulièrement gratifiants, car ils ont montré que mes efforts pour rendre le contenu pertinent et engageant ont été couronnés de succès. Ce fut un moment où j'ai réalisé que mon année de travail acharné et d'apprentissage continu avait porté ses fruits, me permettant de me connecter avec un public plus large et de partager des connaissances précieuses.
Pendant la conférence, j'ai été inspiré par Diana Pham, une collègue défenseure des développeurs qui a utilisé un support de caméra pivotant pour recueillir des commentaires pendant son discours - une idée simple mais efficace que j'envisage pour de futures présentations. Son exposé, « Ce que les rencontres en ligne m'ont appris sur les algorithmes », a offert une nouvelle perspective sur les principes des algorithmes en les comparant aux rencontres en ligne, montrant comment la créativité peut rendre les concepts techniques plus accessibles.
En réfléchissant à ma deuxième année en tant que défenseur des développeurs, je suis reconnaissant des opportunités qui m'ont été offertes d'élargir mes horizons et de me connecter avec un large éventail de développeurs. Chacune de ces conférences offrait quelque chose d'unique et d'irremplaçable. Qu’il s’agisse de s’engager dans des conversations profondes et intellectuellement stimulantes, de se faire de nouveaux amis ou simplement de ressentir l’énergie d’événements en personne, la valeur de ces expériences ne peut être surestimée. J’ai appris beaucoup de choses différentes à chaque événement, et l’expérience en personne ne peut vraiment pas être remplacée par des interactions en ligne. Il y a quelque chose d'incroyablement spécial à se trouver dans la même pièce avec des personnes partageant les mêmes idées, à partager des connaissances et à établir des liens qui pourraient durer toute une vie.

Alors que j'attends avec impatience l'année à venir, je suis ravi de continuer à explorer de nouvelles opportunités, à partager des connaissances et à établir des liens significatifs au sein de la communauté des développeurs. Que ce soit lors d’un événement Esri ou au-delà, je m’engage à faire de chaque conférence et atelier une expérience précieuse et engageante pour toutes les personnes impliquées. La croissance que j’ai connue au cours de la dernière année a été à la fois enrichissante sur le plan professionnel et personnellement épanouissante, et j’ai hâte de voir où me mènera ensuite ce voyage de l’enseignement à la technologie.
请注意,我的下一次会议演讲将于 2024 年 10 月 25 日至 26 日在哥伦比亚麦德林 CityJS Medellin 举行。我很想在那里见到你!我的演讲将向 JavaScript 开发人员介绍地理信息系统 (GIS) 的基本知识以及如何利用它们来增强 Web 应用程序。无论您是地理空间技术的新手还是经验丰富的开发人员,我的演讲都会适合每个人。
祝又一年的学习、成长和建立终生难忘的联系。 ?
本文由 Esri 开发者倡导者 Courtney Yatteau 撰写。本文中的观点仅是 Courtney 的观点,并不一定代表其雇主的帖子、策略或意见。如果您有任何反馈,请点赞和/或评论。此外,如果您有任何问题或意见希望私下发送,您可以通过 LinkedIn、Twitter、或电子邮件联系 Courtney。如果您正在考虑转行、希望进入科技领域,或者对在 Esri 工作的感觉感到好奇,那么请继续关注我未来的帖子!您还可以查看 Esri 的职业页面或此视频以了解更多信息。
以上是我作为开发者倡导者的第二年:不同会议的旅程的详细内容。更多信息请关注PHP中文网其他相关文章!




