将 Chrome 扩展从 Manifest V2 更新到 Manifest V3 对于开发人员来说是关键的一步,因为 Google 已逐步停止对 Manifest V2 的支持。在本文中,我们将逐步介绍将最初使用 Manifest V2 构建的 Pomodoro Timer 扩展升级到更新的 Manifest V3 标准的过程。
我有一个 4 年前免费制作的番茄计时器扩展,我收到了来自 Google 的通知,要求我更新 Manifest。
我的番茄计时器的原始版本是我自己设计的,用霸王龙的咆哮作为周期结束通知?。它既古怪又有趣,我什至惊讶地看到有 24 个人在使用它。
这就是它的样子:

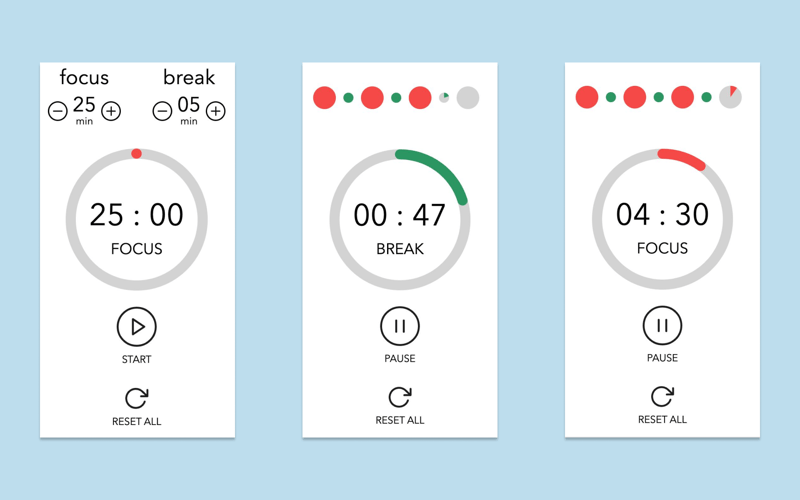
我的妻子最近开始学习设计,由于我需要更新 Manifest,所以我请她更新设计。结果在文章最后。剧透:我认为结果很棒。
Manifest V3 引入了几项关键更改,旨在增强 Chrome 扩展程序的隐私性、安全性和性能。这些变化包括:
在深入了解更新之前,了解 Manifest V2 和 V3 之间的关键变化非常重要:
以下是将番茄钟定时器扩展的 manifest.json 文件从 V2 更新到 V3 的方法:
原始清单 V2 示例:
{
"name": "Pomodoro Clock",
"version": "1.1.0",
"description": "Simple background timer for productivity",
"manifest_version": 2,
"permissions": ["storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"scripts": ["background.js"]
},
"options_page": "options.html"
}
更新了 Manifest V3 示例:
{
"name": "Pomodoro Timer & Focus Clock",
"version": "2.0.1",
"description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.",
"manifest_version": 3,
"permissions": ["storage","notifications","alarms"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"service_worker": "background.js"
}
}
清单中的主要变化:
背景脚本:
在 V3 中,后台脚本被 Service Worker 替换。 Service Worker 仅在必要时运行,提高资源效率。
操作与浏览器操作:
browser_action 已被 action 取代,它整合了功能并简化了清单。
我的扩展在后台使用了一个简单的 setInterval(),对于 Service Worker,此行为将不起作用,因为为了节省浏览器资源,它仅在需要时运行。
在我的例子中,我必须修改计时器并将时间戳存储在存储中,使用警报来安排通知调用者的触发代码运行。
当然还有使用chrome的内置通知来发送通知,以摆脱烦人的霸王龙尾部。如果我的扩展的早期用户阅读了我的内容,我真的很抱歉?
这里不会有代码示例,因为它太具体了。
这是结果。我觉得这很酷。简约且易于使用

更新并没有那么困难,主要是了解旧的后台脚本和 Service Worker 之间的区别,但是要小心警报,我什至在测试时使 Chrome 崩溃了几次?
随时尝试更新的番茄钟和焦点时钟扩展,祝您更新顺利!
以上是如何使用番茄钟计时器示例从 Manifest Vo VA 分步指南更新 Chrome 扩展程序的详细内容。更多信息请关注PHP中文网其他相关文章!




