从静态到动态:构建响应式单页网站
嘿,代码爱好者们!今天,我想分享我最近为一家名为“最后一站咖啡馆”的虚构咖啡馆构建响应式单页网站的经验。该项目是结合 HTML、CSS 和 JavaScript 来创建流畅、用户友好的体验的绝佳练习。让我们深入探讨一些可以应用于您自己的项目的关键要点!

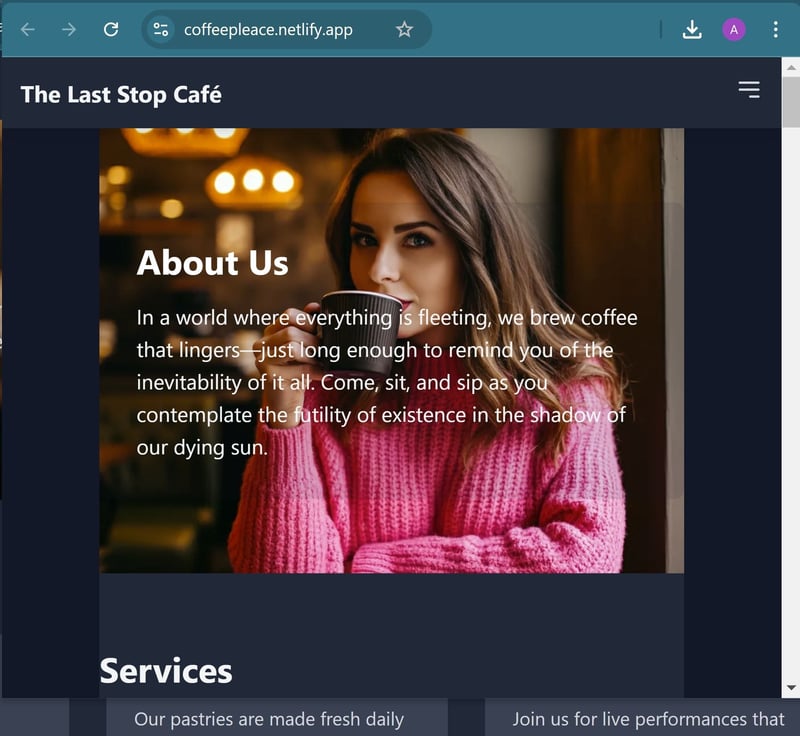
https://coffeepleace.netlify.app/
构建单页网站时,HTML 结构至关重要。这里有一些提示:
使用语义 HTML5 标签,如 、 、 和 来赋予您的内容含义并提高可访问性。
将您的内容组织成逻辑部分。对于我们的咖啡馆网站,我们有“关于”、“服务”、“菜单”、“图库”、“团队”和“联系方式”等部分。
对您的部分使用 id 属性。这对于以后的平滑滚动非常重要!
响应式设计不再是可选的。以下是我们如何让我们的网站在所有设备上看起来都很棒:
使用移动优先的方法。从移动设备的样式开始,然后使用媒体查询来调整以适应更大的屏幕。
利用 CSS Flexbox 或 Grid 进行布局。我们为菜单项使用了 Flexbox:
.menu-items {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
使用相对单位(如 em、rem 或百分比)而不是固定像素值,以获得更好的可扩展性。
JavaScript 是神奇发生的地方。以下是我们实现的一些关键功能:
平滑滚动
我们没有实现刺耳的跳跃,而是实现了平滑滚动到各个部分:
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
document.querySelector(this.getAttribute('href')).scrollIntoView({
behavior: 'smooth'
});
});
});
我们为移动设备创建了一个汉堡菜单,可切换下拉菜单:
const menuBtn = document.getElementById("menu-btn");
const menu = document.getElementById("menu");
menuBtn.addEventListener("click", () => {
menu.classList.toggle("hidden");
});
动态内容加载
我们没有对所有内容进行硬编码,而是使用 JavaScript 动态加载数据:
const menuSection = document.getElementById("menu");
menuData.forEach(item => {
const menuItem = document.createElement("div");
menuItem.innerHTML = `
<h3>${item.name}</h3>
<p>${item.description}</p>
<span>${item.price}</span>
`;
menuSection.appendChild(menuItem);
});
请记住,性能是用户体验的关键。这里有一些提示:
优化网络使用的图像。考虑使用 WebP 等现代格式。
缩小您的 CSS 和 JavaScript 文件。
对不立即可见的图像使用延迟加载。
始终在各种设备和浏览器上测试您的网站。 Chrome DevTools 是您调试和测试响应能力的朋友。
构建响应式单页网站是练习 HTML、CSS 和 JavaScript 技能的绝佳方法。它教您结构、风格、交互性和性能 - Web 开发的所有关键方面。
祝您编码愉快,祝您的咖啡浓烈,代码无错误!
下载源代码:https://buymeacoffee.com/techmobilebox/e/296490
以上是从静态到动态:构建响应式单页网站的详细内容。更多信息请关注PHP中文网其他相关文章!




