欢迎来到“ReactJS 30 天”挑战的第一天!今天,我们将首先了解 ReactJS 是什么、为什么它成为 Web 开发中最受欢迎的库之一,以及它如何帮助您构建动态的现代 Web 应用程序。
什么是 ReactJS?
ReactJS,俗称React,是Facebook开发的开源JavaScript库。它最初于 2013 年发布,现已成为构建用户界面 (UI),特别是单页应用程序 (SPA) 的首选工具。与传统的 JavaScript 库不同,React 专注于创建组件 - 定义部分用户界面的可重用代码段。
现实生活示例:用乐高积木搭建
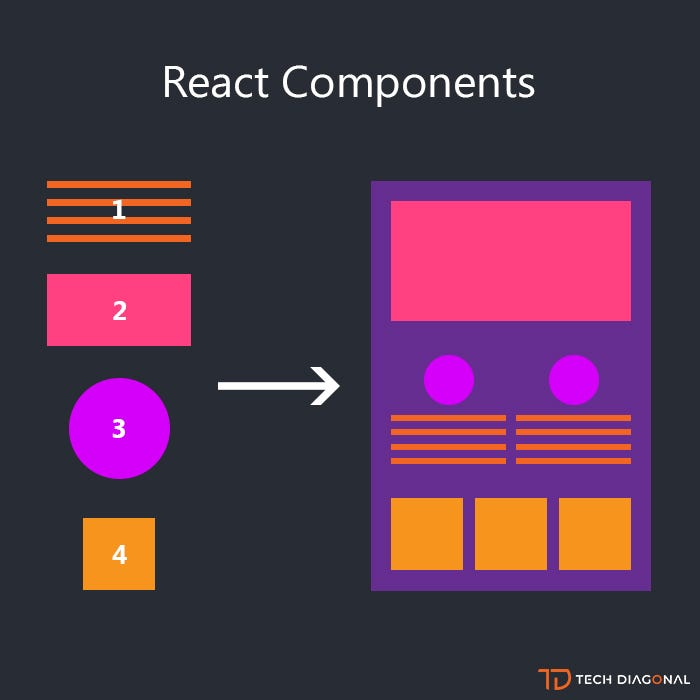
想象一下您正在建造一个复杂的乐高结构。您不是使用单个巨大的块,而是使用可以以各种方式组合的较小的单独块。 React 的工作原理类似。 React 允许您使用组件一点一点地构建它,而不是将整个网页创建为一个大实体。每个组件就像一个乐高积木,可以重复使用和组合以有效地创建复杂的 UI。
为什么使用 ReactJS?
ReactJS 具有多种优势,使其成为现代 Web 开发的必备工具:
基于组件的架构:React 允许您将 UI 分解为更小的、可重用的组件。这种模块化方法使您的代码更有组织性、更易于管理且更具可扩展性。

现实生活中的示例:想象一个电子商务网站。您可以创建一个显示产品图像、名称和价格的 ProductCard 组件。该组件可以在整个网站中任何需要展示产品的地方重复使用。
虚拟 DOM:React 使用虚拟 DOM 来优化更新和渲染。 React 不会在发生变化时更新整个页面,而是仅更新需要更改的部分,从而使应用程序更快、更高效。

现实生活示例:考虑您的社交媒体源如何更新。当您喜欢某个帖子时,只有该特定帖子的喜欢计数更新,而不是重新加载整个页面。这类似于 React 的虚拟 DOM 有效管理更新的方式。
声明式 UI:React 允许您根据应用程序的状态描述 UI 的外观,并负责其余的工作。这种方法更容易推理并产生更可预测的代码。
现实生活中的例子:想想写一个食谱。您无需详细描述每个步骤(强制性),只需列出成分和说明(声明性)即可。 React 的工作原理类似,让您声明您想要的 UI 外观,并处理底层步骤。
强大的社区和生态系统:React 拥有庞大且活跃的社区,这意味着您可以找到无数的教程、库、工具和资源来帮助您解决问题和构建项目。
现实生活示例:考虑在一个人人都说新语言的城市学习一门新语言。使用它的人越多,就越容易找到帮助、资源和实践机会。 React 的社区为开发者提供了类似的环境。
ReactJS用在哪里?
ReactJS 被一些科技巨头所使用,包括 Facebook、Instagram、Airbnb、Netflix 和 Uber。这些公司依靠 React 构建快速、交互式且可扩展的 Web 应用程序,每天为数百万用户提供服务。
现实生活示例:React 实际操作
以脸书为例。每次您与帖子互动时(无论是点赞、分享还是评论),React 都会在幕后工作,以确保这些互动快速进行,并且 UI 可以高效更新,而无需重新加载整个页面。
准备迎接挑战
在这个为期 30 天的挑战中,您将获得 ReactJS 的实践经验。在本系列结束时,您将构建多个项目并深入了解 React 的工作原理。
明天,请确保对 JavaScript 有基本的了解,并准备好设置您的开发环境。我们将深入研究在您的本地计算机上设置 React 并让您的第一个 React 应用程序启动并运行。
最后的想法
ReactJS 不只是一個工具——它是我們建構使用者介面方式的典範轉移。無論您是建立小型個人專案還是開發大型應用程序,React 都提供了建立高效、可維護和可擴展的 UI 所需的工具和模式。
請繼續關注第 2 天,我們將設定您的開發環境並開始使用 ReactJS 進行程式設計!
以上是ReactJS 日介绍的详细内容。更多信息请关注PHP中文网其他相关文章!




