Tailwind CSS 是流行的 CSS 框架之一,提供了许多类。此类有助于简化和增强 Web 开发工作流程。在众多的类中,有些类可能是开发人员尚未听说过、被低估的或相对较新的。
这些类在简化开发工作流程、增强 Web 界面的美观性和提高生产力方面具有巨大的潜力。
在本教程中,我们将研究其中的六个类:容器类、大小实用程序、空间实用程序、线夹实用程序、环实用程序和截断实用程序。在本教程中,我们将使用 Tailwind 的 CDN。
容器类允许您创建一个根据您的浏览器缩放其大小的容器。它旨在设置元素的最大宽度以匹配当前断点的最小宽度,使其能够响应不同的屏幕尺寸。
这种响应能力是通过根据视口大小调整容器的宽度来实现的,确保容器内的内容在各种设备上正确显示。
详细来说,Tailwind CSS 使用一组预定义的断点,例如 sm、MD、lg、xl、2xl,它们对应于特定的最小宽度。这些断点将不同的样式应用于不同的屏幕尺寸,从而可以更轻松地创建响应式设计,而无需编写自定义媒体查询。
容器类利用这些断点相应地调整其最大宽度,确保容器内的内容缩放并适应浏览器的视口大小。
这可确保您的内容具有响应能力,并且在所有设备上看起来都不错,而无需为每个断点编写自定义 CSS。它通过在整个项目中提供一致的布局结构来节省时间。
下面是演示容器类的示例:
<div class="container mx-auto px-4 border-2 border-gray-300 rounded-lg">
<h1 class="text-4xl font-bold mb-4">Container Class</h1>
<p class="text-lg">
This is a demonstration of the container class in Tailwind CSS. The
container is centered and scales its size based on the viewport size.
</p>
<div class="mt-8">
<button
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"
>
Click Me
</button>
</div>
</div>
当您在浏览器中检查结果时,您应该看到如下内容:

您会看到容器的宽度会根据当前断点自动调整,确保内容在各种设备上正确显示。
尺寸实用程序允许您同时控制元素的宽度和高度。此功能对于创建方形元素或确保元素在整个项目中具有一致的尺寸特别有用。
尺寸实用程序提供了多种选项,包括固定像素尺寸,例如特定像素尺寸的 size-48,以及 Tailwind 设置中的预定义尺寸,例如 size-2,它根据比例应用宽度和高度在您的 Tailwind 配置中定义。
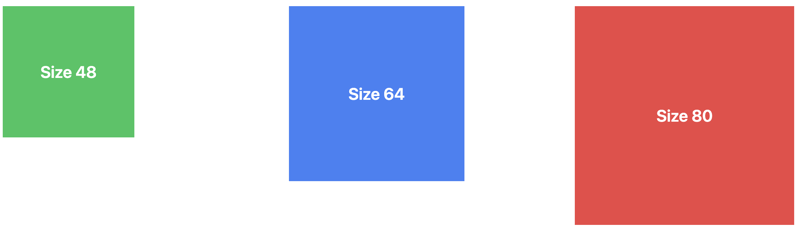
以下是如何使用尺寸实用程序:
<div class="container mx-auto px-4 py-8">
<div class="grid grid-cols-3 gap-1">
<div class="size-48 bg-green-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 48</p>
</div>
<div class="size-64 bg-blue-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 64</p>
</div>
<div class="size-80 bg-red-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 80</p>
</div>
</div>
</div>
对于第一个框,size-48 将宽度和高度设置为间距比例的 48。第二个和第三个框遵循类似的结构,大小 64 和大小 80 类旨在设置它们的大小。
当您在浏览器中检查结果时,您应该看到如下内容:

空间实用程序旨在控制元素之间的间距,从而更轻松地创建具有一致间距的视觉上吸引人的布局。
Tailwind 提供了两个用于管理空间的主要类:用于水平间距的 space-x 和用于垂直间距的 space-y。这些类可以应用于容器元素,以自动在其直接子元素之间应用间距。
这对于在整个设计中保持一致的间距至关重要。它无需编写自定义 CSS 间距,从而节省时间,让您可以专注于设计的其他方面。
下面是如何使用 space 实用程序在 Flex 容器内的按钮之间添加水平间距的示例:
<div class="container mx-auto px-4 py-8">
<div class="grid grid-cols-3 gap-4">
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 1 Title</p>
<p class="text-base text-gray-500">
Card 1 description or additional information.
</p>
</div>
</div>
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 2 Title</p>
<p class="text-base text-gray-500">
Card 2 description or additional information.
</p>
</div>
</div>
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 3 Title</p>
<p class="text-base text-gray-500">
Card 3 description or additional information.
</p>
</div>
</div>
</div>
</div>
在上面的代码中,space-y-4 实用程序在每张卡片的子元素之间应用垂直间距,从而在每张卡片内创建一致的间距元素。
当您在浏览器中检查结果时,您应该看到如下内容:

line-clamp 实用程序是控制文本溢出的强大工具。它通过在固定行数后直观地截断文本来提供帮助。它对于保持干净和统一的布局特别有用,特别是在处理可能超出所需显示区域的动态内容时。
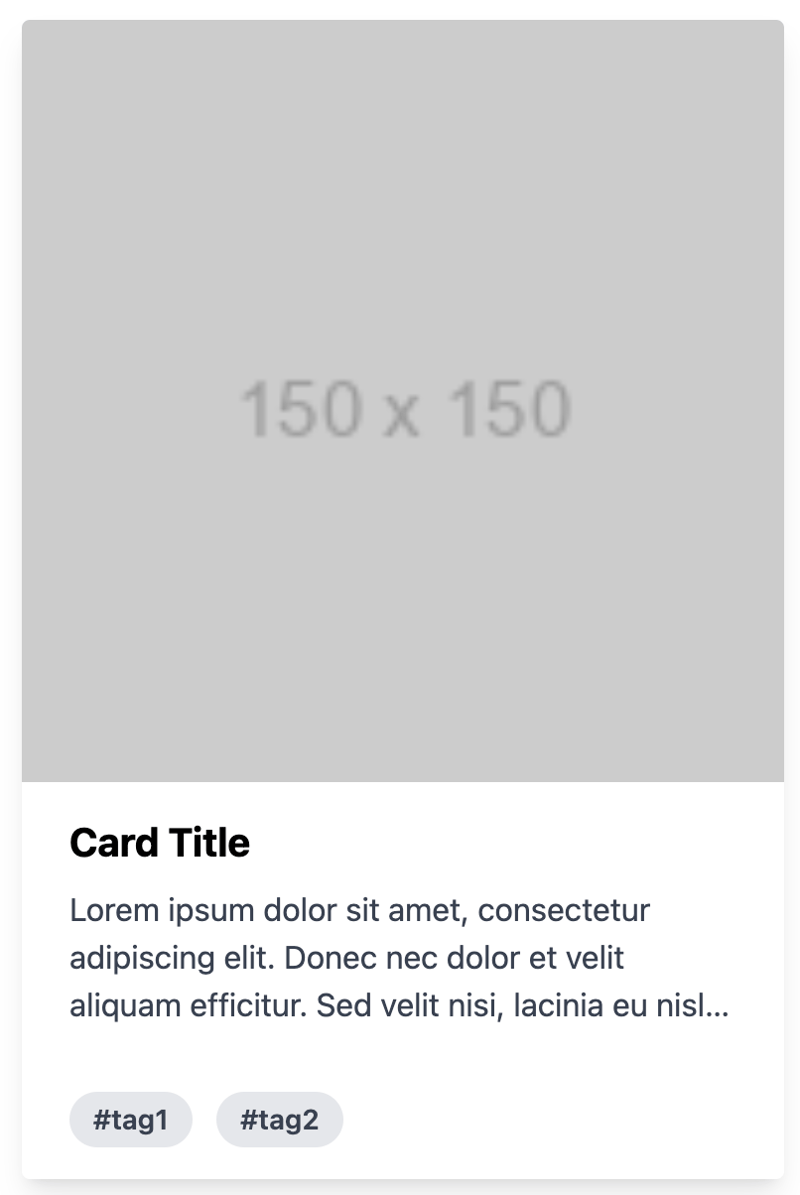
Below is an example of a card that uses the line-clamp utility to control text:
<div class="max-w-sm rounded overflow-hidden shadow-lg m-4">
<img class="w-full" src="https://via.placeholder.com/150" alt="Card image" />
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Card Title</div>
<p class="text-gray-700 line-clamp-3">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec dolor
et velit aliquam efficitur. Sed velit nisi, lacinia eu nisl id, lacinia
lacinia nisl.
</p>
</div>
<div class="px-6 pt-4 pb-2">
<span
class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2"
>#tag1</span
>
<span
class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2"
>#tag2</span
>
</div>
</div>
The description text is controlled using the line-clamp-3 class, which limits the text to three lines. If the text exceeds three lines, it will be truncated, and an ellipsis will be added to indicate the truncation.
This ensures that the card remains visually clean and that users can quickly understand the content without being overwhelmed by too much text.
When you check the result in your browser, you should have something like this:

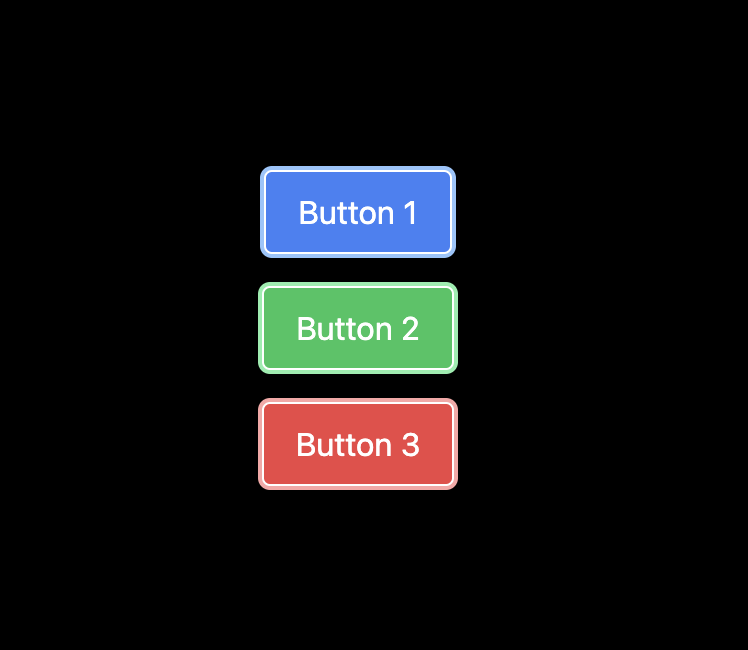
The ring utility is used to apply a border around an element. It also provides a way to add outline shadows or focus rings to elements. This is a nice alternative to the older shadow-outline and shadow-xs classes, allowing for more customizable focus states.
It enhances the user experience by providing visual feedback on interactive elements, such as buttons or input fields, without the need for custom CSS. The ring utility is highly customizable, allowing you to control the width, color, and opacity of the ring.
Below is an example of how you can use the ring utility:
<div class="bg-black min-h-screen flex items-center justify-center">
<div class="flex flex-col items-center space-y-4">
<button
class="bg-blue-500 text-white px-4 py-2 rounded ring-2 ring-blue-300 border border-white hover:ring-blue-500 mr-2 focus:ring-4 focus:ring-blue-500"
>
Button 1
</button>
<button
class="bg-green-500 text-white px-4 py-2 rounded ring-2 ring-green-300 border border-white hover:ring-green-500 mr-2 focus:ring-4 focus:ring-green-500"
>
Button 2
</button>
<button
class="bg-red-500 text-white px-4 py-2 rounded ring-2 ring-red-300 border border-white hover:ring-red-500 mr-2 focus:ring-4 focus:ring-red-500"
>
Button 3
</button>
</div>
</div>
In the code above, the ring utility is used to apply a ring outline around the button elements, which can be customized in terms of width and color.
Additionally, it's combined with other utilities to change the ring's appearance based on different states, such as hover or focus.
This approach allows for interactive and accessible designs by providing visual feedback to users when they interact with the buttons.
When you check the result in your browser, you should have something like this:

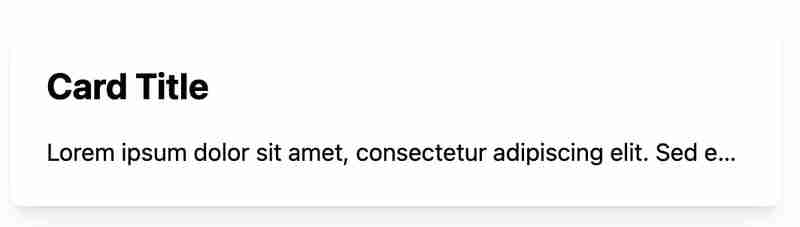
The truncate utility is one of Tailwind's text overflow utilities used to truncate text that overflows its container by hiding the extra content and replacing it with an ellipsis (...).
This ensures that text does not spill out of its designated area, maintaining a clean and professional appearance. It saves time by preventing layout issues caused by overflowing text.
Below is an example showing how to use the truncate utility:
<div class="w-full max-w-lg bg-white shadow-lg rounded-lg p-6 mt-10">
<h2 class="text-2xl font-bold mb-4">Card Title</h2>
<p class="truncate">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc
at cursus pellentesque, nisl eros pellentesque quam, a faucibus nisl nunc id
nisl.
</p>
</div>
The truncate class is applied to the
tag to truncate the text with an ellipsis if it overflows its container.
When you check the result in your browser, you should have something like this:

And that's a wrap!
In this article, we examined six utility classes that can boost productivity and provided an example for each.
Understanding these utility classes can help you focus more on creating unique and functional designs rather than spending excessive time on repetitive CSS coding tasks.
以上是六个可提高您工作效率的 Tailwind CSS 实用程序类的详细内容。更多信息请关注PHP中文网其他相关文章!




