AlsGen-KIauftauchte, lernte ich HTML/CSS. Ich habe das alles gesehen und gesagt: Moment mal, ich könnte CSS verwenden, um mit einem KI-Tool einen Comic zu erstellen. Im Großen und Ganzen habe ich mich nicht geirrt, außer dass ich vorhergesagt hatte, dass es ein paar Wochen dauern würde, und es stellte sich heraus, dass es vier Monate dauern würde. Das Ergebnis ist jedoch ziemlich anständig, ich bin stolz auf die Arbeit und habe dabei VIEL gelernt. Also, lassen Sie mich Ihnen sagen,warumund einen Vorgeschmack darauf,wieich es getan habe:
1 – KOSTENLOSE WERKZEUGE:Außer wenn Sie sich für die Verwendung eines kostenpflichtigen KI-Generators entscheiden – den ich empfehle – ist der Rest, den Sie benötigen, kostenlos.
In meinem Fall habe ich VS-Code und nichts als HTML und CSS verwendet. Mehr ist nicht nötig. Alle Schriftarten, Assets und Tools sind kostenlos verfügbar.
Vervielfachen Sie die Dinge nicht ohne Notwendigkeit. Das sind zwei SUPER LEISTUNGSSTARKE Werkzeuge. Meistere es, und es würde für eine Weile ausreichen, es zu tun.
2-AUTOMATION:Wenn Sie einen Comic mit HTML und CSS erstellen, programmieren Sie im Wesentlichen einen Comic. Dann können Sie die Kraft der Automatisierung nutzen.
Sprechblasen, Tippfehler, Layout ... alles kann mit einem Klick oder ein paar Zeilen Code maßstabsgetreu erledigt werden. Ich weiß nicht, ob die Nutzung von Webtechnologien für diesen Zweck zunehmen wird, ich vermute, dass dies eine sehr eigenwillige Sache meinerseits ist. Die Ergebnisse sind jedoch spektakulär.
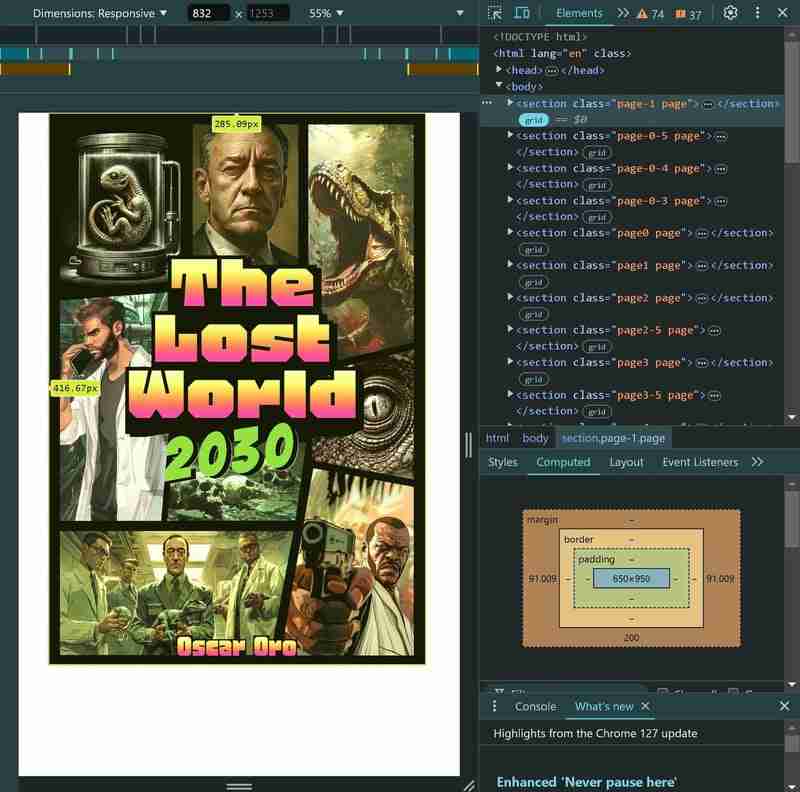
Das nächste ist eine Ansicht des Covers meines Comics im VS-Code. Mit DevTools können Sie fast alles steuern. Es ist, als wären sie dafür gemacht.
3-ÜBERSETZUNG:Das ist eine große Sache. Denn selbst wenn Sie eine dieser No-Code-Plattformen zum Erstellen Ihres Comics verwenden, verlieren Sie diese Automatisierungsleistung.
Soweit ich weiß (korrigieren Sie mich, wenn ich falsch liege), erstellen Sie auf all diesen Plattformen im Wesentlichen eine exportierbare Datei – PDF, JPG, DOC … – also, wenn der Moment kommt, in dem Sie Ihren Comic in einen anderen übersetzen möchten Sprachen müssen Sie den Vorgang immer wieder wiederholen. Mein Comic umfasst ungefähr 264 Seiten, und glauben Sie mir, selbst die scheinbar einfache Aufgabe, den gesamten Text in einer anderen Sprache zu kopieren und einzufügen, wird nach ... 20 Seiten unüberwindbar? Um nicht zu sagen, ob Sie Hunderte erstellen.
Wenn Sie zum Erstellen Ihres Comics Webtechnologien verwenden, können Sie die Leistungsfähigkeit Ihres Browsers nutzen, um mit nur einem einfachen Klick automatische Übersetzungen zu erstellen. Fast magisch.
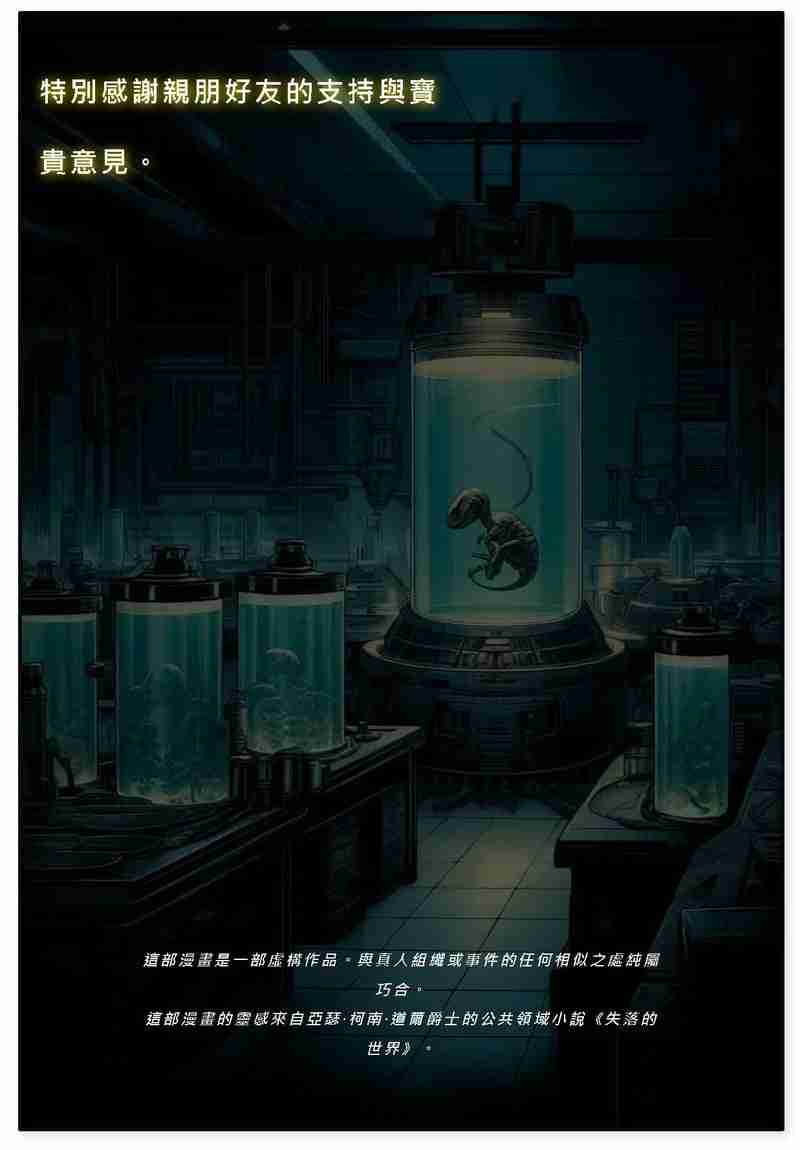
Mein Rat hier ist zweifach. Erstens ist für Übersetzungen der mit Abstand beste BrowserChrome, da er den Google-Übersetzer integriert hat und fast jede Sprache unterstützt, die Sie sich vorstellen können (es gibt verrückte ...). Zweitens möchten Sie jede einzelne Seite zur Qualitätskontrolle überprüfen, auch wenn dies automatisch erfolgt. Das liegt daran, dass es Sprachen gibt, die viel ausführlicher sind als andere, und dies kann die Länge der Sprechblasen dramatisch variieren und dazu führen, dass Größen und Positionen, die Sie nicht festgelegt haben, den Stil der Seite zerstören.
Ein Beispiel für eine Seite des Comics, übersetzt ins traditionelle Chinesisch:
Ein großartiges Attribut, das Sie kennen sollten, ist die Übersetzung, die es Ihnen ermöglicht, auf JA oder NEIN zu setzen. Nehmen wir an, Sie möchten bestimmte Wörter oder Sätze nicht übersetzen. Sie können die Einstellung auf NEIN setzen und der Browser führt die Übersetzung nicht durch.4- ONLINE-VERÖFFENTLICHUNG:
Was ist, wenn Sie sich nicht dem Mittelsmann unterwerfen und Ihren Comic nicht online veröffentlichen möchten, beispielsweise in Ihrem persönlichen Web?Das ist eine tolle Option. Eine der Erfahrungen, die ich dadurch und durch die Veröffentlichung meines Comics mache, ist, dass Plattformen wie Gatekeeper agieren – vernünftig und sogar vorhersehbar –, aber NICHT NOTWENDIG. Und das ist eine der Schönheiten des Webs, eines dezentralen Mediums. Sie können Ihr eigenes Web/Ihre eigene Plattform erstellen und dort Ihren Comic veröffentlichen, ohne die Filter durchlaufen zu müssen, die andere Ihnen auferlegen – und glauben Sie mir, es gibt viele Filter, sogar auf scheinbar ideologiefreien Plattformen wie Amazon.
5-练习 HTML/CSS:这是我这样做的首要目标。
我想练习html和css,特别是掌握CSS GRID,这确实是一个有效的想法。使用这些网络语言制作漫画为我们提供了使用这些语言所能提供的大部分内容(如果不是全部的话)的借口。在 CSS 中,我使用了变量、属性、布局、文本样式...我学到的东西是巨大的,最好的部分是,这是一个有趣的过程,因为我正在做这个我喜欢的项目。
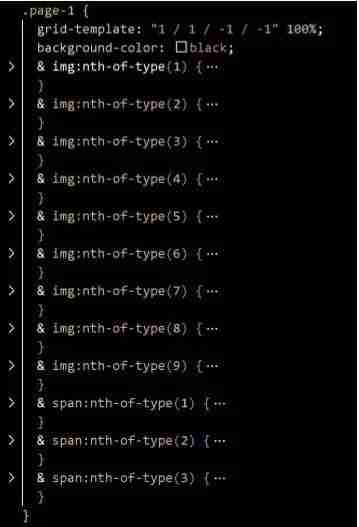
CSS GRID值得特别一提。自从 CSS 作为一种语言诞生以来,为 HTML 设计样式以制作复杂的布局确实是一件痛苦的事情:定位、边距技巧、布局表……仅此而已。制作这部漫画确实证明了 CSS Grid 的强大功能以及您可以用它做什么。当我开始学习时,我很快意识到这个工具就像是为了制作漫画而生的。其精确度和低控制水平给您带来惊人的感觉,并且感觉自然且合适。一开始它的学习曲线很陡峭,但是当你掌握了它之后,从长远来看,它真的是值得的。我想说,这是以最简单的方式制作网络漫画的核心部分,是一项巨大的技能投资。这是漫画封面的 CSS 代码的样子。我选择 .page-1 类并使用网格模板速记给出一个位置。我将页面背景设置为黑色,并将我在 HTML 文件上上传的所有图像设置为样式。
这真是一次伟大而有趣的冒险(即使我花了比预期更多的时间)。现在我对前端有点厌倦了。想要继续后端并制作一个很酷的全栈项目。 查看漫画
查看漫画
以上是我使用 HTML/CSS + AI 制作了一个网络漫画......的详细内容。更多信息请关注PHP中文网其他相关文章!




