TL;DR:学习在 Syncfusion JavaScript 数据透视表中优化内存管理的最佳实践,包括有关虚拟滚动、数据处理和内存分析的技巧,以确保大型数据集的流畅性能。
内存管理对于优化 Web 应用程序至关重要,尤其是在处理大型数据集和复杂的数据可视化时。
Syncfusion JavaScript 数据透视表是一个用于分析和显示数据的强大工具。然而,确保其高效运行需要有效的内存管理策略。
本博客将介绍优化 JavaScript 数据透视表中内存使用的最佳实践和技巧,从而实现更流畅的性能和更好的用户体验。
处理大型数据集时,数据透视表可能会消耗大量内存,从而导致性能问题,例如渲染时间缓慢、交互滞后和潜在的浏览器崩溃。主要挑战包括:
我们通过客户端和服务器引擎模式将JSON数据绑定到JavaScript Pivot Table,得到了Chrome浏览器中的测试结果。下表显示了将 100K 和 100 万个唯一数据集计数绑定到 Syncfusion JavaScript 数据透视表所消耗的浏览器内存。
唯一数据集计数 |
渲染模式 |
内存消耗(以MB为单位) |
10万 |
客户 |
96.5 |
服务器 |
19.5 |
|
100万 |
客户 |
792 |
服务器 |
20.4 |
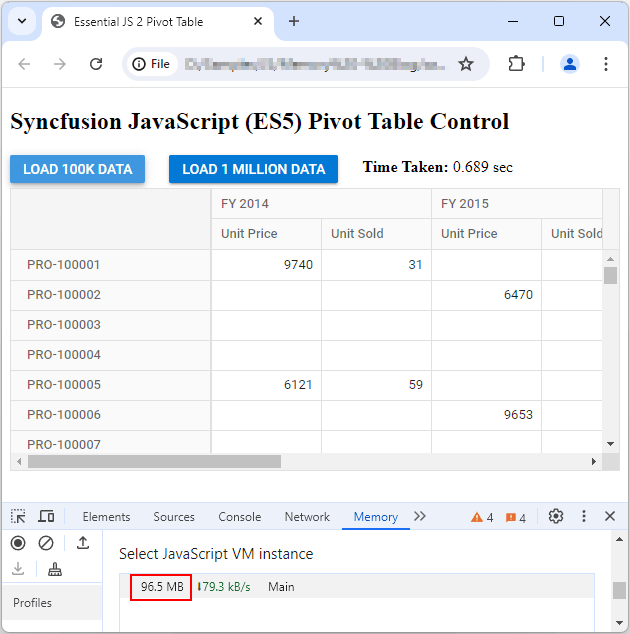
下图显示了使用客户端引擎时 Chrome 浏览器对于 100K 和 100 万个数据点的内存消耗。
10万数据:

100万条数据:

注意:内存使用情况可能会有所不同,具体取决于数据透视报告配置和启用的功能。
让我们看看 JavaScript 数据透视表组件中优化内存管理的一些最佳实践:
加载大数据是内存使用增加的主要原因之一。实现虚拟滚动或分页允许我们单独加载当前视口的数据并按需加载剩余数据,而不是加载数据透视表中的所有行和列。这将减少初始加载时间和内存使用量。
不再需要时正确处置 JavaScript 数据透视表实例以释放内存。
参考以下代码示例。
尽可能通过在服务器端引擎上预处理数据来减少实时计算和聚合的次数。
使用高效的渲染技术来最大限度地减少数据透视表的内存使用量。这包括避免不必要的重新渲染以及仅在数据透视表发生更改时刷新数据透视表的 UI。必要时,使用原来用来刷新数据透视表的公共函数;否则,通过属性绑定更新数据透视表。
例如,我们可以使用 dataSource 和 dataSourceSettings 属性来动态更改数据或绑定字段设置,例如行、列、值和过滤轴。这将更新数据透视表。
参考以下代码示例。
定期分析应用程序的内存使用情况,以识别潜在的泄漏并提高性能。推荐的内存分析工具是:
Chrome DevTools:使用性能和内存选项卡来监控内存利用率并检测泄漏。
Firefox 开发者工具:与 Chrome 开发者工具一样,它提供了对内存消耗的精确洞察。
另外,请参考 JavaScript 数据透视表 GitHub 演示中的优化内存管理。这里,客户端引擎用于收集性能和内存统计信息。
感谢您的阅读!在本博客中,我们了解了如何优化 Syncfusion JavaScript 数据透视表中的内存管理。通过应用高效的数据处理、正确的实例处理和虚拟化技术的组合,您可以确保数据透视表无缝执行,即使对于大型数据集也是如此,为用户提供流畅且响应迅速的体验。
实施这些最佳实践可以帮助您有效管理内存利用率,从而提高性能和更好的整体用户体验。尝试这些技巧并在下面的评论部分留下您的反馈!
如果您已经是 Syncfusion 用户,可以在许可证和下载页面上获取最新版本的 Essential Studio。我们为新用户提供 30 天免费试用期,以探索我们所有组件的特性和功能。
如果您需要进一步帮助,请通过我们的支持论坛、支持门户或反馈门户联系我们。我们随时为您提供帮助!
以上是优化 JavaScript 数据透视表中的内存管理:最佳实践和技巧的详细内容。更多信息请关注PHP中文网其他相关文章!




