没有搜索引擎或嗯搜索功能的字典是什么!?
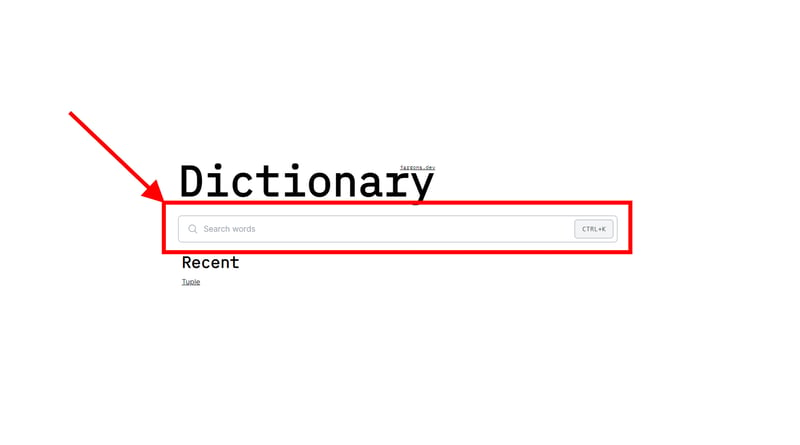
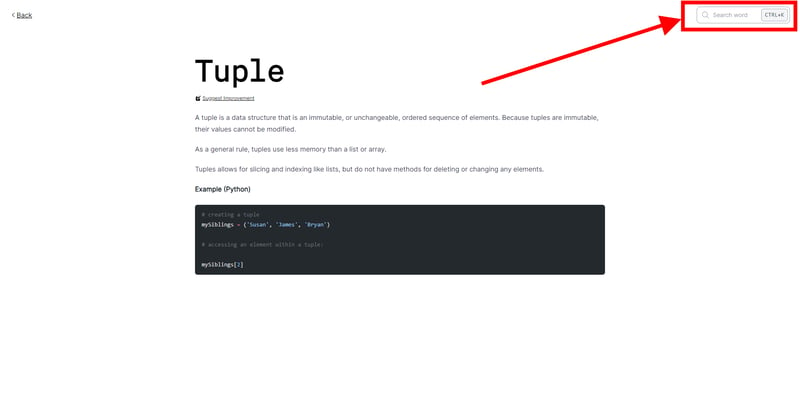
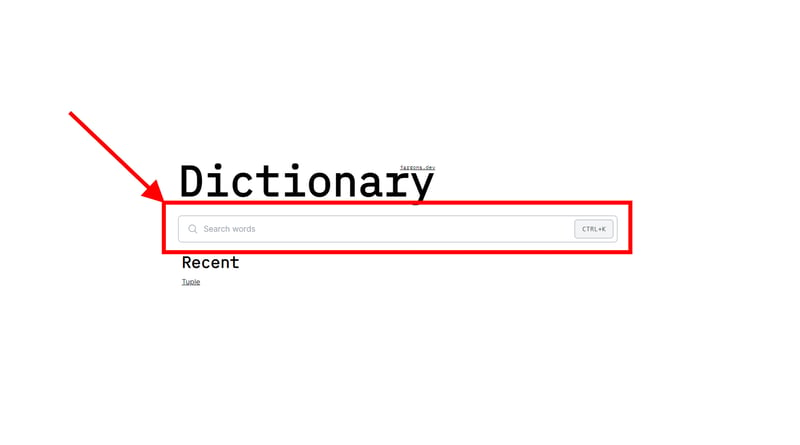
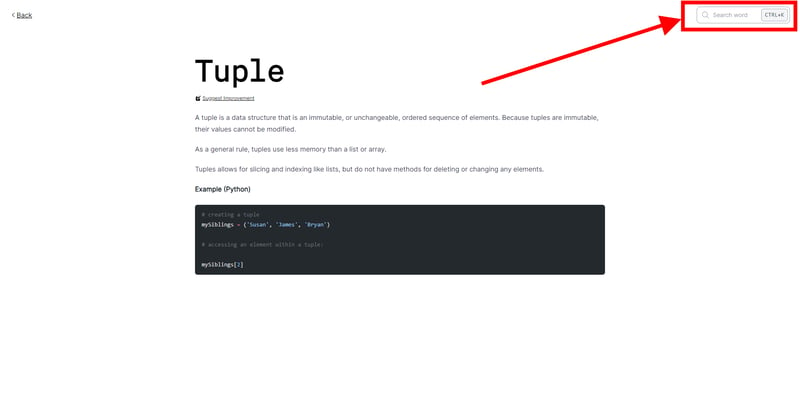
在基本词典的实现过程中,我创建了这些静态搜索表单(一个位于主页上,另一个位于单词布局上使用的导航栏上),为这一特定功能做准备。


我只需要从那里接起并让它工作,轻松的工作 - 如果这是真的。
过去的事
重要的是要重申,我最初的计划是使用 Nextra 构建 jargons.dev,正如我在最初的提交中承认的那样:
...Nextra(这实际上是我穿着闪亮盔甲的骑士,我想用 Nextra 来建造)。
我是 React ⚛️ 粉丝,非常喜欢 Next.js; Nextra 是一个基于 Next.js 构建的以内容为中心的 Web 框架。所以我想你应该能理解为什么 Nextra 听起来像个骑士。在我最初探索 Nextra 的过程中,有一个功能对我来说很突出:全文搜索——我对这个流口水了(我必须承认)。
该功能由 Flexsearch 提供支持——一个零深度的全文搜索库;天哪,我是轻量级和无/低依赖性的忠实粉丝。我深入研究了 Nextra 如何使用它在构建时索引内容以进行搜索;很有趣。
所以!?
在我早期接触 Astro 的过程中,我发现自己正在使用 flexsearch;当我遵循 astro 文档的构建博客教程时,我更进一步,非常轻松地实现了搜索功能。
那么,这次实施的经验;我传递给 jargons.dev 的搜索引擎。
搜索引擎
任务非常简单,我需要..
- 获取单词字典目录内所有文件的访问或调用它的引用 - 此时它是 src/pages/word 目录
- 使用 Flexsearch 索引这些文件内容
- 插入搜索表单并繁荣?
看起来很简单!也许对于搜索索引和实际搜索来说,它是;但到达那里需要做很多事情。
在 jargons.dev 中集成第一个“岛”
Astro 默认情况下采用服务器优先的方法,这意味着它会在服务器上构建网站的 HTML/CSS,自动删除所有客户端 javascript (JS)(除非您另有说明)。去掉所有 JS 可以保证性能提升,但没有 JS 就意味着没有交互性;但如果您想要互动,阿斯特罗岛是您的最佳选择之一。我需要搜索引擎的交互性,所以它就是岛屿!
什么是“岛”!?
我简单地说,岛屿是网页上一个独立的交互式组件,其 HTML/CSS 在服务器端呈现和/但它的客户端 javaScript 也(水合)与之捆绑在一起 -未删除。
我在 TILConf'24 上做了一个关于 Island 的演讲,请查看以了解更多信息。
Astro 的产品
Astro 提供了将 Island 与我最喜欢的 UI 库(是的,你猜对了,React)集成的支持。这使我能够将静态搜索表单构建为功能性的东西。
我做过的事
- 我首先为我需要集成的岛屿添加集成模块(@astrojs/react);使用 npx astro add React 命令可以轻松完成
- 我将所有静态搜索表单转移到单个 React 组件中(这是两个不同大小的表单);配置组件以根据给定的 props 以所需的大小渲染它们。
- 我还实现了一些子组件,这些子组件仅在同一搜索组件中本地使用,这些是......
- SearchDialog - 执行搜索操作的主要组件
- SearchResult 组件等...
- 我实现了一些自定义键盘快捷键和按键绑定,可以与搜索组件进行交互(从现在起我想将其称为“搜索岛”),这些是......
-
CTRL+K 或 ⌘K 开始搜索
-
ESC 关闭搜索
- ...以及在搜索结果中导航所需的基本导航按钮
- 我还添加了一些自定义挂钩,以便搜索岛的工作顺利进行,这些是......
-
useLockBody - 打开搜索对话框后禁用滚动的钩子
-
useRouter - 我作为一些 window.location 方法的包装器制作的钩子,使它们感觉像 React 中已知的路由器库,这是我特别在搜索结果组件上的导航按钮键绑定中的 ENTER 按钮单击处理程序上使用的钩子在搜索岛上。
- 和useIsMacOS - 检查机器是否为MacOS,以确定在搜索表单触发器上呈现的适当描述文本;即 CTRL+K 或 ⌘K
- 我添加了命令式模块 - flexsearch;
- 我使用 Astro.glob() 函数非常轻松地检索了对单词目录文件的访问(太糟糕了,我无法谈论这个函数有多么强大;我很高兴它在 Astro 中开箱即用)以及它为启动和运行这个搜索引擎的流程带来了多少便利)并将返回的单词对象数组插入由 Nanostore(另一个漂亮的东西就在那里)提供支持的 $dictionary 状态(也许我应该称其为商店)
- 然后使用 flexsearch 为这个 $dictionary 建立索引,为以后的搜索做好准备。
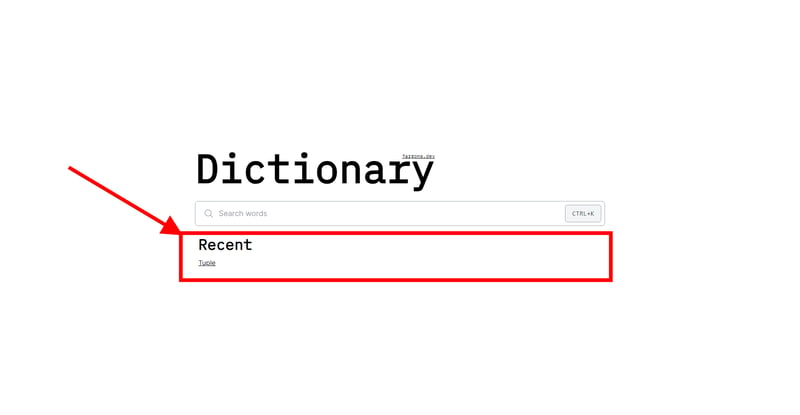
另一个重要功能:最近的搜索
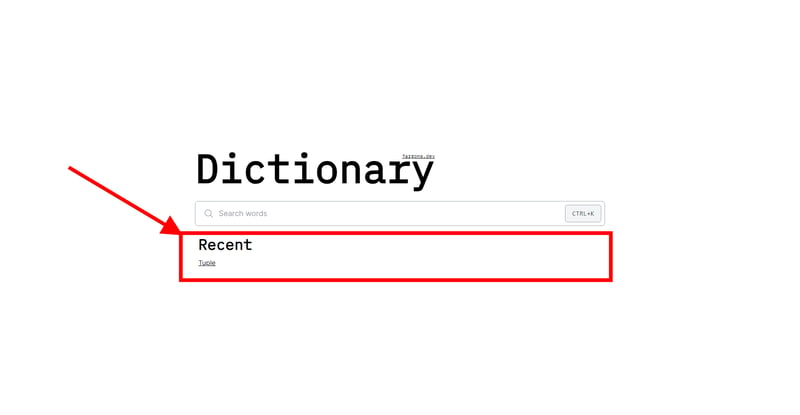
这是我必须谈论的另一个必要功能;此功能会跟踪搜索到的项目并将其存储在本地存储中,以便在页面重新加载时保留它们;然后,这些商店搜索的项目将呈现在词典主页上的列表中。

它还将集成作为一个岛屿,并在 Nanostore 驱动的 $recentSearches 状态中保存该值。
我对这个功能的实现并不完全完美,这里列出了一些需要修复的问题(在撰写本文时),以使其沿着这条路线更进一步(即使我们永远无法达到完美,是的)当然)
- 将加载组件添加到最近的搜索岛 - https://github.com/devjargons/jargons.dev/issues/31
- 错误:在导航栏中使用搜索表单执行的搜索操作会覆盖 LocalStorage - https://github.com/devjargons/jargons.dev/issues/10
- 增强功能:Word 编辑器 - 第二次迭代功能 - https://github.com/devjargons/jargons.dev/issues/9
公关
这是一篇很长的文章,我希望保持简短...这是 PR
 壮举:实现字典搜索引擎
#5
壮举:实现字典搜索引擎
#5
这个 Pull Request 实现了字典项目的搜索功能。它使用@astro/react集成为Islands提供动力,并结合nanostore进行状态管理和flexsearch作为文本搜索库。
做出的改变
- 添加了以下文本搜索所需的 astrojs 集成和库
- @astrojs/react
- @nanostores/react
- 弹性搜索
- 实现了搜索岛(一个反应组件),其中实现了其他子组件以供内部使用
- 实现了 SearchTrigger 组件,该组件呈现两种不同大小的搜索字段并在网页上的两个不同位置使用...
- size md - 在网络应用程序的主页上使用
- size sm - 用于词典单词布局导航部分
- 实现了SearchDialog组件,该组件仅在单击SearchTrigger时呈现
- 实现了SearchInfo组件,当表单字段中没有输入搜索词时呈现为默认占位符
- 实现了 SearchResult 组件,呈现搜索结果或未找到搜索结果的消息
- 在搜索岛中实现了按键绑定,以允许使用指定的键盘快捷键进行以下操作
-
CTRL+K 或 ⌘K 打开搜索对话框,无需单击搜索触发器
-
ArrowUp、ArrowDown 和 Enter 可在搜索结果列表上导航
-
ESC 允许关闭搜索对话框
- 添加了搜索岛上消费的自定义挂钩
-
useIsMacOS - 检查当前用户是否正在使用 MacOS 计算机浏览 Web 应用程序;这用于确定要在搜索触发器上呈现的适当短路;即 CTRL+K 或 ⌘K
-
useLockBody - 用于在打开搜索对话框时禁用当前视口滚动
-
useRouter - (而不是将react-router添加到deps中)这个钩子环绕window.location并使用分配对象作为推送;主要用在 SearchResult 组件中,路由到选定/点击的结果页面
- 在搜索岛上实现了 searchIndexing,并使用 flexsearch 的 Document 方法作为首选
- 添加了一个新的搜索存储,用于通过 nanostore 和 @nanostores/react 集成管理搜索相关状态
- 添加了以下存储值和操作
-
$isSearchOpen - 用于管理 SearchDialog 状态的全局状态
-
$recentSearches - 用于跟踪最近搜索的单词的状态;它与 localStorage 协同工作,即使在选项卡重新加载后也能保留其值
-
$addToRecentSearchesFn - 将新项目添加到 $recentSearches 存储值的存储操作
- 添加了 $dictionary 存储来管理整个字典条目;使其可供客户端访问并用作搜索岛中 searchIndex 的值
- 使用 Astro.glob() 方法索引整个字典目录,尽早从布局/基础计算字典存储的值
- 添加了RecentSearches岛,它从$recentSearches存储中读取值并将其呈现在主页上
截屏
完整演示
截屏视频-bpconcjcammlapcogcnnelfmaeghhagj-2024.03.25-13_32_30.webm
?
在 GitHub 上查看
以上是构建 jargons.dev [# 词典搜索引擎的详细内容。更多信息请关注PHP中文网其他相关文章!



 壮举:实现字典搜索引擎
#5
壮举:实现字典搜索引擎
#5