개발자 커뮤니티에서 React가 얼마나 화두인지 알아차린 적이 있나요? ? Twitter를 스크롤하든, 동료 코더와 채팅하든, GitHub를 탐색하든 React는 어디에나 있습니다. 하지만 과대 광고는 무엇입니까? 정말 그렇게 강력한 걸까요, 아니면 양 떼처럼 최신 코딩 트렌드를 따르고 있는 걸까요? ? 자, 버클을 채우세요. 우리는 이제 React의 세계로 뛰어들어 모든 사람(그리고 그들의 개?)이 이 JavaScript 라이브러리에 집착하는 이유를 알아낼 것이기 때문입니다!

React가 등장하기 전 웹 개발자들은 "올해에는 몇 개의 JavaScript 프레임워크를 배워야 하지?"라고 생각했습니다. ? 그러나 2013년에 Facebook은 React를 중단했고 그 이후로 웹 개발 세계는 이전과 전혀 달라졌습니다. React는 "JavaScript"라고 말할 수 있는 것보다 더 빠르게 UI 업데이트를 수행할 수 있는 멋진 신인이었습니다.
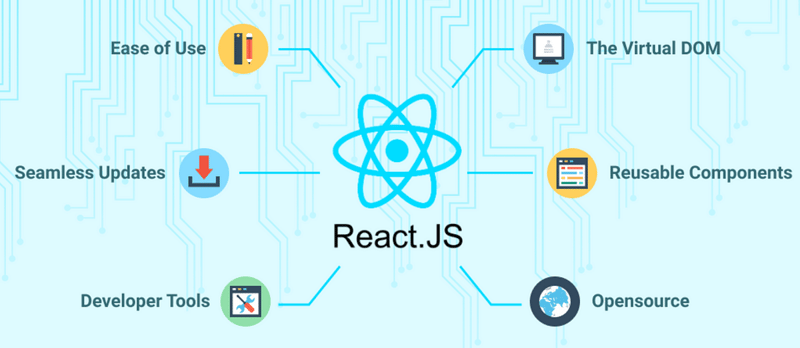
개발자들은 React가 단지 일시적인 트렌드가 아니라 판도를 바꾸는 변화라는 것을 빠르게 깨달았습니다. 오늘날 이는 Netflix, Airbnb, Instagram과 같은 회사에서 사용하는 Facebook의 지원을 받고 있으며 취업 시장에서 가장 수요가 많은 기술 중 하나입니다. 그런데 왜? 분해해 보겠습니다.

레고 세트처럼 웹사이트를 구축한다고 상상해 보세요. 각 부분(또는 구성 요소)은 독립적이며 앱의 다양한 부분을 구축하는 데 재사용할 수 있습니다. React를 사용하면 바로 그렇게 할 수 있습니다! 거대하고 복잡하게 뒤엉킨 코드를 작성하는 대신 서로 잘 맞는 작고 관리 가능한 구성 요소를 만들어 애플리케이션을 구성할 수 있습니다.
버튼이 필요하신가요? 버튼 구성 요소를 만들어보세요! 그 버튼을 파란색으로 하고 싶나요? 해당 구성요소 하나만 조정하면 됩니다. 더 이상 코드베이스 전체에서 해당 버튼의 47개 인스턴스를 추적할 필요가 없습니다. 웹 개발계의 곤도 마리에(Marie Kondo)와 같습니다. 모든 것이 깔끔하게 정리되어 있어 즐거움을 선사합니다! ✨

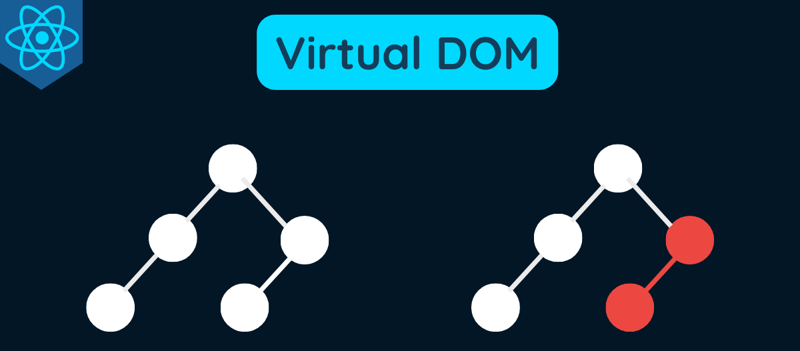
React는 똑똑할 뿐만 아니라 그것은 천재입니다. 앱을 변경할 때 React는 첫날 지나치게 열성적인 인턴처럼 맹목적으로 전체 페이지를 업데이트하지 않습니다. 대신 실제 DOM의 경량 복사본인 가상 DOM이라는 것을 사용합니다.
뭔가 업데이트하면 React는 Virtual DOM을 실제 DOM과 비교하여 무엇이 변경되었는지 파악하고 필요한 부분만 업데이트합니다. 마치 레이저 초점을 맞춘 뇌외과 의사와 같습니다. ? 결과는? 앱이 빠르고 반응성이 뛰어난 느낌을 주는 초고속 UI 업데이트.

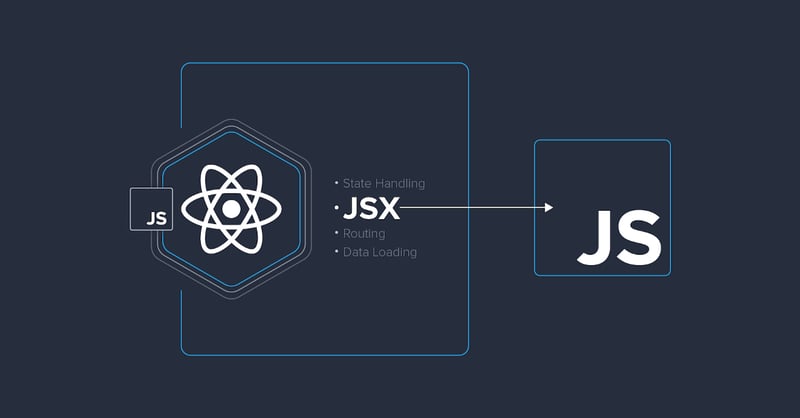
React는 JavaScript 내에서 직접 HTML을 작성할 수 있는 JSX를 소개했습니다. 처음에 개발자들은 “잠깐만, HTML과 JavaScript를 섞는다고? 그게 죄는 아니지 않나?” 그런데 시험해 본 후에는 “맙소사, 이거 정말 대단해!”라고 하더군요. ?
JSX를 사용하면 코드만 봐도 UI가 어떻게 보일지 믿을 수 없을 정도로 쉽게 확인할 수 있습니다. 더 이상 HTML과 JavaScript를 일치시키기 위해 파일 사이를 이동할 필요가 없습니다. 모든 것이 한 곳에 있어서 읽고 이해하기 쉽습니다. 땅콩버터와 젤리처럼 두 가지가 함께 있으면 더욱 맛있습니다! ?

React는 멋진 앱을 구축하기 위한 도구만 제공하는 것이 아닙니다. 또한 귀하의 삶을 더욱 쉽게 만들어주는 라이브러리 생태계도 함께 제공됩니다. 상태를 관리하고 싶나요? Redux 또는 내장된 useState 및 useReducer 후크를 확인하세요. 라우팅이 필요합니까? React Router가 여러분을 도와드립니다. 애니메이션을 좋아하시나요? Framer Motion은 여러분의 세계를 뒤흔들 준비가 되어 있습니다. ?
이 생태계는 개발자를 위한 뷔페와 같습니다. 귀하의 요구 사항에 가장 적합한 도구를 선택하고 조합하여 완벽한 기술 스택을 만들 수 있습니다. 코딩의 장점이 가득합니다! ?️

React 最好的事情之一就是它庞大的社区。无论您是在凌晨 2 点遇到 bug,还是在寻求最佳实践建议,您都会找到一位友好的 React 开发人员随时为您提供帮助。 Stack Overflow、GitHub、Reddit,凡是你能想到的——React 开发者无处不在,他们分享他们的知识,一起构建很棒的东西。 ?
我们不要忘记无数的教程、课程和博客文章(比如这篇!),它们可以指导您的 React 之旅。使用 React 编码时,您永远不会孤单。这就像有一整支编码伙伴在你身边! ?♂️

React 并不仅仅满足于现状。 React 团队不断致力于改进和发展该库。随着最近 React Server Components 的推出以及 React Concurrent Mode 的持续开发,React 开发人员的未来一片光明。
这些新功能将使 React 变得更加强大和多功能,确保它在未来几年保持在 Web 开发的最前沿。因此,如果您正在考虑深入研究 React,那么现在就是最佳时机。最好的尚未到来! ?

那么,为什么每个人都在谈论 React?因为它不仅仅是一种趋势,它是改变我们构建 Web 应用程序方式的强大力量。凭借其基于组件的架构、虚拟 DOM、JSX、强大的生态系统和充满活力的社区,React 提供了无与伦比的强大功能、灵活性和易用性的组合。
无论您是刚刚开始 Web 开发还是经验丰富的专业人士,学习 React 都是明智之举。这不仅仅是一种技能,更是一种超能力。所以,继续深入研究 React,亲自看看为什么每个人都对它赞不绝口。 ⚛️
您对 React 的体验如何?在下面的评论中分享您的想法,让我们继续对话! ?
让我们联系吧
以上是为什么每个人都在谈论 React:深入探讨它的受欢迎程度和力量⚛️的详细内容。更多信息请关注PHP中文网其他相关文章!




