我想分享我构建一个自我可持续的内容管理系统的旅程,该系统不需要传统意义上的内容数据库。
本网站的内容(博客文章和书签)存储在 Notion 数据库中:

我试图解决的问题是不必在添加每个书签后手动部署网站。最重要的是 - 保持托管尽可能便宜,因为对我来说,添加到我的 Notion 数据库中的书签最终上线的速度有多快并不重要。
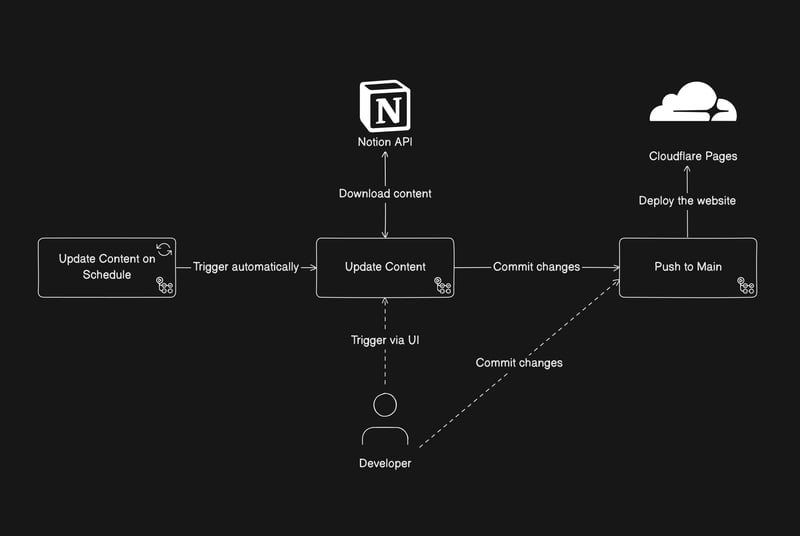
所以,经过一些研究,我想出了以下设置:

该系统由几个组件组成:
让我们从内到外详细地研究一下它们中的每一个。
这里没什么可说的,相当标准的设置, – 当推送到主分支时,此工作流程会构建应用程序并使用 Wrangler CLI 将其部署到 Cloudflare Pages:
此工作流程只能“手动”触发……但也可以自动触发,因为您可以使用 GitHub 个人访问令牌(又名 PAT)触发它。我最初编写它是因为我想从我的手机部署更改。它使用 Notion API 下载帖子和书签,然后 - 如果代码库有任何更改 - 创建提交并推送它。为了正常运行,此工作流程必须提供具有存储库“读取和写入代码访问权限”的 PAT:
这个非常简单:它只是每隔一段时间运行一次并触发上面的工作流程。为了正常运行,此工作流程必须提供一个 GitHub PAT,该 PAT 具有存储库的“actions 读写访问权限”。就我而言,这是一个不同的 PAT:
对我来说,这个设置已被证明非常好且灵活。由于模块化结构,可以手动触发“更新内容”操作 - 例如旅行时从我的手机上。对我来说,这是逐步增强工作流程的另一个宝贵经验。
希望您觉得这有帮助?
以上是通过 GitHub Actions 按计划更新网站内容的详细内容。更多信息请关注PHP中文网其他相关文章!




