通过 LabEx 的这个综合项目在您的 Web 应用程序中释放机器学习的力量。在本实践课程中,您将学习如何在 Flask Web 应用程序中使用 TensorFlow.js 部署预先训练的 MobileNetV2 模型,从而直接在浏览器中实现无缝图像分类。

随着数字环境的不断发展,对利用机器学习 (ML) 最新进展的交互式和响应式 Web 应用程序的需求不断增长。这个项目“使用 TensorFlow.js 和 Flask 部署 MobileNet”使您具备构建此类应用程序的技能,使您能够将深度学习的力量带到用户的指尖。
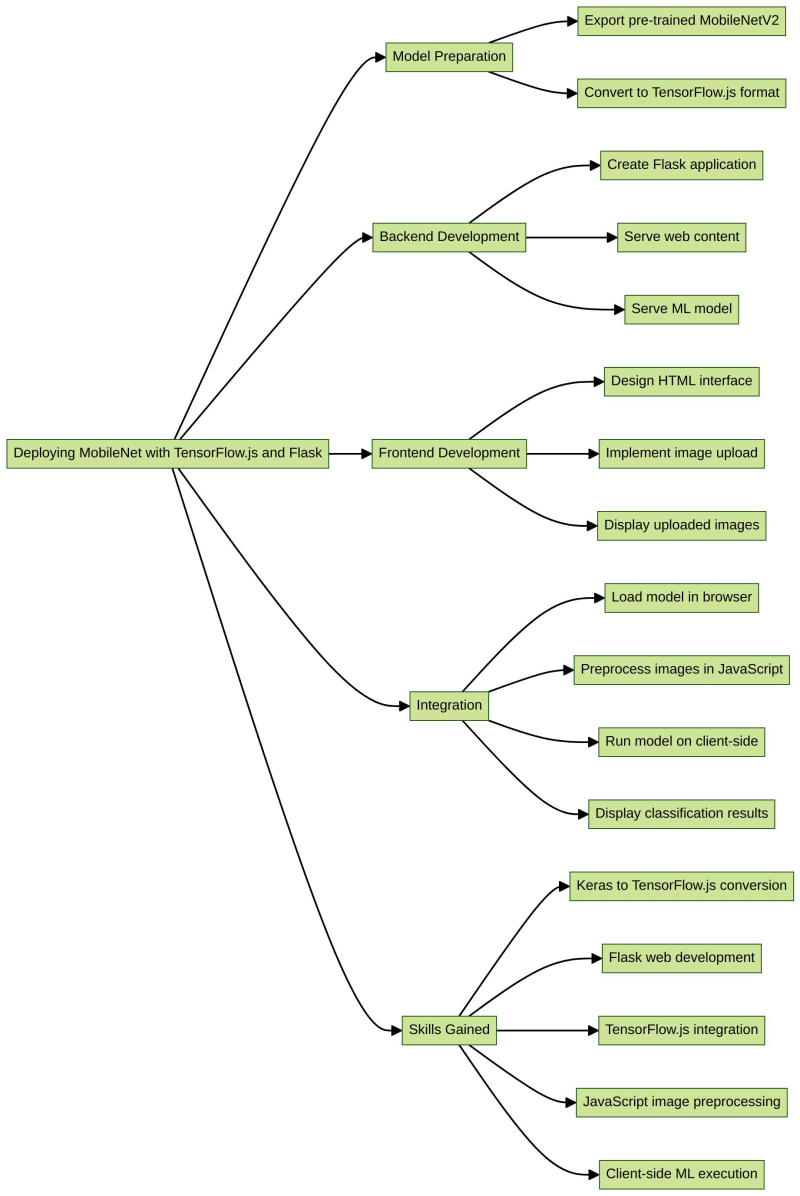
在整个项目中,您将踏上一段激动人心的旅程,探索以下关键方面:
了解如何将预训练的 MobileNetV2 模型从 Keras 导出为 TensorFlow.js 兼容格式,从而实现与您的 Web 应用程序的无缝集成。
探索创建简单 Flask 应用程序来服务您的 Web 内容和机器学习模型的过程,为您的交互式 Web 应用程序提供强大的后端。
深入研究 HTML 页面的设计艺术,该页面允许用户上传和显示图像进行分类,从而创建引人入胜且用户友好的体验。
探索 TensorFlow.js 的强大功能并了解如何在浏览器中加载导出的模型,从而启用客户端机器学习功能。
了解预处理图像以匹配 MobileNetV2 模型的输入要求的重要性,并在 JavaScript 中实现必要的步骤。
在浏览器中运行机器学习模型并在网页上动态显示分类结果,见证奇迹,为您的用户提供实时见解。
通过完成这个项目,您将获得以下能力:
立即踏上这一激动人心的旅程并加入“使用 TensorFlow.js 和 Flask 部署 MobileNet”项目。释放基于交互式网络的机器学习的力量,并将您的网络开发技能提升到新的高度。
LabEx 是一个独特的编程学习平台,提供身临其境的在线体验。 LabEx 上的每门课程都配有专用的 Playground 环境,让学习者能够立即将新学到的知识付诸实践。这种理论与应用的无缝集成是 LabEx 方法的标志,使其成为初学者和有抱负的开发人员的理想选择。
LabEx 提供的分步教程经过精心设计,旨在指导学习者完成学习过程。每个步骤都有自动验证的支持,确保学习者及时收到有关其进度和理解的反馈。这种结构化的学习体验有助于打下坚实的基础,而人工智能驱动的学习助手则将体验提升到一个新的水平。
LabEx 上的人工智能学习助手提供了宝贵的支持,提供代码错误纠正和概念解释,帮助学习者克服挑战并加深理解。这种个性化的帮助可确保学习者永远不会感到迷失或不知所措,从而营造一个积极且富有成效的学习环境。
通过将在线学习的便利性与动手实践和人工智能驱动的支持的力量相结合,LabEx 使学习者能够充分发挥潜力,加速他们掌握编程和机器学习技能的旅程。
以上是推荐项目:使用 TensorFlow.js 和 Flask 部署 MobileNet的详细内容。更多信息请关注PHP中文网其他相关文章!




