在当今的 Web 开发环境中,创建引人入胜且用户友好的登录页面对于任何应用程序都至关重要。本文将指导您完成使用 React 构建功能丰富、可滑动的登录页面的过程。我们将创建一个现代的响应式设计,在登录和注册模式之间无缝过渡,并配有动画过渡和社交媒体登录选项。
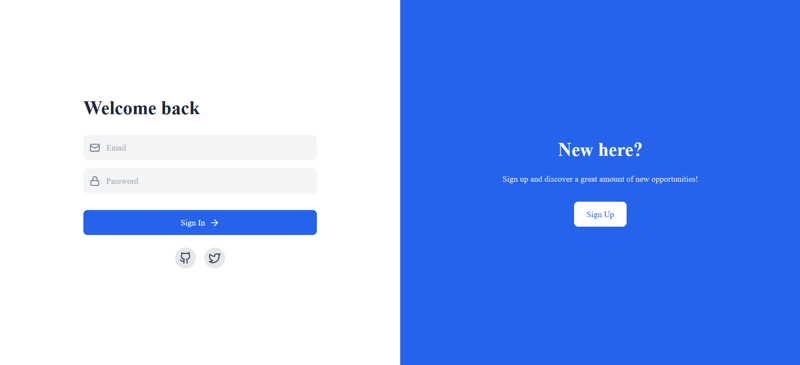
登录页面预览

注册页面预览

首先,确保您的项目中设置了 React。我们还将使用一些额外的库:
您可以使用npm或yarn安装这些依赖项:
npm install react framer-motion lucide-react # or yarn add react framer-motion lucide-react
确保您的项目中也配置了 Tailwind CSS。
让我们首先创建我们的主要组件 LoginSignupPage。该组件将处理我们的登录/注册表单的状态和渲染。
import React, { useState } from 'react';
import { motion, AnimatePresence } from 'framer-motion';
import { Mail, Lock, User, ArrowRight, Github, Twitter } from 'lucide-react';
const LoginSignupPage = () => {
const [isLogin, setIsLogin] = useState(true);
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const [name, setName] = useState('');
const toggleMode = () => setIsLogin(!isLogin);
// ... (rest of the component)
};
export default LoginSignupPage;
在这里,我们导入必要的依赖项,并使用表单字段的状态变量以及用于在登录和注册模式之间切换的开关来设置组件。
为了保持我们的代码干燥(不要重复),让我们创建一个可重用的 InputField 组件:
const InputField = ({ icon: Icon, placeholder, type, value, onChange }) => (
<div className="flex items-center bg-gray-100 p-3 rounded-lg">
<Icon className="text-gray-500 mr-3" size={20} />
<input
type={type}
placeholder={placeholder}
value={value}
onChange={onChange}
className="bg-transparent outline-none flex-1 text-gray-800"
/>
</div>
);
该组件采用图标、占位符文本、输入类型、值和 onChange 函数作为道具。它使用图标呈现样式化的输入字段,使我们的表单看起来时尚且一致。
现在,让我们创建登录/注册表单的主要结构:
return (
<div className="flex flex-col md:flex-row h-screen bg-gray-100">
<div className="w-full md:w-1/2 bg-white flex items-center justify-center p-8 md:p-16">
<div className="w-full max-w-md">
<AnimatePresence mode="wait">
<motion.div
key={isLogin ? 'login' : 'signup'}
initial="hidden"
animate="visible"
exit="hidden"
variants={formVariants}
transition={{ duration: 0.3 }}
>
<h1 className="text-3xl md:text-4xl font-bold mb-8 text-gray-800">
{isLogin ? 'Welcome back' : 'Create account'}
</h1>
<div className="space-y-4">
{!isLogin && (
<InputField
icon={User}
placeholder="Full Name"
type="text"
value={name}
onChange={(e) => setName(e.target.value)}
/>
)}
<InputField
icon={Mail}
placeholder="Email"
type="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
<InputField
icon={Lock}
placeholder="Password"
type="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
</div>
{/* ... (submit button and social login options) */}
</motion.div>
</AnimatePresence>
</div>
</div>
{/* ... (right side panel) */}
</div>
);
此代码创建一个响应式布局,表单位于左侧。我们使用 Framer Motion 的 AnimatePresence 和 Motion.div 在登录和注册模式之间切换时添加平滑的过渡。
让我们向表单添加提交按钮和社交登录选项:
<div className="mt-8">
<button
className={`text-white px-6 py-3 rounded-lg w-full flex items-center justify-center ${isLogin ? 'bg-blue-600' : 'bg-green-600'}`}
>
{isLogin ? 'Sign In' : 'Sign Up'} <ArrowRight className="ml-2" size={20} />
</button>
</div>
{isLogin && (
<div className="mt-6 flex justify-center space-x-4">
<button className="p-2 bg-gray-200 rounded-full">
<Github className="text-gray-700 hover:text-white" size={24} />
</button>
<button className="p-2 bg-gray-200 rounded-full">
<Twitter className="text-gray-700 hover:text-white" size={24} />
</button>
</div>
)}
此代码添加了一个提交按钮,该按钮根据当前模式(登录或注册)更改颜色和文本。对于登录方式,我们还添加了 GitHub 和 Twitter 的社交登录选项。
为了完成我们的可滑动登录页面,让我们添加一个侧面板,允许用户在登录和注册模式之间切换:
<div
className={`w-full md:w-1/2 flex items-center justify-center p-8 md:p-16 ${isLogin ? 'bg-blue-600' : 'bg-green-600'}`}
>
<div className="text-center">
<h2 className="text-3xl md:text-4xl font-bold mb-6 text-white">
{isLogin ? 'New here?' : 'Already have an account?'}
</h2>
<p className="text-gray-200 mb-8">
{isLogin
? 'Sign up and discover a great amount of new opportunities!'
: 'Sign in to access your account and continue your journey!'}
</p>
<button
className="bg-white px-6 py-3 rounded-lg"
style={{ color: isLogin ? '#2563EB' : '#059669' }}
onClick={toggleMode}
>
{isLogin ? 'Sign Up' : 'Sign In'}
</button>
</div>
</div>
此侧面板根据当前模式更改其内容和颜色。该按钮允许用户在登录和注册模式之间切换,从而触发我们之前定义的toggleMode 函数。
为了使我们的登录页面更具吸引力,我们使用 Framer Motion 制作动画。以下是我们定义动画变体的方式:
const formVariants = {
hidden: { opacity: 0, x: -30 },
visible: { opacity: 1, x: 0 },
};
这些变体应用于包裹我们表单的motion.div,在登录和注册模式之间切换时创建平滑的过渡效果。
按照本指南,您已经使用 React 创建了一个功能丰富、可滑动的登录页面。此登录页面包括:
这个现代且引人入胜的登录页面将为您的应用程序提供出色的用户体验。请记住添加适当的表单验证并将表单提交连接到后端身份验证系统以完成功能。
您可以随意自定义颜色、添加更多字段或合并其他功能,以使此登录页面完美满足您的特定项目需求!
读完这篇文章后,无论是初学者还是高级开发者都可能会有一些疑问。以下是一些常见的常见问题解答:
问:我需要了解 Tailwind CSS 才能实现此登录页面吗?
答:虽然示例使用 Tailwind CSS 进行样式设置,但您不一定需要使用它。您可以用您自己的 CSS 样式替换 Tailwind 类。然而,学习 Tailwind CSS 可以加快你的开发过程。
问:什么是 Framer Motion,这个项目有必要吗?
答:Framer Motion 是一个流行的 React 动画库。该项目中使用它来创建登录和注册模式之间的平滑过渡。虽然不是绝对必要的,但它极大地增强了用户体验。如果您愿意,您可以实现不带动画的登录页面。
问:如何处理表单提交和验证?
答:此示例不包括表单提交或验证。您需要向表单添加 onSubmit 处理程序并实现验证逻辑。考虑使用 Formik 或 React-hook-form 等库来进行更复杂的表单处理。
问:我可以在任何后端使用此登录页面吗?
答:是的,此登录页面仅限前端,可以与任何后端集成。您需要修改表单提交逻辑以将请求发送到您的特定后端 API。
问:如何添加更多社交登录选项?
答:要添加更多社交登录选项,您可以创建类似于 GitHub 和 Twitter 按钮的其他按钮。您需要分别为每个提供者实现实际的身份验证逻辑。
问:如何优化该组件的性能?
答:一些优化策略包括:
问:无障碍性应该考虑哪些因素?
答:为了提高可访问性:
问:如何才能让这个组件在不同的项目中更加可重用?
答:为了提高可重用性:
问:您会为该组件推荐什么测试策略?
答:考虑实施:
问:对于包含此登录页面的大型应用程序,您将如何处理状态管理?
答:对于较大的应用程序,请考虑:
问:应考虑哪些安全注意事项?
答:重要的安全考虑因素包括:
这篇文章对初学者真的很有帮助!快乐编码❣️。
以上是React登录页面模板源代码的详细内容。更多信息请关注PHP中文网其他相关文章!




