构建 Next.js 应用程序时,有效组织组件和布局对于维护干净、可扩展的代码库至关重要。在这篇博文中,我们将研究一个受 Supabase 代码库启发的使用基于页面的方法构建组件和布局的实际示例。
Next.js 使用页面目录,其中每个文件对应于应用程序中的一个路由。这种结构很直观,但随着应用程序的增长,以促进可重用性和清晰度的方式组织组件和布局非常重要。
让我们通过检查 Supabase 源代码中 SignInPage 组件的结构来看看现实世界的示例。

我们正在构建一个教授最佳实践的平台,并从开源社区汲取灵感。在 Github 上给我们一颗星。
注意组件和布局的组织方式:

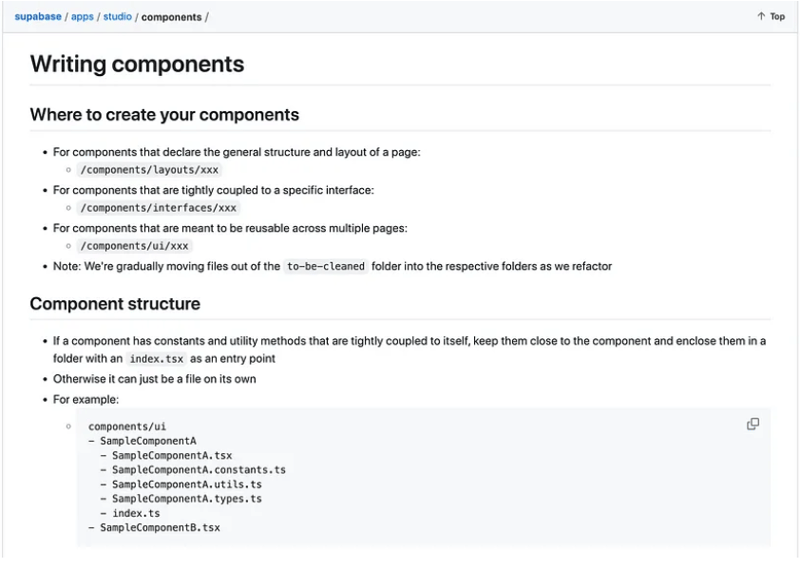
事实上,Supabase 组件文件夹对这种方法有很好的解释。

Next.js 的优势之一是它能够在每页的基础上定义布局。 SignInPage 组件包装在 SignInLayout 中,定义页面的整体结构:
SignInPage.getLayout = (page) => (
<SignInLayout
heading="Welcome back"
subheading="Sign in to your account"
logoLinkToMarketingSite={true}
>
{page}
</SignInLayout>
)
export default SignInPage
以这种方式在基于页面的 Next.js 应用程序中组织组件和布局可以促进干净、可扩展的结构。通过对相关组件进行分组并分离布局逻辑,您可以创建一个可维护的代码库,该代码库可以随着应用程序的增长而轻松扩展。
网站:https://thinkthroo.com/
Github:https://github.com/thinkthroo/thinkthroo(给我们一颗星!)
免费从头开始构建开源项目
让您的开发团队学习最佳实践
需要项目帮助吗?请通过 thinkthroo@gmail.com 联系我们
以上是以这种方式在基于页面的 Next.js 应用程序中组织组件和布局。的详细内容。更多信息请关注PHP中文网其他相关文章!




