大家是否也在使用功能强大的 Vscode 软件?或许你们正在苦恼如何使用 Vscode 编辑 Markdown。别着急,php小编小新已经为您准备了详细的教程,将在以下内容中为您一一解答。
Vscode怎么编辑Markdown?Vscode编辑Markdown的方法
首先打开Vscode编辑器。

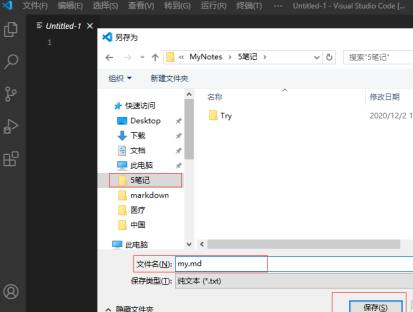
按Ctrl+S保存,选择保存目录,文件名设置为md文件,点击保存。

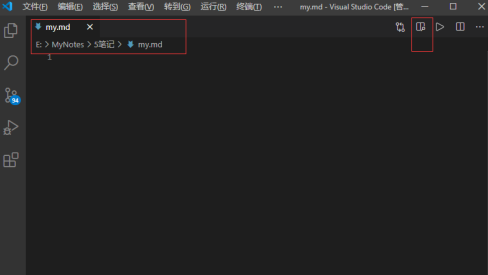
这样就创建了Markdown文件,点击右侧的“打开侧边预览”。

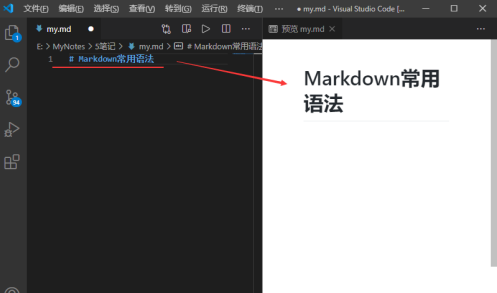
这样当我们再Vscode编辑,就可以同时在右侧查看Markdown效果

设置标题:输入#号+空格或tab+文字,一共六级标题分别对应六个#号。

列表:使用 * 、-、+后面添加空格或Tab可以输入无序列表;使用数字并加上 . 然后按空格或Tab键就可以创建有序列表。

单行代码:代码之间分别用一个反引号包起来
代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行

以上是Vscode怎么编辑Markdown Vscode编辑Markdown的方法的详细内容。更多信息请关注PHP中文网其他相关文章!




