我在页面优化方面的挣扎:我是如何克服的
我的任务是对几个页面进行页面优化。如果您希望客户留在您的网站上,页面优化非常重要,而且它还可以提高 SEO 排名,Google 的研究表明,如果加载时间超过 3 秒,53% 的移动网站就会被完全放弃。
为了利用所有这些好处,我将我的页面处理到 Google PageSpeed Insights 中。分数很差,页面上挤满了很多未知术语。
所有这些新术语对我来说都很陌生,我不知道该怎么办。
很多人经常面临这种情况,人们不知道这些新词组是什么意思。然而,我意识到解锁这些词给我的页面速度诊断带来了很多新的意义。
因此,在本文中,我将向您展示您需要了解的术语,以便在 Pagespeed 优化之旅中重新站起来。
我用来帮助理解的 5 个必须学习的术语
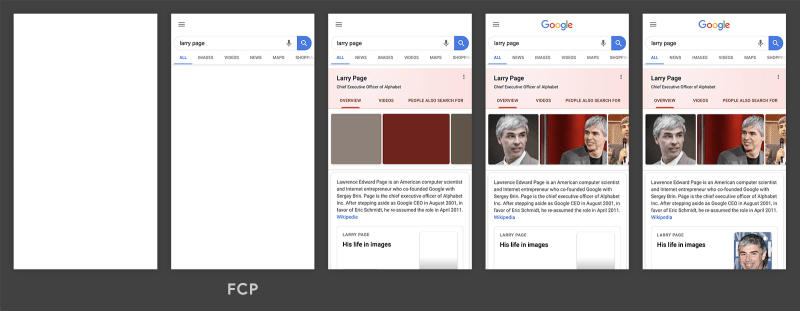
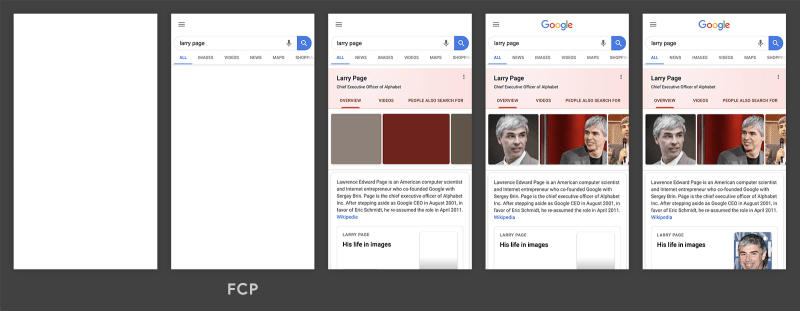
当我们通过 Pagespeed 分析工具运行页面时,我们会看到以下分析。
- 第一次内容丰富的绘画
- 最大的内容绘画
- 总阻塞时间
- 累积布局变化
- 速度指数
了解这些术语很重要,因为它们将帮助您了解页面性能。
这是一个简单的记住方法:FLTCS,发音为“Flat-Tics”。
让我们一一过一遍FLTCS。
1. 等待初始内容出现的时间过长 (FCP)
想象一下您在剧院看戏。第一次内容绘制(FCP)就像舞台灯光亮起,你可以看到第一个演员或道具的那一刻。
这是节目开始的第一个迹象,并且一些有意义的东西正在出现给你看。如果灯光快速亮起,您就知道表演正在进行,并且您已准备好欣赏表演。
同样,在网页上,FCP 是指您到达后看到第一条内容的速度。如果这种情况发生得很快,则意味着您的页面立即吸引了用户。

在上图中,您可以看到 FCP 发生在内容加载时的第二帧。
我们可以将这个术语分解成不同的部分,以便更好地理解。
第一次: FCP 标记您导航到网页后可见内容在网页上的首次出现。
内容丰富:它表示当有意义的内容(例如文本、图像或图形)对用户可见时。
绘画:与艺术家开始在画布上作画类似,FCP 是浏览器开始渲染和显示网页初始元素的时刻。
如何找到 FCP
- 转至您想要查看 FCP 的网站
- 右键单击并按“检查元素”
- 转到表演选项卡并单击“重新加载”

- 这里第一个 Contentful 绘制是 259.07ms,这很好。
改善FCP
- 对于 FCP 特别重要的一个问题是字体加载时间(如果是自定义字体)。
- 自定义字体通常是大文件,加载时间很慢,某些浏览器会隐藏文本,直到字体加载,导致不可见文本闪烁。
FCP:概览
-
定义: FCP 是指第一个文本或图像出现在网页上。
-
指标: 它衡量用户访问后内容出现的速度。
-
包括:文本、图像、SVG 和非白色画布元素。
-
不包括: iframe 内的内容。
-
用途: 指示访问者看到实际内容的速度。
-
最佳时间: 争取 1.8 秒或更短的 FCP,以获得良好的用户体验。
2. 对最重要的内容等待太多 (LCP)
将 LCP 视为当您走过新商店时,最大、最重要的标志完全可见的时刻。
想象一下您路过一家商店,并且急切地等待看到最大的标志,告诉您这家商店的全部内容。如果那个大标志花了太长时间才出现,您可能会感到沮丧并失去兴趣。
为了保持购物者的参与度,商店应确保大招牌竖立起来并快速可见。
与网页类似,最大的内容绘制是为了确保内容中最大和最重要的部分尽快完全加载并可供用户查看。
如何找到LCP?
- 转到所需页面,右键单击并单击“检查元素”

- 点击录制按钮
- 重新加载页面

- 在计时部分下有一个名为 LCP 的按钮

- 单击 LCP 按钮,屏幕上将突出显示最大的内容油漆

LCP 分数低的原因是什么?
- 服务器响应时间慢
-
渲染阻塞 Javascript 和 CSS
- 这些文件控制网页的外观和行为。如果它们没有经过优化或者在主要内容之前加载,它们可能会延迟浏览器渲染用户想要首先看到的重要内容。
- 例如:想象一个带有待办事项列表的网页,但添加新项目的按钮是由 JavaScript 文件控制的。
- 如果 JavaScript 是渲染阻塞的,浏览器会在显示列表或按钮之前等待下载并理解脚本。
-
资源加载时间慢
- 大图像或视频等内容可能需要很长时间才能加载。如果 LCP 是页面上最大的内容,这可能会减慢 LCP 的速度。
-
客户端渲染
- 这是浏览器在开始渲染任何内容之前下载并处理一些页面代码的情况。
LCP:概览
-
定义: LCP 测量屏幕上可见的最大内容元素何时完全渲染。
-
指标:它指的是对用户体验至关重要的重要内容元素,例如图像、视频或文本块。
-
包括: img 元素、SVG 内的图像、视频元素、使用 url() 加载背景图像的元素、大文本块、块级元素。
-
排除:视口之外的内容或尚未加载的图像。
-
用途: 指示浏览器何时完成渲染视口中最大的内容元素,使其对用户完全可见。
-
最佳时间: LCP 的目标是 2.5 秒或更短,以获得良好的用户体验。 LCP 在 2.5 到 4 秒之间意味着网站需要改进,而 LCP 超过 4 秒则表明性能较差,需要显着改进。
阅读我们完整文章的剩余部分
以上是我一直在努力优化页面速度,直到我发现这些概念的详细内容。更多信息请关注PHP中文网其他相关文章!