你想为你的设计添加引人注目的圆角标题框吗?不用担心,php小编小新已经为你准备好了详细且易于遵循的教程。本教程将一步一步地指导你如何使用 Photoshop 创建精美的圆角矩形框,让你轻松提升设计的美感。继续阅读下面的内容,了解详细的步骤和技巧,助你打造吸睛的圆角标题框。
1、首先呢,我们打开ps软件工具。

2、然后需要创建一个项目。

3、点击【圆角矩形工具】。

4、在画布上拖动鼠标,绘制一个矩形框,这个宽度需要自己控制下哦。

5、我们这里可以复制一个圆角框出来,然后改变下颜色和位置,这样其实就很好看的一个标题框了。

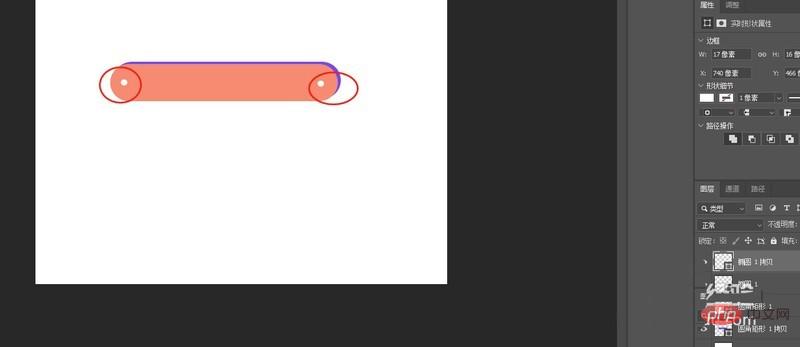
6、再或者加2个小圆圈,填充下颜色。

7、给它们加个描边就更好看啦,赶快学起来哦。

以上是Photoshop怎么设计圆角标题框 _Photoshop圆角矩形框的做法的详细内容。更多信息请关注PHP中文网其他相关文章!




