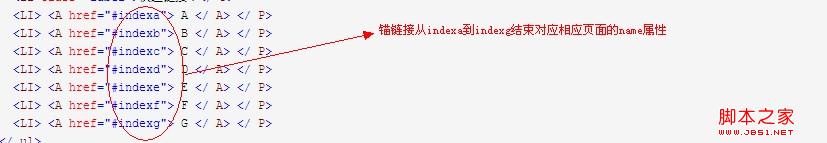
B A> P> 他就会跳转到这个地方
CSS页面样式
一些默认的样式表的内容。除了典型的CSS重置 我用的是CSS3阴影
/* 页面主要样式布局 */
#w { width: 620px; margin: 0 auto; padding-top: 55px; }
#container {
padding: 14px 20px;
background: #fff;
-webkit-box-shadow: 2px 2px 1px rgba(0,0,0,0.35);
-moz-box-shadow: 2px 2px 1px rgba(0,0,0,0.35);
box-shadow: 2px 2px 1px rgba(0,0,0,0.35);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
在每个锚链接停止之前,在他的顶部设置一个padding-top:8px的大小。这样,我们的滚动效果不停止在每个标题的顶部,有一些额外的空白
/* 具体的每个跳转到锚链接的样式DIV */
#shows { display: block; }
.show { display: block; padding-top: 8px; margin-bottom: 23px; }
.meta { font-family: Arial, Verdana, sans-serif; color: #222; font-size: 0.8em; font-weight: bold; float: right; }
/* clearfix */
.clearfix:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; }
.clearfix { display: inline-block; }
html[xmlns] .clearfix { display: block; }
* html .clearfix { height: 1%; }
此外,元信息包含在每个头块的HTML标记,以节省空间。所以,我们是浮动的内容,并使用CSS clearfix的布局结构。
jQuery的scrollTop
jQuery有命名.scrollTop()方法,使用这种技术,可以拉动当前的像素值从页面顶部的任何其他选择的元素。我们从列表向下滚动,准确的锚链接。
$(document).ready(function(){
$('#links > ul > li > a').on('click', function(e){
e.preventDefault();
var anchorid = $(this.hash);
if(anchorid.length == 0) anchorid = $('a[name="' + this.hash.substr(1) + '"]');
else anchorid = $('html');
$('html, body').animate({ scrollTop: anchorid.offset().top }, 450);
});
});
这里的indexscroller.js。它似乎没有太多代码,但是,让我们看看DOM加载完成后,会发生什么情况。
#links内部链接锚被点击之后,我们立即调用e.preventDefault() 。这将停止从附加到URL的页面跳了下来瞬间的哈希值。然后使用一个新的jquery.hash属性,我们可以确切的获取href值后的哈希符号。因此,举例来说,我们的第一个索引链接会返回值“indexa”。
使用这种新的属性,我们可以针对相应的锚链接页面上的name属性相匹配。我们设置这个新anchorid的变量,使用anchorid.offset()可以访问距离顶部的绝对像素。最后加入所有这些代码到一个简单的jQuery .animate()方法

在线演示