include_once("auth.php");
?>
<script> <BR>function FindData(){ <BR>$('#mytable').datagrid('load',{ <BR>PersonCode:$('#PersonCode').val(), <BR>KQYM:$('#KQYM').val()} <BR>); <BR>} <BR></script>
url="loadgriddata_get.php" title="请输入查询条件"
rownumbers="true" toolbar="#searchtool" loadMsg="正在查询...">
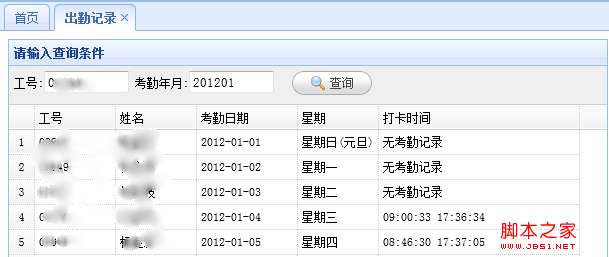
工号 |
姓名 |
考勤日期 |
星期 |
打卡时间 |