前言:
创建元素有两种方法
1)将需要创建的元素,以字符串的形式拼接;找到父级元素,直接对父级元素的innnerHTML进行赋值。
2)使用Document、Element对象自带的一些函数,来实现动态创建元素(创建元素 => 找到父级元素 => 在指定位置插入元素)
一、字符串拼接形式
为了更好的理解,设定一个应用场景。
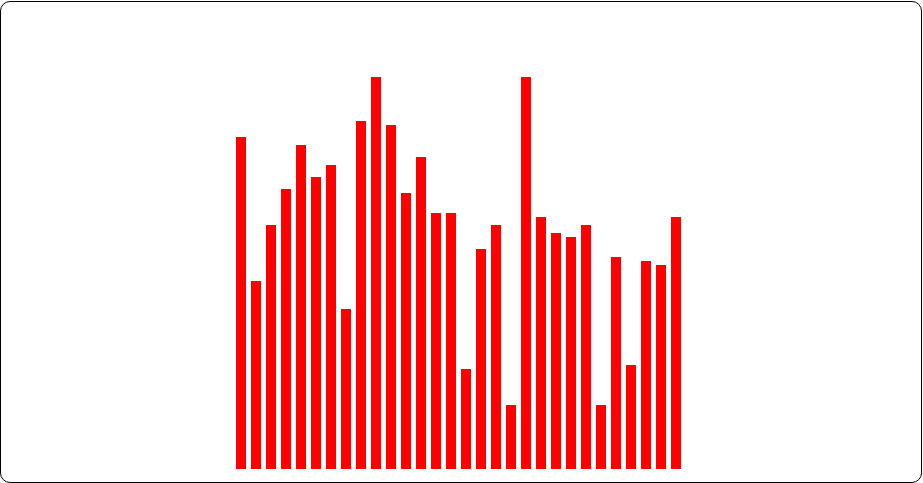
随机生成一组数字,将这组数据渲染为条形图的形式,放在div[id="container"]中,如下图

<div id="container">
</div>
<script>
window.onload = function () {
var str='';
for(var i=0; i<30 ;i++){
var r = parseInt(Math.random()*100); //随机生成一个数字
str += '<div>'+r+'</div>'; //拼接str
}
document.getElementById('container').innerHTML=str;
}
</script>二、使用Document、Element对象自带的一些函数
也设定一个应用场景,如下图
获取input中的信息,根据右边的按钮,分别插入到下方红色矩形的左边或者右边。

解决思路分三步:
实现代码:
<div id="div-input">
<input type="text" id="txt_input" value="4"/>
<input type="button" id="leftInsert" value="左侧入" />
<input type="button" id="rightInsert" value="右侧入" />
</div>
<div id="container">
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<script>
window.onload = function () {
var inputValue= document.getElementById('txt_input').value;
document.getElementById('leftInsert').onclick=function(){
//左侧入
var span = document.createElement('span'); //1、创建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父级元素
container.insertBefore(span,container.childNodes[0]);//插入到最左边
}
document.getElementById('rightInsert').onclick=function(){
//右侧入
var span = document.createElement('span'); //1、创建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父级元素
container.appendChild(span); //3、在末尾中添加元素
}
}
</script>以上这篇浅析JS动态创建元素【两种方法】就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。




