【Title】[原]表格单元格交错着色
【Abstract】以空间换时间,循环确定所着颜色。
【Environment】jQuery
【Author】wintys (wintys@gmail.com) http://wintys.cnblogs.com
【Content】:
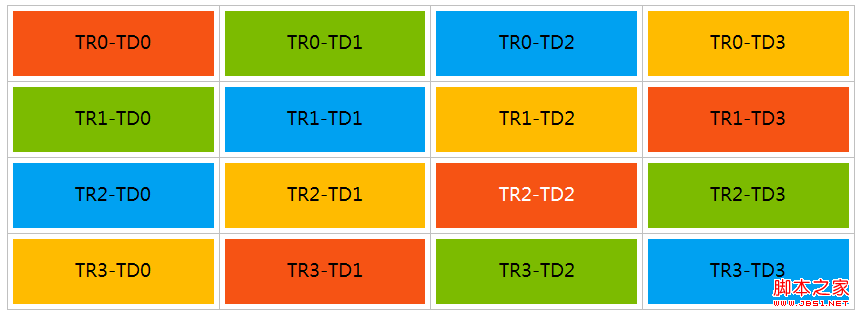
1、效果 
2、问题描述
对如下表格中的单元格进行交错着色。表格中HTML标签、内容已定。
| TR0-TD0 | TR0-TD1 | TR0-TD2 | TR0-TD3 |
| TR1-TD0 | TR1-TD1 | TR1-TD2 | TR1-TD3 |
| TR2-TD0 | TR2-TD1 | TR2-TD2 | TR2-TD3 |
| TR3-TD0 | TR3-TD1 | TR3-TD2 | TR3-TD3 |




