document.styleSheets里保存了当前页面上所有CSS规则的集合。通过它可以遍历出页面
这里我们只求CSS规则的覆盖率,所以访问 querySelectorAll().length 即可。通过排序就可看出各个CSS使用情况。
代码很简单。
for(var i = sheets.length - 1; i != -1; i--) {
var rules = sheets[i].rules;
for(var j = rules.length - 1; j != -1; j--) {
var rule = rules[j];
var text = rule.selectorText;
usage.push({name: text, count: document.querySelectorAll(text).length});
}
}
usage.sort(function(a, b){return a.count - b.count});
for(var i = usage.length - 1; i != -1; i--) {
console.log("选择器:" + usage[i].name + "\n\t匹配数:" + usage[i].count);
}
呼出F12,把代码粘到console里回车即可。
当然由于权限问题,外部导入的CSS无论如何都访问不到,暂时先不考虑了。至于不支持styleSheets的破IE嘛,可以考虑用expression或者behaviour.htc,改天试试看。
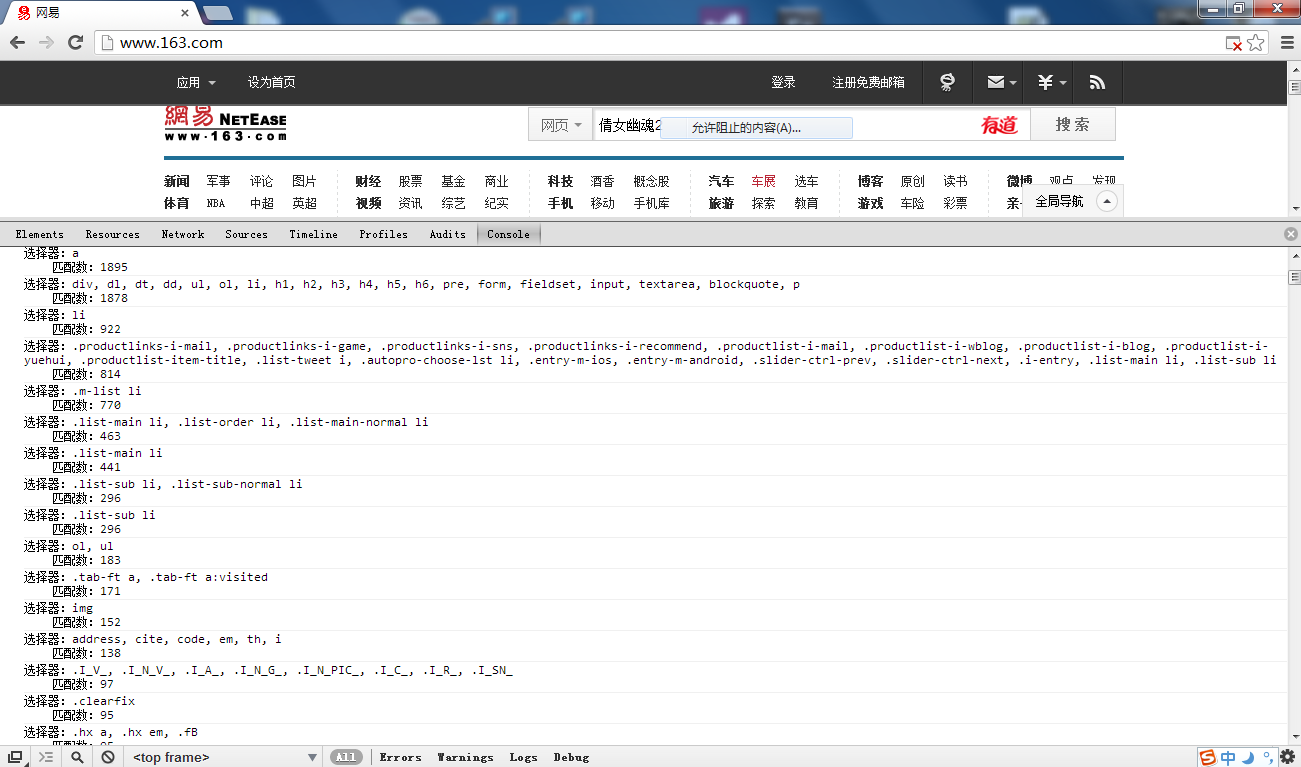
顺便贴个测试结果: