1:选择(Selectable)组件可以让用户页面上的一些元素变成可选择的,用户可以通过单击元素或者拖动的方式来选择它们,也可以
按住Ctrl键来选择不连续的元素
$('.selector').selectable(options);
但是在jQuery UI库中的主题包中并未提供ui-selecting和ui-selected类的样式,因此在使用选择组件时,还需要自己来创建这些样式
selectable组件
新手上路
- 开通网银,百付宝为您一路护航
- 认准标识,精选实力卖家任您选择
- 收藏 + 购物车,逛街搜店更便捷
- 先验货再付款,交易更安全
- 信用诚实可靠,品质有保障
- 精选诚信商户,卖家可信赖
- 强大客服支持,购物更放心
 2:过滤选择项
2:过滤选择项
可以对子元素进行过滤,已指定哪些子元素是能够可选的,为此,可以在调用selectable()方法时将filter属性设置为一个jQuery选择器,此时只有与选择器相匹配的
元素才能够成为选择项
selectable组件
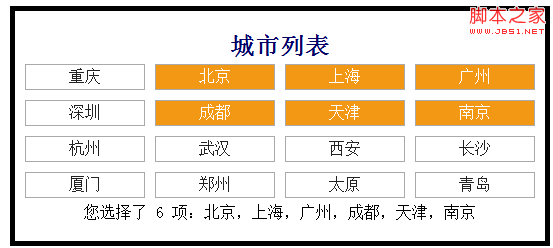
城市列表
- 重庆
- 北京
- 上海
- 广州
- 深圳
- 成都
- 天津
- 南京
- 杭州
- 武汉
- 西安
- 长沙
- 厦门
- 郑州
- 太原
- 青岛
效果图:
 3:选择事件回调函数
3:选择事件回调函数
选择事件提供了6个事件
selected, 事件类型为selectableseleted, 当把某个元素添加到选项中并且结束选择操作后触发
selecting: 事件类型为selectableselecting, 在选择过程中,当选定某个元素时触发
start: 事件类型为selectablestart, 当开始选择操作时触发
stop: 事件类型为selectablestop,当结束选择操作时触发
unselected: 事件类型为selectableunselected, 当从选定项中移除每个元素,并且结束选择操作后触发
unselecting: 事件类型为selectableunselecting, 在选择过程中,当从选定项中移除每个元素时触发
selectable组件
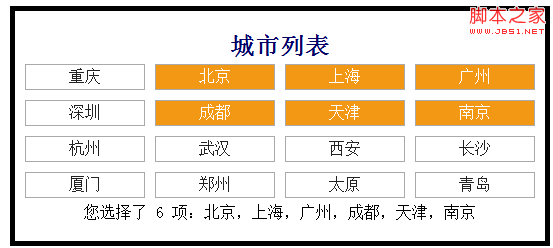
城市列表
- 重庆
- 北京
- 上海
- 广州
- 深圳
- 成都
- 天津
- 南京
- 杭州
- 武汉
- 西安
- 长沙
- 厦门
- 郑州
- 太原
- 青岛
效果和上例相同