";
$("body").append(tooltipdi);
$("#tooltipdi").css(
{
"top": (e.pagey+y) + "px",
"left": (e.pagex+x) + "px"
}
).show("fast");
}).mouseout(function(){
this.title=this.mytitle;
$("#tooltipdi").remove();
}).mousemove(function(e){
$("#tooltipdi").css({
"top": (e.pagey+y) + "px",
"left": (e.pagex+x) + "px"
});
});
})
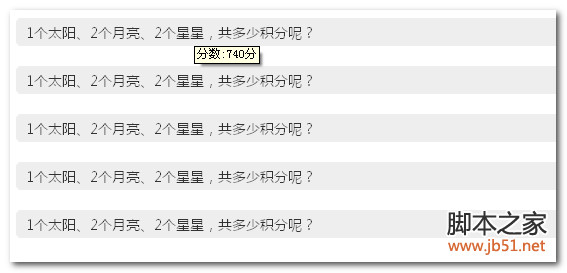
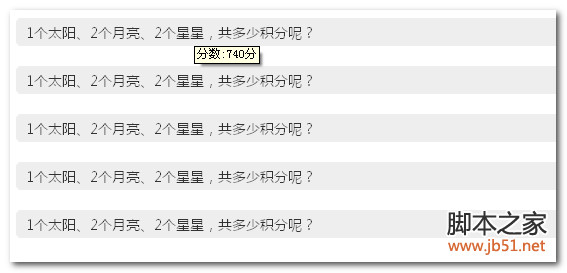
1个太阳、2个月亮、2个星星,共多少积分呢?
1个太阳、2个月亮、2个星星,共多少积分呢?
1个太阳、2个月亮、2个星星,共多少积分呢?
1个太阳、2个月亮、2个星星,共多少积分呢?
1个太阳、2个月亮、2个星星,共多少积分呢?
效果如下: