使用js在页面中绘制表格核心代码_javascript技巧
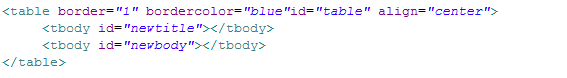
1.先写一个
,中间放入,但是什么也不加

如何使用js在页面中绘制表格
2.在js中写入方法,绘制表格

如何使用js在页面中绘制表格
其核心语句就是:
var row=document.createElement_x("tr"); 就是创建行
var cell=document.createElement_x("td"); 就是创建列
cell.appendChild(document.createTextNode(message)); 就是向列的每一个小格添加子节点和内容(必写)
row.appendChild(cell); 就是将每一列(一个小格)加到行中
document.getElementByIdx_x("tbodyname").appendChild(row); 就是讲每一行添加到tbody中
最后调用此方法就行。
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
作者最新文章
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31




