网上一大堆限制多,文档也难看懂,而且麻烦~自己写了个。大笑
算法:
第一步:
放大图片的位置=鼠标所在的容器的宽或者高除以容器自身的高度和宽度,求出鼠标在容器中移动的百分比
第二部:
得到百分比之后
x=-(x百分比*图片的宽度-显示容器的宽度/2);
y=-(y百分比*图片的高度-显示容器的高度/2);
两个参数,x和y,就是大图的位置了,后面加了个显示容器的大小/2 是为了保证图片显示在中间。
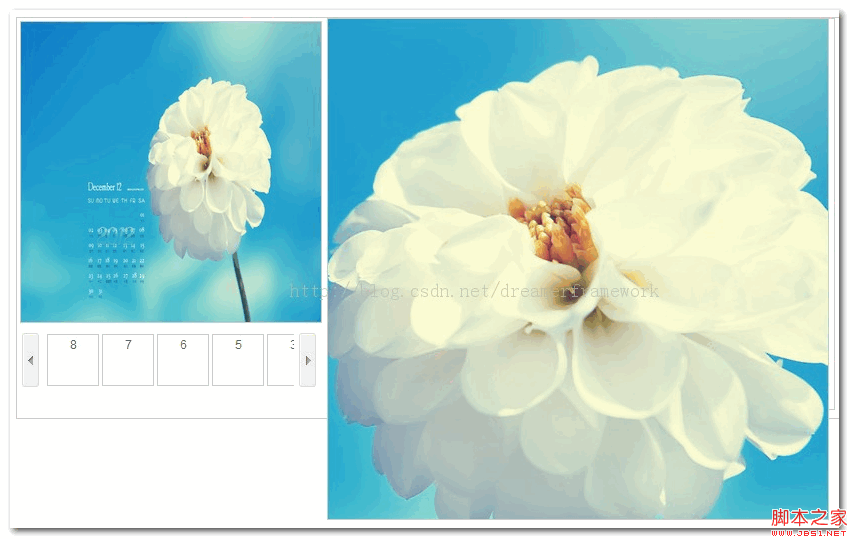
效果图: 
代码:
复制代码 代码如下:
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
作者最新文章
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
最新问题
使用 Javascript / Jquery 提交表单且不带按钮
我试图通过调用JavaScript函数并使用JQUERY/PHP执行表单来提交没有按钮的表单。我希望表单在后端静默执行,而无需重新加载页面。不幸的是,它不断返回JavaScript...
来自于 2024-04-06 14:54:03
0
2
421
如何使用 jquery 检索 HTML 数据表中未选定行的值
我试图获取所有未单击按钮的行的值。例如,当我单击第一行上的按钮时,我想检索没有单击的行的值。vartable=document.getElementById("all_d...
来自于 2024-04-05 09:26:49
0
1
1418
需要一个 jquery 脚本,根据最终用户的当前选择从选择框中移动选定的选项
我有一个HTML页面,最终用户可以通过选择框元素对我们的项目进行排名。请参阅小提琴来观看简单的演示:https://jsfiddle.net/Balkanlii/ghecv1j8/...
来自于 2024-04-04 18:40:04
0
1
3528
我已经通过书签在纯 CSS 中创建了一个元素。它已创建,但不可见
我的代码如下:g=document.createElement('div');g.setAttribute("id","divcontainer&qu...
来自于 2024-04-04 17:27:27
0
1
417
在 Safari/Firefox iOS 上无法发送表单数据
这适用于除iOS上的Safari/Firefox之外的所有平台:jQuery("#gform_1").one('submit',function(event){...
来自于 2024-04-04 12:53:48
0
1
303
热门教程
更多>
-

-
 php入门教程之一周学会PHP4270561
php入门教程之一周学会PHP4270561 -
 JAVA 初级入门视频教程2547988
JAVA 初级入门视频教程2547988 -
 小甲鱼零基础入门学习Python视频教程507862
小甲鱼零基础入门学习Python视频教程507862 -
 PHP 零基础入门教程863592
PHP 零基础入门教程863592



















