<头>
>
自动填写表单标题>;
<风格>
正文 { 字体大小:62.5%; }
标签,输入 { 显示:块; }
input.text { margin-bottom:12px;宽度:95%;填充:.4em; }
字段集 { padding:0;边框:0;顶部边距:25px; }
h1 { 字体大小:1.2em;保证金:.6em 0; }
div#users-contain { width: 350px;边距:20px 0; }
div#users-contain table { margin: 1em 0;边界崩溃:崩溃;宽度:100%; }
div#users-contain table td, div#users-contain table th { border: 1pxsolid #CCC;内边距:.6em 10px;文本对齐:左对齐; }
.ui-dialog .ui-state-error { 填充:.3em; }
.validateTips { 边框:1px 实心透明;填充:0.3em; }
<脚本类型=“text/javascript”语言=“javascript”src=“jquery-1.7.1.min.js”>
<脚本类型=“text/javascript”语言=“javascript”src=“jquery-ui-1.8.18.custom.min.js”>
;
<脚本类型=“text/javascript”语言=“javascript”>
$(function(){
$("#dialog").dialog({
autoOpen:false,
modal:true,
按钮:[
{
text:"在帐户上创建",
click:function(){
var $tr=$("
| " $("#username").val() "< /td> | " $("#email").val() " | " $("#pas").val() " |
");
//alert($tr);
$tr.appendTo("#users");
$("#dialog").dialog("close ");
}
},
{
文字:"取消",
click:function(){
$("#dialog").dialog( "关闭");
}
}
]
});
$(" #dialog_link").click(function(){
$("#对话框").dialog("打开");
});
})
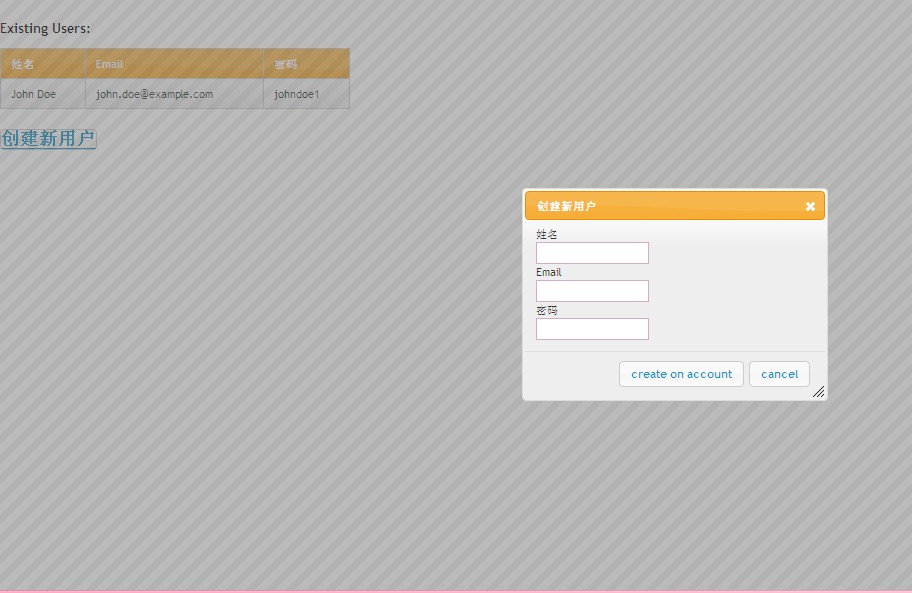
<身体>
创建新用户
姓名
电子邮件
密码