变量及变量声明是一门语言最基本的概念,初学者都会很快掌握。JavaScript中声明变量也是如此,很简单var(关键字)+变量名(标识符)。
方式1
var test;
var test = 5;需注意的是该句不能包含在function内,否则是局部变量。这是第一种方式声明全局变量。
方式2
test = 5;
没有使用var,直接给标识符test赋值,这样会隐式的声明了全局变量test。即使该语句是在一个function内,当该function被执行后test变成了全局变量。
方式3
window.test;
window.test = 5;这种方式经常被用到一个匿名函数执行后将一些函数公开到全局。 如JQuery1.5中最末一句
window.jQuery = window.$ = jQuery;
如果只是使用变量test,那么三种方式将没有什么区别。比如:alert(test) 都将显示5。但三种方式在某些情况下还是有区别的。分别按以上三种方式声明三个变量a1,a2,a3。
a1 = 11;
var a2 = 22;
window.a3 = 33;
1,for in window
for(a in window){
if(a=='a1'||a=='a2'||a=='a3'){
alert(a)
}
}
IE6/7/8/9:只弹出了a3,说明通过第一,二种方式声明的全局变量通过for in window时将获取不到。
Firefox/Chrome/Safari/Opera :a1,a2,a3都弹出了,说明三种方式声明的全局变量,通过for in window时都能获取到。
2,delete
try {
alert(delete a1);
}catch(e){alert('无法delete a1')}
try{
alert(delete a2);
}catch(e){alert('无法delete a2')}
try{
alert(delete a3);
}catch(e){alert('无法delete a3')}
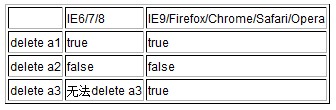
结果如下

可以看到,
1,delete a2所有浏览器都是false。即通过var声明的变量无法删除,所有浏览器表现一致。这在犀牛书上也有提到。
2,通过window.a3方式声明的全局变量在IE6/7/8中均无法删除,IE9/Firefox/Chrome/Safari/Opera中却可以。
虽然有以上两点不同,但当用in运算时,都返回true。
alert('a1' in window);//true
alert('a2' in window);//true
alert('a3' in window);//true
用with打开对象window闭包时,所有浏览器也表现一致,如下
with(window){
if(a1){
alert(a1);//11
}
if(a2){
alert(a2);//22
}
if(a3){
alert(a3);//33
}
}




