$("ancestor descendant"):选取parent元素后所有的child元素
$("parent > child"):选取parent元素后所有的直属child元素,何谓“直属”,也就是第一级的意思了
$("prev + next"):prev和next是两个同级别的元素. 选中在prev元素后面的next元素
$("prev ~ siblings"):选择prev后面的根据siblings过滤的元素。注:siblings是过滤器
后两个用的比较少,一般会有其他选择器替代
$("prev + next")等价于next()
$("prev ~ siblings")等价于nextAll()
实例:
第一个单P元素。
DIV里面的SPAN元素。 第二个DIV里面的P元素。
DIV里面的SPAN里面的P元素。
第二个单P元素。
单SPAN元素。
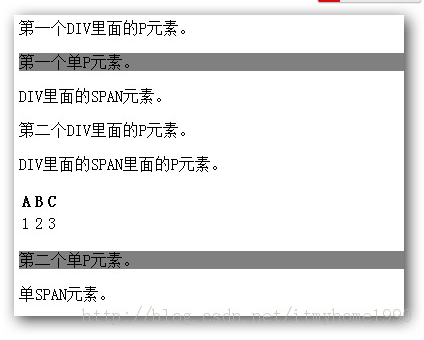
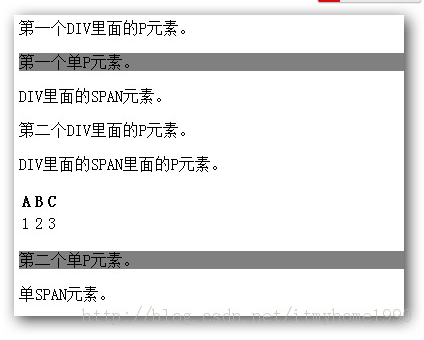
var s = $("div p").addClass("highlight"); //选取div后面的所有p元素 结果为:p1,p3,p4

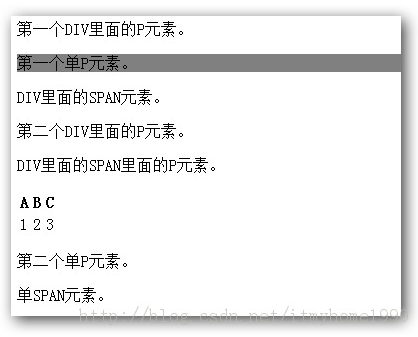
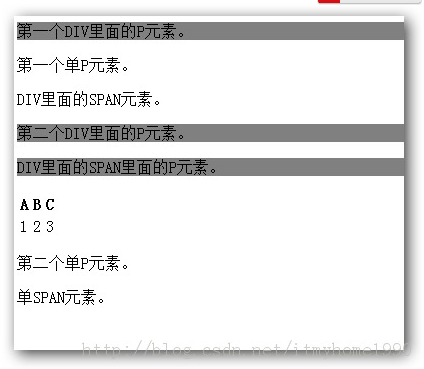
var s = $("div > p").addClass("highlight"); //选取div后 所有第一级p元素 结果为:p1,p3。p4不会选取,因为p4不是div的直属元素

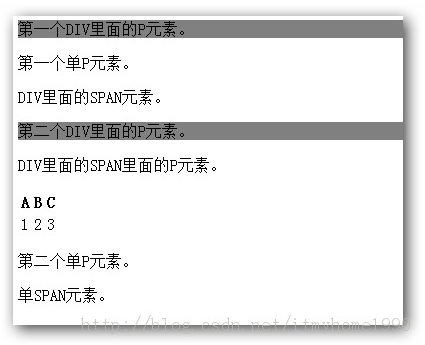
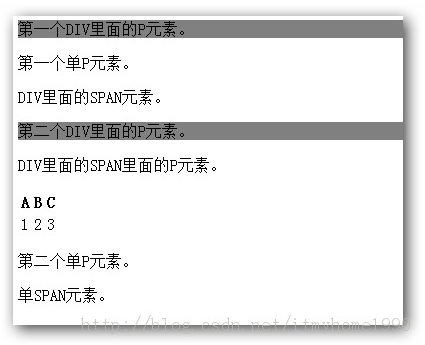
var s = $("div + p").addClass("highlight"); //选取div后面紧邻的p元素 结果为:p2。p5不会选取,因为p5不紧邻div

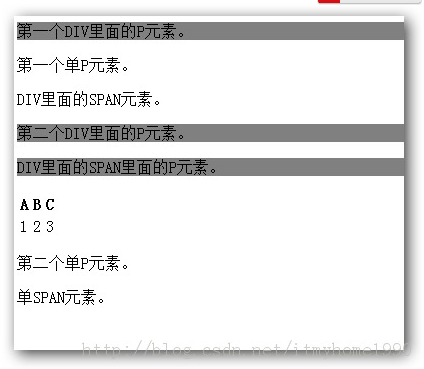
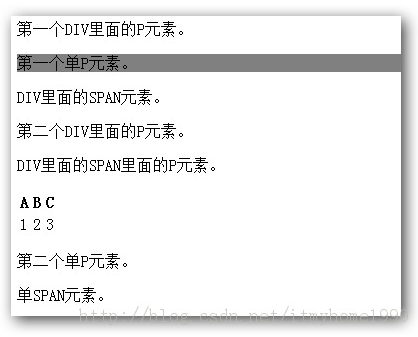
var s = $("div ~ p").addClass("highlight"); //选取div后面所有紧邻的p元素 结果为:p2,p5