各省市行政区划
北京 |
上海 |
商丘 |
海淀 |
徐汇 |
睢阳 |
朝阳 |
闸北 |
梁园 |
昌平 |
黄埔 |
柘城 |
一、:first
$("tr:first").addClass("highlight"); //获取匹配的第一个tr元素

二、:last()
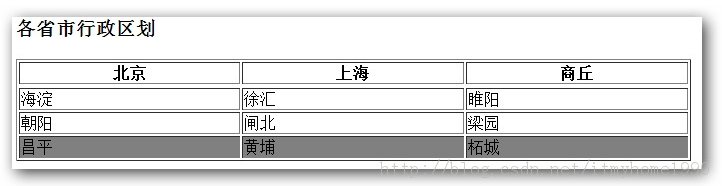
$("tr:last").addClass("highlight"); //获取匹配的最后一个tr元素

三、:not(selector)
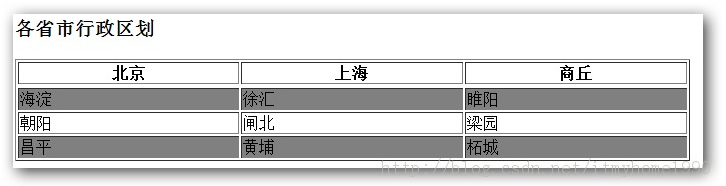
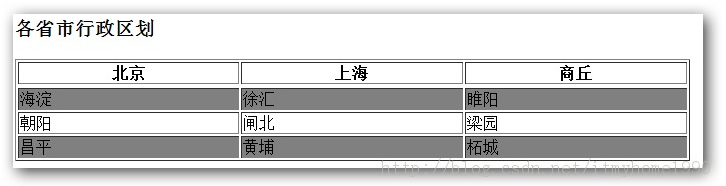
$("td:not(:even)").addClass("highlight");//获取除了索引是偶数的td

四、:even
$("tr:even").addClass("highlight"); //匹配所有索引值为偶数的元素,从 0 开始计数

五、:odd
$("tr:odd").addClass("highlight"); //匹配所有索引值为奇数的元素,从 0 开始计数

六、:eq(index)
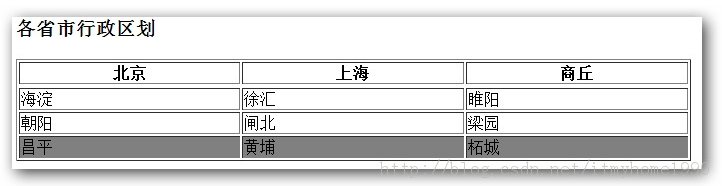
$("tr:eq(2)").addClass("highlight"); //匹配一个给定索引值的元素

七、:gt(index)
$("tr:gt(1)").addClass("highlight"); //匹配所有大于给定索引值的元素

八、:lt(index)
$("tr:lt(2)").addClass("highlight"); //匹配所有小于给定索引值的元素

九、:header
$(":header").addClass("highlight"); //匹配如 h1, h2, h3之类的标题元素