1、设计表格
工号 |
姓名 |
年龄 |
性别 |
2014010101 |
张峰 |
56 |
男 |
2014010102 |
李玉 |
42 |
女 |
2014010103 |
王珂 |
36 |
男 |
2014010104 |
张钰 |
31 |
女 |
2014010105 |
朱顾 |
44 |
男 |
2014010106 |
胡雨 |
35 |
女 |
2014010107 |
刘希 |
30 |
男 |
2014010108 |
孙宇 |
45 |
女 |
2014010109 |
谷雨 |
33 |
男 |
2014010110 |
科宇 |
45 |
女 |
2、设计样式
.html_body .body_div{
width: 1340;
height: 595;
}
.body_div{
font-size: 12px;
background-color: #CCCCCC;
}
.tr_odd{
background-color: orange;
}
.tr_even{
background-color: aqua;
}
.mouse_color{
background-color: green;
}
#tab{
border: 1px #FF0000 solid;
text-align: center;
width: 100%;
height: 100%;
}
3、设计JS
//设置奇数行背景色
$("#tab tr:odd").find("td").addClass("tr_odd");
//设置偶数行背景色
$("#tab tr:even").find("td").addClass("tr_even");
/**
* 鼠标移到的颜色
*/
$("#tab tr").mouseover(function(){
$(this).find("td").addClass("mouse_color");
});
/**
* 鼠标移出的颜色
*/
$("#tab tr").mouseout(function(){
$(this).find("td").removeClass("mouse_color");
});
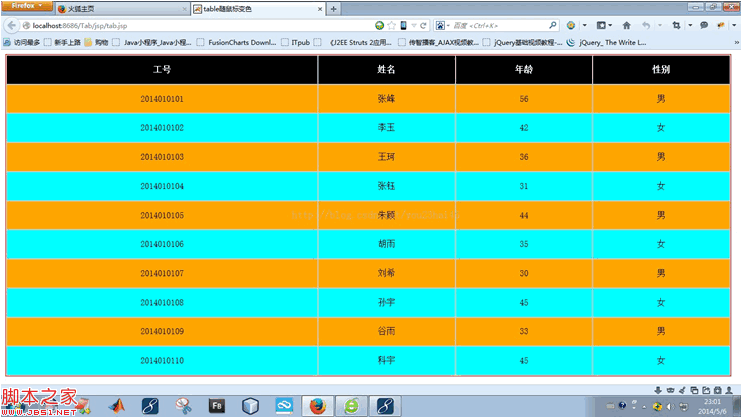
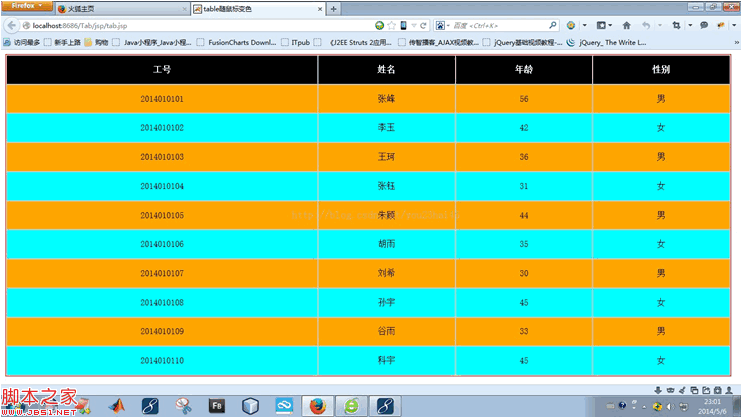
4、设计结果
(1)初始化

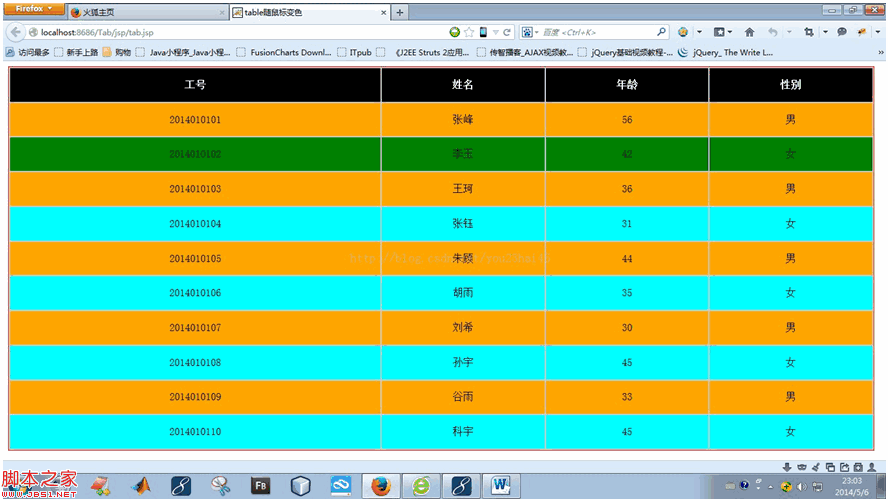
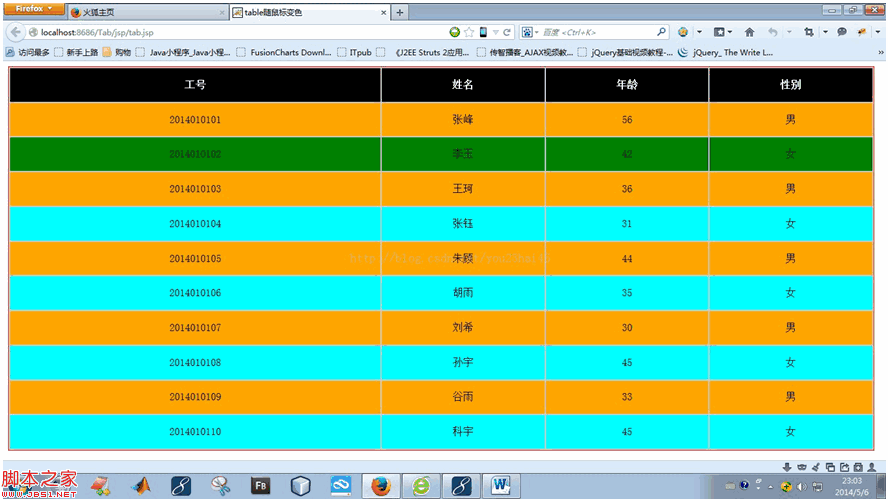
(2)单击奇数行

(3)单击偶数行

5、附录
table随鼠标变色
工号 |
姓名 |
年龄 |
性别 |
2014010101 |
张峰 |
56 |
男 |
2014010102 |
李玉 |
42 |
女 |
2014010103 |
王珂 |
36 |
男 |
2014010104 |
张钰 |
31 |
女 |
2014010105 |
朱顾 |
44 |
男 |
2014010106 |
胡雨 |
35 |
女 |
2014010107 |
刘希 |
30 |
男 |
2014010108 |
孙宇 |
45 |
女 |
2014010109 |
谷雨 |
33 |
男 |
2014010110 |
科宇 |
45 |
女 |