如何自定义Grunt任务
有时我们需要写一些自己的grunt任务,下面是一个具体例子
一、准备
1. 新建一个目录g1
2. 新建package.json,放入g1
3. 新建Gruntfile.js,放入g1
package.json
{
"name": "g1",
"version": "0.1.0",
"author": "@snandy",
"homepage": "http://www.g1.com",
"devDependencies": {
"grunt": "~0.4.0"
}
}
4. cd进入g1,npm install安装grunt包
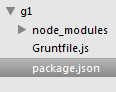
这整个目录结构如下

Gruntfile.js暂时空着。
二、创建一个最简单的任务
grunt.registerTask(taskName, [description,] taskFunction)
taskName 任务名称,命令行里使用 grunt + taskName
description 任务的描述
taskFunction 任务的实现
Gruntfile.js里填入一下代码
module.exports = function(grunt) {
grunt.registerTask('mytask', '一个最简单的任务演示,根据参数打印不同的输出.', function(arg1, arg2) {
if (arguments.length === 0) {
grunt.log.writeln('任务' + this.name + ", 没有传参数");
} else if (arguments.length === 1) {
grunt.log.writeln('任务' + this.name + ", 有一个参数是" + arg1);
} else {
grunt.log.writeln('任务' + this.name + ", 有两个参数分别是" + arg1 + ", " + arg2);
}
});
};
注册了一个任务“mytask”,实现一个最简单的根据所传参数不同实现不同的打印输出,看运行结果我们需要进入命令行。
进入到g1目录,输入 grunt mytask

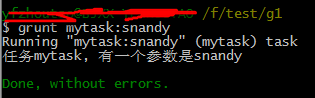
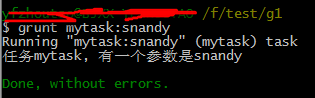
再输入 grunt mytask:snandy

任务名后面加一个冒号就可以传参了
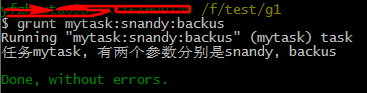
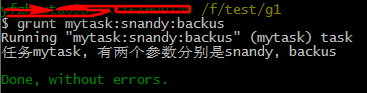
再输入 grunt mytask:snandy:backus

冒号间隔可以传多个参数
三、一次创建多个任务
grunt.registerMultiTask(taskName, [description,] taskFunction)
可以看到参数是一样的,方法名不同。但使用方式却不太同,需要先初始化config,Gruntfile.js如下
module.exports = function(grunt) {
grunt.initConfig({
log: {
t1: [1, 2, 3],
t2: 'hello world',
t3: false
}
});
grunt.registerMultiTask('log', 'Log stuff.', function() {
grunt.log.writeln(this.target + ': ' + this.data);
});
};
进入g1目录,分别测试下
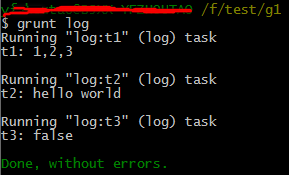
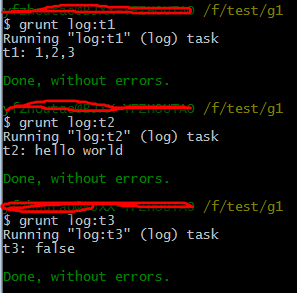
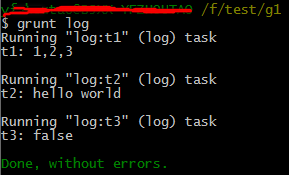
输入 grunt,会依次执行三个子任务t1,t2,t3

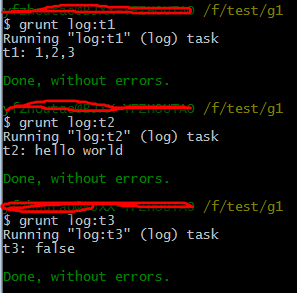
分别输入 grunt log:t1, grunt log:t2, grunt log:t3

四、任务间通讯
在一个任务内部可以调用另外一个任务,如下
module.exports = function(grunt) {
grunt.registerTask('mytask', '一个最简单的任务演示,根据参数打印不同的输出.', function(arg1, arg2) {
if (arguments.length === 0) {
grunt.log.writeln('任务' + this.name + ", 没有传参数");
} else if (arguments.length === 1) {
grunt.log.writeln('任务' + this.name + ", 有一个参数是" + arg1);
} else {
grunt.log.writeln('任务' + this.name + ", 有两个参数分别是" + arg1 + ", " + arg2);
}
});
grunt.registerTask('default', '默认的任务', function() {
// 调用mytask
grunt.task.run('mytask:param1:param2')
})
};
进入命令行,输入grunt

调用多个任务,以逗号分隔传给run方法即可,或者以数组形式
grunt.registerTask('default', '默认的任务', function() {
grunt.task.run('mytask1', 'mytask2')
// 或者
grunt.task.run(['mytask1', 'mytask2'])
})