随着更多设计师与开发者开始使用标准(特别是CSS),每天都会有许多新技术被发现,达成相同目标的新方法,更好的方法也不断发展着.
"图片替换" 可以说是这种变革的最佳范例,这是用CSS把普通文字置换成图片的技术.
应该如何用CSS把文字换成图片?
如果能把表现用(不重要的或者装饰用的)的图片全放在CSS中是最好的,因为这样能够轻易替换更新过的图片,但却不用更改标记源代码.同样,我们也能确保所有浏览器和设备能正确解析标记源代码的意义,不管有没有完全支持把文字替换成图片的进阶CSS.在这本书中一直强调这样的优势.
没有完美的解决方案
然而,寻找单纯使用CSS将文字置换成图片的"完美"方式几乎跟寻找圣杯没啥两样...因为现在还不存在.仅有能在所有浏览器中正常运作的方法,但是它无法配合辅助程序(比如屏幕阅读器)使用.还有其他能奏效的方法,除非使用者指定浏览器不显示任何图片,但又启用CSS.
虽然在这段文字撰写的时候还没有能够满足所有人(或是所有使用者)的方法,但是这类方法现在的确有不少网站使用.在套用任何图片置换法的时候都必须特别小心,同时也必须了解它会带来的副作用.
能用,但是要小心
这就是本章的目的,届时图片置换带来的便利性,但是相对的也会揭露它的缺点,随着时间的发展,或许会有更多CSS狂热者发现能够做出相同效果的更好方法;在那之前,我们必须善用其中的技巧,衡量得失.
为了让你熟悉图片置换的概念,让我们看看几种常用的方法.先从Fahrner图片替换技巧谈起(Fahrner Image Replacement;FIR).
#p#
方法A: Fahrner图片替换(FIR)
以发现这个技巧的Todd Fahrner为名,FIR是用CSS的background(或background-image)属性把文字替换成图片的原始方法.
Douglas Bowman在2003年3月发表的极佳教学文件"Using Background-image to Replace Text" (//m.sbmmt.com/)使这个方法大受瞩目.
让我们通过一个简单的例子,用FIR吧标题文字替换成图片.
标记源代码
接下来要用来做替换的标记源代码:
Fahrner Image Replacement
这只是个简单的标题标签,里面有稍侯要用图片替换掉的文字.你会发现其中为
 图14-1 标题的预设样式
额外的标签
图14-1 标题的预设样式
额外的标签Fahrner Image Replacement
现在我们放好了额外的标签,准备加上CSS.
CSS内容
方法A的精华是以所拥有的两组标签分别完成两份工作,接着将以标签隐藏文字,再为标签加上样式,指定背景图片,正是因为这两个步骤,所以会用到两组标签.
隐藏文字
首先,让用标签的display属性把文字隐藏起来.
#fir span {
display: none;
}
这会把这个标题里的标签里的文字完全隐藏起来,浏览器什么都不会显示,这是第一步,完全摆脱文字,不需要放上截图了,你大概能想象,结果会是一片空白.
指定背景
先以Photoshop制作一个文字图片(图14-2),当然可以使用其他的图片编辑器完成相同的工作.留意图片的长宽,因为稍后就会用上. 图14-2 fir.gif,用来替换掉文字的图片
图14-2 fir.gif,用来替换掉文字的图片
图14-2这张图片的大小是287像素宽,29像素高,我们将把图片图图片的大小设定成标签的背景图片.
#fir {
width: 287px;
height: 29px;
background: url(fir.gif) no-repeat;
}
#fir span {
display: none;
}
先前在标签上用display属性隐藏的文字内容,这边则使用background属性指定替换图片的长宽以及图片名称.
在标签上开了一扇"窗",大小与图片完全相同(287*29px),而图片则会在先前用display隐藏起来的文字后面显示出来.
图14-3是浏览器查看标题的效果,成果只有看到漂亮的图片.完美! 图14-3 Fahrner图片替换法的效果
优点
图14-3 Fahrner图片替换法的效果
优点
由使用了CSS而不是标记语法提供图片,因此可以确定不支持CSS的浏览器能显示标题文字,需要替换图片只需要修改一个CSS就可以了,而不必去修改表及源代码.
但是这些优点也伴随着几个非常重要的缺点而来,值得一提.
缺点
易用性专家Joe Clark广泛的研究了Fahrner图片替换法对使用屏幕阅读器或其他辅助设备阅读页面内容的使用者有何影响.
他测试的结果能在他的文章 "Facts and Opinion About Fahrner Image Replacement"(//m.sbmmt.com/)看到.在这篇文章中,他发现大多数屏幕阅读器(或许错误的)遵守了这个声明:
#fir span {
display: none;
}
不仅视觉上隐藏了文字,这些规则还会是那些通过屏幕阅读器浏览的人完全听不到标题内容.某些人会争论display属性只应该被具有屏幕的设备解析.同时应该特别为屏幕阅读器建立新的CSS媒体类型,以便设计者能够更精确的控制系统如何展现未来的图片替换技巧.或者是屏幕阅读器应该遵守现存的媒体类型之一,像是aural.
除了屏幕阅读器遇上文字显示问题,FIR还有两个缺点:
这个方法需要一组不具备任何语义的标签才能运作.
再使用者关闭浏览器显示图片,但又启用CSS支持的极少数情况下(通常是为了节省带宽),文字和图片都不会显示出来.
衡量优缺点
事实是使用FIR,设计者会冒着无法对残疾人士提供完整内容的风险,同时对关闭图片显示,启用CSS的使用者也冒着相同的风险.这里必须衡量优缺点,了解缺点,小心使用.
有些情况使用FIR很有道理,在本章后面的"技巧延伸"单元,我会分析两种这类情况.
由于这些易用性研究成果浮上台面,因此其他设计师开发者不断调整,尝试图片替换技巧,寻找新的方法"隐藏"一般文字,并且为北京制订图片,接着看看以下几种方法.
#p#
方法B: Leahy / Langridge 图片替换法 (LIR)
同时被 Seamus Leahy(//m.sbmmt.com/)与Stuart Langridge(//m.sbmmt.com/)发展出来,LIR法的目标是处理图片替换问题,而不需要用上FIR里无意义但又必要的标签.
LIR不用display属性隐藏文字,而是把外包元素的高度(在这个例子中是)设为0,并将padding-top设成与替换图片高度相同,把文字挤开.
标记源代码和CSS
由于这个方法不需要额外的标签,因此标记源代码能缩减成:
Leahy/Langridge Image Replacement
而把文字换成图14-4中的图片所需的CSS代码全在下面这段声明里:
#lir {
padding: 90px 0 0 0;
overflow: hidden;
background: url(lir.gif) no-repeat;
height: 0px !important; /* for most browsers */
height /**/:90px; /* for IE5/Win */
}
 图14-4 用图片编辑器建立的lir.gif
图14-4 用图片编辑器建立的lir.gif
用来替换掉文字的图片高90像素,因此把上内部定设定为相同的数值.对大多数浏览器来说,我们把高度设为0,就等于把文字(或是包含在
The Phark Method
这个方法不必用上FIR法额外需要的标签,让我们看看隐藏文字,把它置换成图14-5中的图片所需的简单CSS内容: 图14-5 我们用来替换文字的高26像素的图片phark.gif
图14-5 我们用来替换文字的高26像素的图片phark.gif
#phark {
height: 26px;
text-indent: -5000px;
background: url(phark.gif) no-repeat;
}
如你所见,方法C是目前最简单的方法,不需要打上盒模型Hack或额外的标签,通过为文字设定夸张负缩进值,就能把文字推到屏幕之外,让使用者看不见它的内容.
与方法B一样,使用这个方法的时候,屏幕阅读器的使用者应该也能正常听到标题文字的内容,这的确是个进步.
仍然不完美
虽然Phark法最容易实现,但是它仍然会在"关闭图片显示,启用CSS"的情况下发生问题,虽然听起来实在不容易发生,但是这代表了在撰写这段文字的时候,暂时还没有完美的解决方法可用.
让我们复习一下先前展示的三种方法,并且归纳它们的差异.
#p#
归纳
仔细研究了三种常用的图片替换技巧,从最早的Fahrner图片替换法开始,接着是它的两种变形,虽然都不是完美的做法,但是Mike Rundle之类的技巧已经非常接近完美了.应该能在现实世界里应用,只是必须要注意一些陷阱和缺点.
让我们分析这三个方法的主要差异:
方法A:
需要一组额外的没有意义的标签.
在这段文字撰写时,常被使用的屏幕阅读器会被display属性影响,不念出任何内容(根据Joe Clark的研究结果而知)
在"关闭图片显示,启用CSS"的时候,什么都看不到.
方法B:
不需要额外标签
屏幕阅读器应该能正常念出内容.
要为IE5 for Windows使用盒模型Hack.
在"关闭图片显示,启用CSS"的时候,什么都看不到.
方法C:
不需要额外标签
屏幕阅读器应该能正常念出内容.
在"关闭图片显示,启用CSS"的时候,什么都看不到.
现在所有常见的方法都共享了最后一个缺点,但随着更多开发者持续研究图片替换的技巧,相信有一天会看到能够满足所有人的解决方法.
在那之前,还有几个图片替换的实际应用概念值得一提,将在本章稍后的"技巧延伸"单元中讨论其中的两个.
有个重点值得一提:有位遵照标准的设计师Dave Shea不断地观察图片图换技术的最新发展,同时维护了一份组织完善的页面,记载了不少相关技巧.一定记得看看Dave的"Revised Image Replacement" (//m.sbmmt.com/).
#p#
技巧延伸
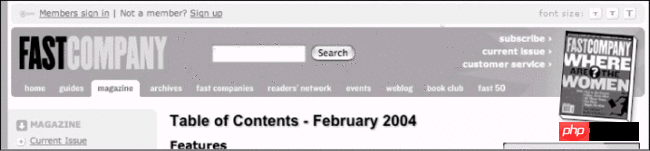
在这个单元中,首先先来看看两个真实世界里或许能正确应用的图片替换技术的地方,首先,我们先来看看标识(logo)替换的有用技巧,这是推广FIR技巧的(方法A)的Douglas Bowman最先告诉我的.其次,我会分享Fast Company的网站是如何不使用JavaScript单靠图片替换技术做出导航系统的.
标识替换
在本章开始的时候讨论了如何用CSS把文字替换成图片.这些方法都有些特定的缺点,但是这些缺点陷在一种特殊情况下会完全消失:那就是用图片.....替换掉另一个图片.
但是为什么会想这么做?
Hi-Fi和Lo-Fi
以图片替换掉另一个图片的理由之一,可能是为了提供不同的网站标识,一种给完全支持CSS(能正确处理background属性)的浏览器,另一种则是给老旧浏览器,手持设备,屏幕阅读器等.
如果你的标识有配合CSS设计的透明颜色,特殊颜色时,这个方法尤其便利,你或许会想显示Lo-Fi版本的标识,让页面在CSS关闭或者不支持的时候仍然有不错的外观.
示例
为了避开著作权律师的纠缠,我将再度以个人网站作为示例.它不仅替换了标识图片,同时还考虑到首页之外的其他页面,启用CSS版的标识仍能作为超链接点击,连回首页.
一起来看看我在首页上标记标识所使用的源代码,以及其他页面使用的源代码.
这是首页的:
其他所有页面的标识都能点击,将使用者带回到首页:
 图14-6 未启用CSS的浏览器会看到的logo_lofi.gif
图14-6 未启用CSS的浏览器会看到的logo_lofi.gif 图14-7 启用CSS的浏览器会看到的logo_corn.gif
CSS内容
图14-7 启用CSS的浏览器会看到的logo_corn.gif
CSS内容
#logo img {
display: block;
width: 0;
}
#logo span {
width: 173px;
height: 31px;
background: url(../images/logo_corn.gif) no-repeat;
}
#logo a {
border-style: none;
display: block;
width: 173px;
}
 图14-8 超链接标识,显示选择范围
成果
图14-8 超链接标识,显示选择范围
成果 图14-9 支持CSS的浏览器显示hi_fi标识
图14-9 支持CSS的浏览器显示hi_fi标识 图14-10 不支持CSS时显示的lo-fi标识
图14-10 不支持CSS时显示的lo-fi标识
 图14-12 一张包含三种状态的图片
图14-12 一张包含三种状态的图片
#nav {
margin: 0;
padding: 0;
height: 20px;
list-style: none;
display: inline;
overflow: hidden;
}
#nav li {
margin: 0;
padding: 0;
list-style: none;
display: inline;
}
#nav a {
float: left;
padding: 20px 0 0 0;
overflow: hidden;
height: 0px !important;
height /**/:20px; /* for IE5/Win only */
}
#nav a:hover {
background-position: 0 -20px;
}
#nav a:active, #nav a.selected {
background-position: 0 -40px;
}
#thome a {
width: 40px;
background: url(home.gif) top left no-repeat;
}
 图14-13 标签导航效果,示范三种不同状态.
为什么要用它?
它非常轻量,标记源代码里不过是个无序清单.
它易于使用: 利用Stuart的方法,我们确信屏幕阅读器能够念出文字链接.
不用JavaScript:不要预先载入图片,或是为每个状态分别制作图片.也不需要额外的JavaScript控制鼠标滑过效果.谢拉!Pixy兄.
它很美观:把文字放到指定的位置颇需技巧,这让我们可以直接使用[漂亮的图片.
但是等等,文字不会变化大小!
图14-13 标签导航效果,示范三种不同状态.
为什么要用它?
它非常轻量,标记源代码里不过是个无序清单.
它易于使用: 利用Stuart的方法,我们确信屏幕阅读器能够念出文字链接.
不用JavaScript:不要预先载入图片,或是为每个状态分别制作图片.也不需要额外的JavaScript控制鼠标滑过效果.谢拉!Pixy兄.
它很美观:把文字放到指定的位置颇需技巧,这让我们可以直接使用[漂亮的图片.
但是等等,文字不会变化大小!
#thome a {
width: 46px;
background: url(guides_lg.gif) top left no-repeat;
}
 图14-14 用替换样式表放大图标图片的导航条
兼容性
图14-14 用替换样式表放大图标图片的导航条
兼容性
#nav {
margin: 0;
padding: 0;
height: 20px;
list-style: none;
display: inline;
overflow: hidden;
width: 201px;
}




