很高兴参加了这一期的薯片会,认识了几个朋友~~不料的却是今天我要来总结一下
很高兴参加了这一期的薯片会,认识了几个朋友~~不料的却是今天我要来总结一下
本次薯片会我们总共讨论了三个议题:
A、 如何让“用
很高兴参加了这一期的薯片会,认识了几个朋友~~不料的却是今天我要来总结一下
很高兴参加了这一期的薯片会,认识了几个朋友~~不料的却是今天我要来总结一下
本次薯片会我们总共讨论了三个议题:
A、 如何让“用户”更容易识别超链接?
B、 超链接是否一定要带有“下划线”?
C、 是按钮还是链接?
一、 如何让“用户”更容易识别超链接?
感觉都像链接,又感觉都不像链接。我们一起看了几个例子。
新浪:
有红色带下划线的,有红色不带下划线的,有蓝色带下划线的。等等
这种给人的感觉是什么都可点,到处都是链接。但是界面美观性非常的差。
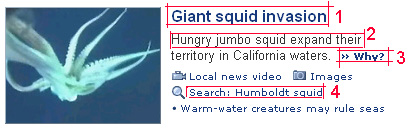
Yahoo:
图中1、3、4都是链接,2却是正文不可链接。初看去无法分辨那个是链接,哪个不是链接,当鼠标经过时才恍然大悟。
这种默认不带下划线的处理办法,虽然使得界面整体非常美观,但是在分辨上增加了一定的难度。满眼望去不知若何。
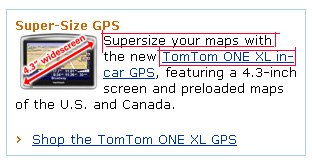
Amazon:
Amazon的网站链接处理的很巧妙,正文中包含链接,不可链接的就是黑色文字,可以链接的就用蓝色加下划线。另外,它的分类是没有下划线的,不过大家都认为分类可以不用带下划线。
大家都都对amazon的这种处理方法比较赞同。
大家讨论过后没有形成很一致的结论,不过有一些相对一致的倾向,如
分类可以不用下划线。
要达到很好的区分链接,最土的办法就是蓝色加下划线。
对于一个网站,如果不加下划线,那么链接和非连接一定要用不同的颜色区分,链接的颜色最好一样。
#p#
很高兴参加了这一期的薯片会,认识了几个朋友~~不料的却是今天我要来总结一下
二、 超链接是否一定要带有下划线?
在参看上面的分析时我们一并讨论了链接是否一定要带下划线的问题。虽然最终也没有得出一个结论,不过也达成了一定的共识。比如前面讲的分类可以不用带下划线;可以用一种颜色来区别链接和非连接。
对于上面两个话题,我们还提到了几点:
下划线只是区分链接和非连接,可是区分的方式有多种,比如说颜色。只是用户已经习惯了下划线,他们对下划线的认识非常深刻,一看就知道是链接。
鼠标经过才出现下划线这种表现方式不太直观,不能一眼望去就可以区分链接和非连接。
可以增加区分链接和非连接的方式,不过这样又会增加了用户的记忆负担。
一个网站,他的链接表现方式一定要一致。
三、 是按钮还是链接?
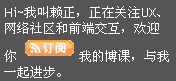
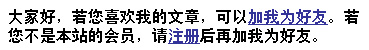
看下面两个例子:

在文中的这个可以点击的东西到底是按钮还是链接呢?
这两种表现主要是想起到一个突出的作用,让用户很明晰、准确的理解是什么意思。可是却有两种不同的表现,到底是那种更好呢?
第一种按钮打断了文本的段落结构,第二种的突出作用却不是那么强烈,在驱动性上面没有第一种好。
另外,这两种表现方式都是显得比较罗嗦,说了半天的事情完全可以由一个“加为好友”的按钮搞定。
最终我们得出结论,如果是简短的带有强烈祈使性质的文本可以在最后面加一个按钮,这样既能起到强调的目的,也不会影响文本的美观。如Qzone的一个例子,不过这个例子我找不到了,臭鱼帮忙补充上咯。




