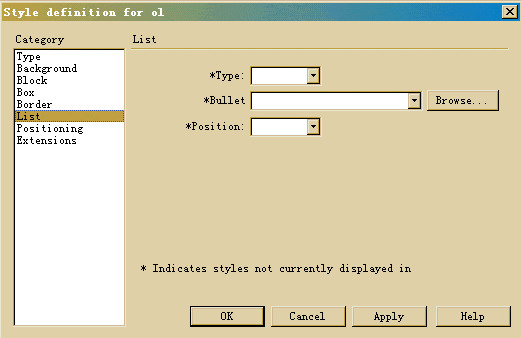
1、按F7(或点击快速启动栏里那个象“八卦图”似的图标),调出CSS面板,选择 “none”,再点击面板下部的编辑图标,在弹出的“Edit Style Sheet”对话框上按“New”按钮,在弹出的“New Style”对话框中选择“Redifine HTML TAG(重定义HTML标记)”后,在下面的“Tag”选择框中选择“ol”,按OK,立即弹出“Style Definition for ol”对话框,如下图所示:

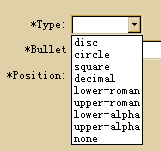
在“Style Definition for ol”对话框左边的选择窗口中选择“list”,在右边的面板上我们只要定义“Type”就行了,点一下右边那个三角形按钮,可看到如下图所示的列表:

2、我来解释一下上图中这个列表中各项的含义:
disc:实心圆;
circle:空心圆;
square:实心方块;
decimal:十进制数字;
lower-roman:小写罗马数字;
upper-roman:大写罗马数字;
lower-alpha:小写英文字母;
upper-alpha:大写英文字母;
none:不显示项目符号和编号。
很显然,在本例中要选择“upper-roman”,然后按OK返回(要注意 “Bullet”属性现在不要选,否则有可能就不是预期的结果了)。在“Edit Style Sheet”对话框上按“Done”按钮结束。在网页源代码的〈head〉与〈/head〉之间见到的CSS代码是这样的:
〈style type="text/css"〉
〈!--
ol { list-style-type: upper-romancircle}
--〉
〈/style〉对于不是使用Dreamweaver3的网友,直接把上述代码复制在〈head〉与〈/head〉之间,产生的效果相同。
3、这样当我们在设计网页时,在属性面板上点击项目编号图标

就能获得大写罗马数字的列表了,但在编辑时看到的还是十进制编号,只有在浏览时才显示其本来面目。若需要其它格式的编号,只要在第二步中选择列表中的其它样式就行了。
若是要使按下

图标后,项目符号前面那个图形(默认的是实心方块)也改变为数字编号,只要在第一步中选择“Tag”标记时不要选“ol”而改为选“ul”,其它操作完全相同。如要把它改成用大写罗马数字项目符号,则得到的CSS代码是这样的:
〈style type="text/css"〉
〈!--
ul { list-style-type: upper-romancircle}
--〉
〈/style〉从这里可以看,这两个图标所起的作用基本相同,只是标记不同而已。

























