一、html font字体颜色设置
在HTML中我们使用font标签即可对字体内容设置颜色。
1、font语法:
首先font是一对常规标签,将字体文本内容放入标签内,font标签内设置color颜色 对应颜色值即可设置font标签对象内字体颜色。
2、html font设置字体颜色实例
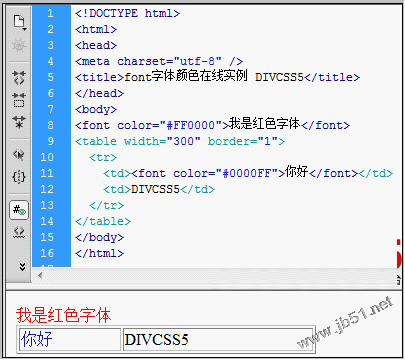
2-1、html字体颜色实例完整代码:
以上实例分别单独对字体设置颜色和对表格内字体设置颜色
2-2、字体颜色实例截图

html字体颜色设置案例截图
2-3、在线演示:查看案例
要改变字体颜色,只需要将颜色值更改即可。
二、html p css字体颜色设置
在html中通过css样式设置字体颜色。
使用css设置html字体颜色方法有两种,一种是标签内CSS、一种是外部CSS。
1、基本知识介绍
使用外部CSS,可以将CSS代码单独放到CSS文件里使用html link引入CSS(html引人css),也可以在html使用
测试内容我是统一设置的颜色蓝色cSS