基本概念
<font face="新宋体">Node.js</font>,或者 Node,是一个可以让 <font face="新宋体">JavaScript</font> 运行在服务器端的平台。可以说,<font face="新宋体">Node.js</font>开创了<font face="新宋体">javascript</font>模块化开发的先河,早期的<font face="新宋体">javascript</font>需求都很简单,基本都是写成函数的,然后是面向过程的写法,后来慢慢的引入面向对象开发思想,再后来就慢慢写成 类。最后node.js的出现才开始有了js模块化开发的概念,这使得臃肿的<font face="新宋体">js</font>代码免去了命名冲突等一系列开发难题。
<font face="新宋体">Node</font>最大的特点就是采用了异步式<font face="新宋体">I/O</font>与事件驱动的架构设计。<font face="新宋体">Node.js</font>是一个让js运行在浏览器外的平台。其最初目标是实现事件驱动,非阻塞<font face="新宋体">I/O</font>的web服务器
<font face="新宋体">Node.js</font> 只是一个 <font face="新宋体">JavaScript</font> 的运行环境(或者说是一组库), 为标准 <font face="新宋体">js</font> 补充了有关异步 IO, 即读写网络和文件的功能。
一个库嘛,无非是调调 API 什么的,除了略反人类的事件回调之外,和其他后端语言(PHP, Python)也差不了多少。
<font face="新宋体">Node.js</font>使用的是单线程模式,每一个线程完成一个功能,一个进程可以有多个线程,对于所有的I/O都采用异步式的请求方式。每个异步式I/O请求完成后都会被推送到事件队列,等待程序进程进行处理。
总之,<font face="新宋体">node</font>的核心思想就是:非阻塞,单线程和事件驱动。(同步对应的是阻塞,异步对应的是非阻塞)
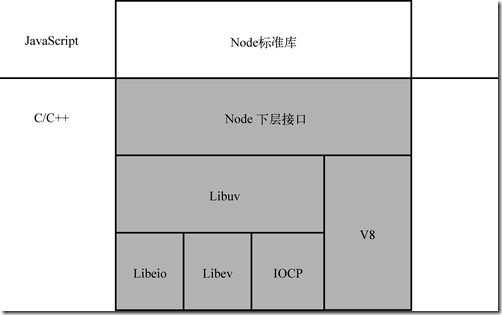
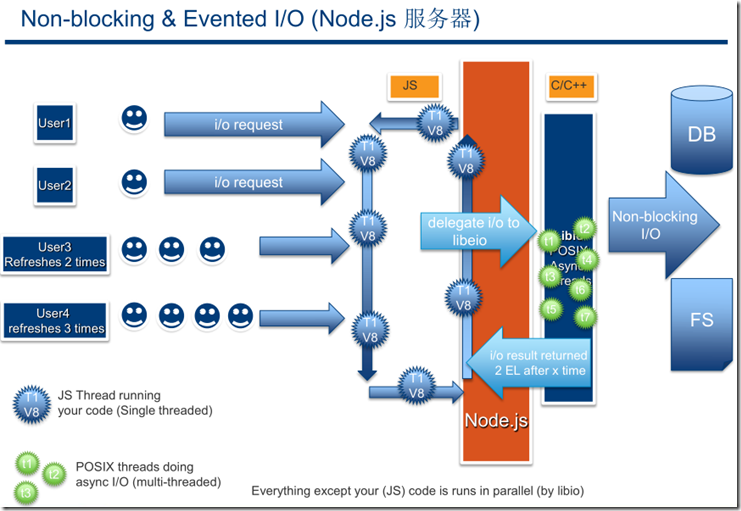
<font face="新宋体">Node.JS</font>架构示意图

单线程
<font face="新宋体">javascript</font>语言的执行环境是"单线程"(single thread)。
所谓"单线程",就是指一次只能完成一件任务。如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任务,以此类推。
这种模式的好处是实现起来比较简单,执行环境相对单纯;坏处是只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。常见的浏览器无 响应(假死),往往就是因为某一段<font face="新宋体">Javascript</font>代码长时间运行(比如死循环),导致整个页面卡在这个地方,其他任务无法执行。
大部分 Web 应用的瓶颈都在 <font face="新宋体">I/O</font>, 即读写磁盘,读写网络,读写数据库。使用怎样的策略等待这段时间,就成了改善性能的关键点
同步与异步
为了解决这个问题,<font face="新宋体">Javascript</font>语言将任务的执行模式分成两种:同步(Synchronous)和异步(Asynchronous)。
"同步模式"就是上一段的模式,后一个任务等待前一个任务结束,然后再执行,程序的执行顺序与任务的排列顺序是一致的、同步的;"异步模式"则完全不同, 每一个任务有一个或多个回调函数(<font face="新宋体">callback</font>),前一个任务结束后,不是执行后一个任务,而是执行回调函数,后一个任务则是不等前一个任务结束就执 行,所以程序的执行顺序与任务的排列顺序是不一致的、异步的。
"异步模式"非常重要。在浏览器端,耗时很长的操作都应该异步执行,避免浏览器失去响应,最好的例子就是Ajax操作。在服务器端,"异步模式"甚至是唯一的模式,因为执行环境是单线程的,如果允许同步执行所有<font face="新宋体">http</font>请求,服务器性能会急剧下降,很快就会失去响应。
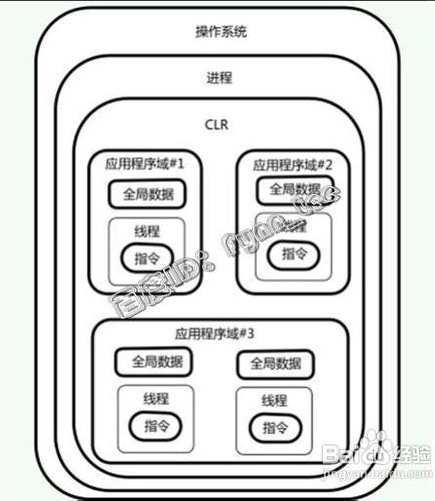
进程与线程
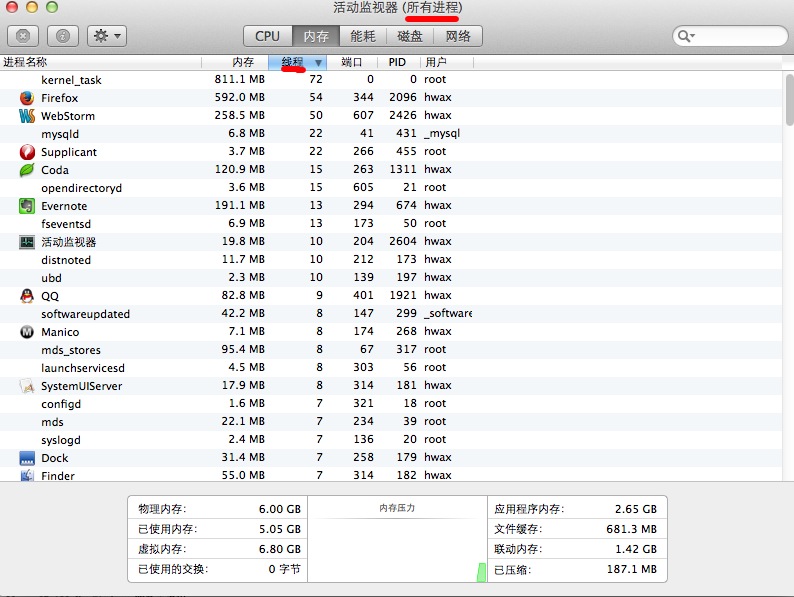
mac系统中的进程与线程

从图中我们可以看出,一个进程可以包括多个线程,进程就好比工程里的车间,线程就是这个车间的工人,在引入线程的操作系统中,通常都是把进程作为分配资源的基本单位,而把线程作为独立运行和独立调度的基本单位。由于线程比进程更小,基本上不拥有系统资源,故对它的调度所付出的开销就会小得多,能更高效的提高系统内多个程序间并发执行的程度。
区别
线程和进程的区别在于,子进程和父进程有不同的代码和数据空间,而多个线程则共享数据空间,每个线程有自己的执行堆栈和程序计数器为其执行上下文。多线程主要是为了节约CPU时间,发挥利用,根据具体情况而定。线程的运行中需要使用计算机的内存资源和CPU。

模块和包模块
模块:一个实现某些特定功能的文件,以实现模块化编程。通过require(模块名)引入模块.
—模块中的功能(如:变量,函数)通过赋给<font face="新宋体">exports</font>对象的某个属性提供给调用者使用。
如何使用模块?
在Node中使用模块是非常方便的,在 <font face="新宋体">JavaScript</font> 代码中可以直接使用全局函数 <font face="新宋体">require()</font> 来加载一个模块。例如,我们可以使用<font face="新宋体">require("http")</font>来加载<font face="新宋体">node</font>中自带的http服务器模块,
包
包:包是一个文件夹,它将模块封装起来,用于发布、更新、依赖管理和版本控制。通过package.json来描述包的信息:入口文件,依赖的外部包等等。通过<font face="新宋体">npm install</font>命令来安装包,并通过<font face="新宋体">require</font>使用包。
异步式 I/O 与事件驱动
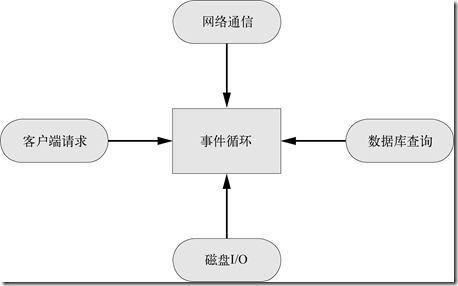
<font face="新宋体">Node.js</font> 的异步机制是基于事件的,每一个 <font face="新宋体">I/O</font>就是一次请求,所有的磁盘 <font face="新宋体">I/O</font>、网络通信、数据库查询都以非阻塞的方式请求,返回的结果由事件循环来处理。如下图所示:

<font face="新宋体">Node.js</font> 进程在同一时刻只会处理一个事件,完成后立即进入事件循环检查并处理后面的事件。这样做的好处是,CPU 和内存在同一时间集中处理一件事,同时尽可能让耗时的 I/O 操作并行执行

开始node编程
在这里,我推荐大家使用<font face="新宋体">webstorm</font>进行<font face="新宋体">node.js</font>的开发,方便又快捷,比起cmd,或者Mac下的终端都好用太多了。
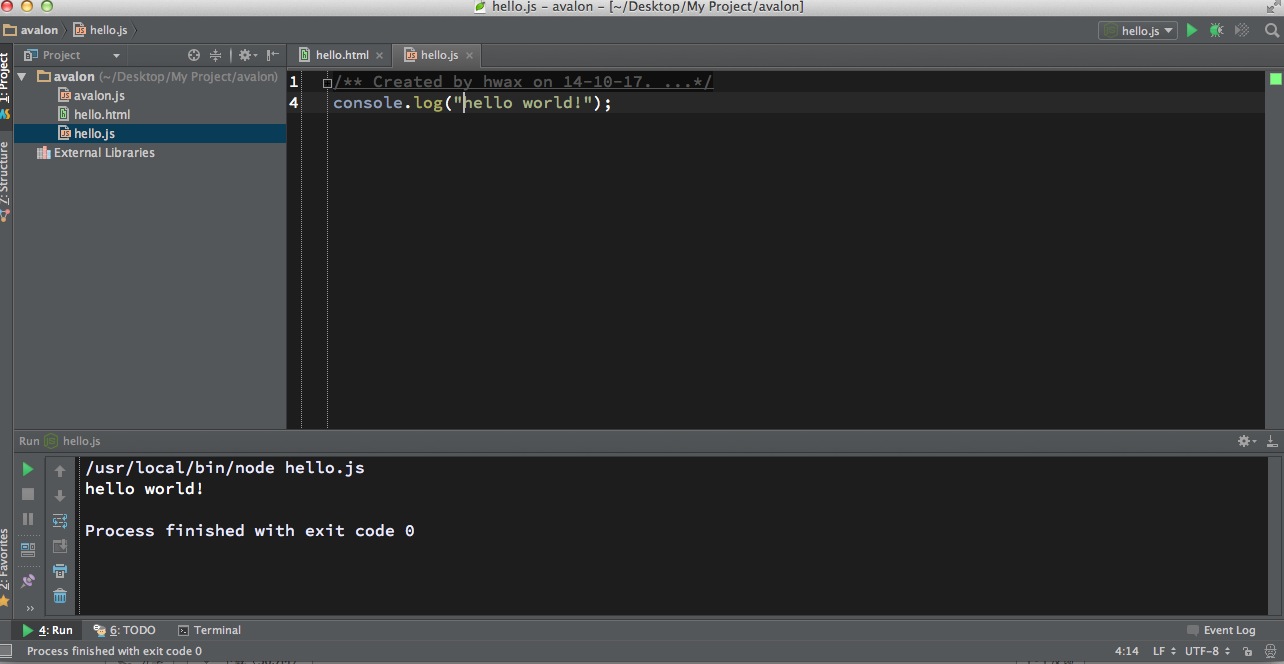
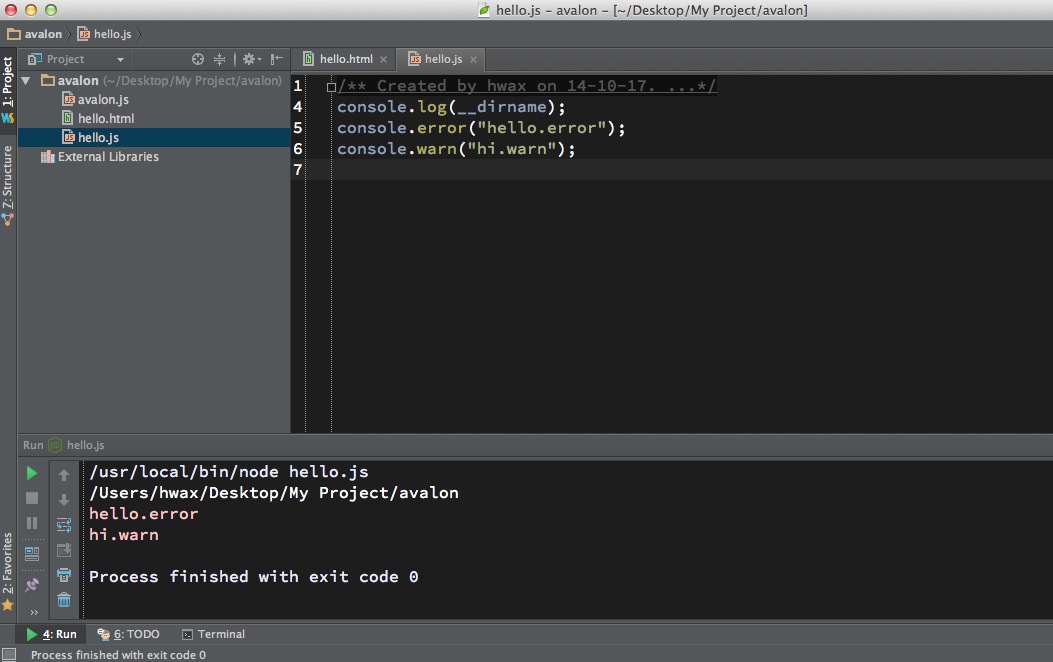
至于node的安装大家就自行百度吧,这里就不赘述了,看下<font face="新宋体">webstorm</font>下的node编程界面吧:
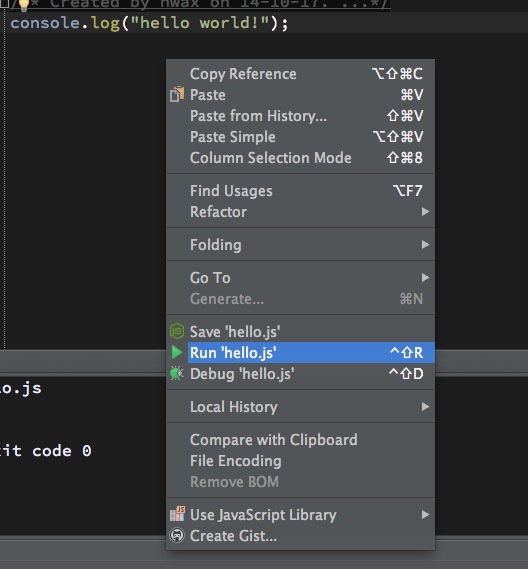
我们只需要在编写好的node代码界面按鼠标右键,然后点击Run就行啦,方便又快捷吧

下面是node的输出界面:

在<font face="新宋体">Mac</font>系统下进行web开发,我推荐大家使用的三款工具是:coda2,webstorm和Sublime text3这些是目前我已经的最好的开发工具了,大家不妨试试哪个更符合自己的口味。
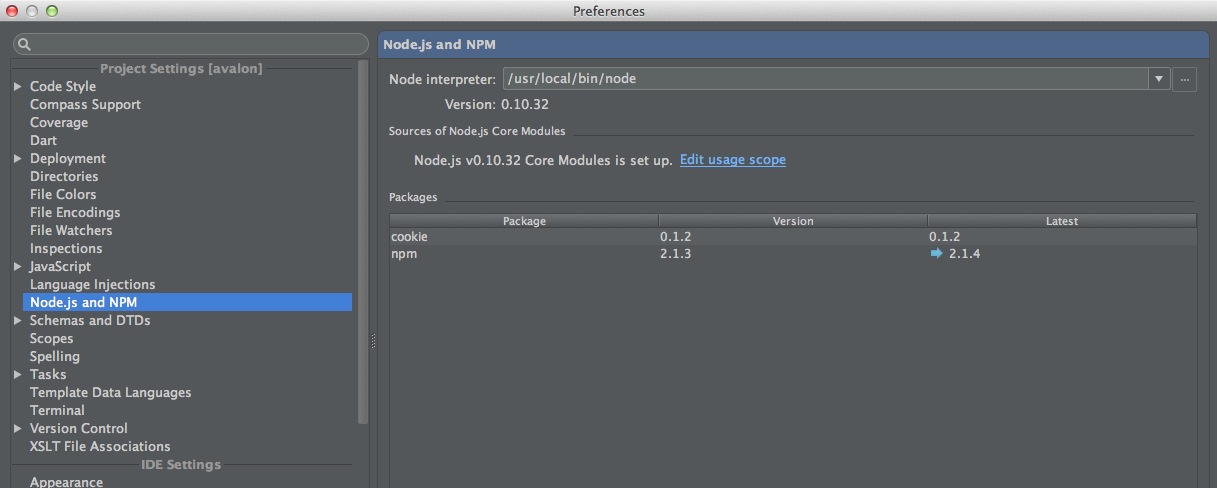
在<font face="新宋体">webstorm</font>进行node开发需要先配置一定的文件,大家就自行百度吧,因为我的<font face="新宋体">webstorm</font>已经配置好了,所以没法截图给大家看步骤了,大概步骤是,在mac系统下是先点击顶部栏的<font face="新宋体">webstorm</font>,然后点击<font face="新宋体">perference</font>,然后点击<font face="新宋体">Node.js and NPM</font>,然后在右侧点击configure配置,最后大概会是下面这个样子:

<font face="新宋体">windows</font>系统下和这个流程步骤大概相似啊,我使用的版本是8.0.4的。
全局变量
在js编程中,我们最好给每个变量都添加上var关键字,以免污染全局命名空间,提高代码的耦合风险。
console
<font face="新宋体">console</font>用于向标准输出流<font face="新宋体">standout</font>(stdout)和标准错误流(stderr)输出字符。
<font face="新宋体">console.log()</font>向标准输出流打印字符并以换行符结束,其接受多个参数,将以类似C语言的<font face="新宋体">printf()</font>格式输出

<code>console.log(__dirname)输出文件目录</code>
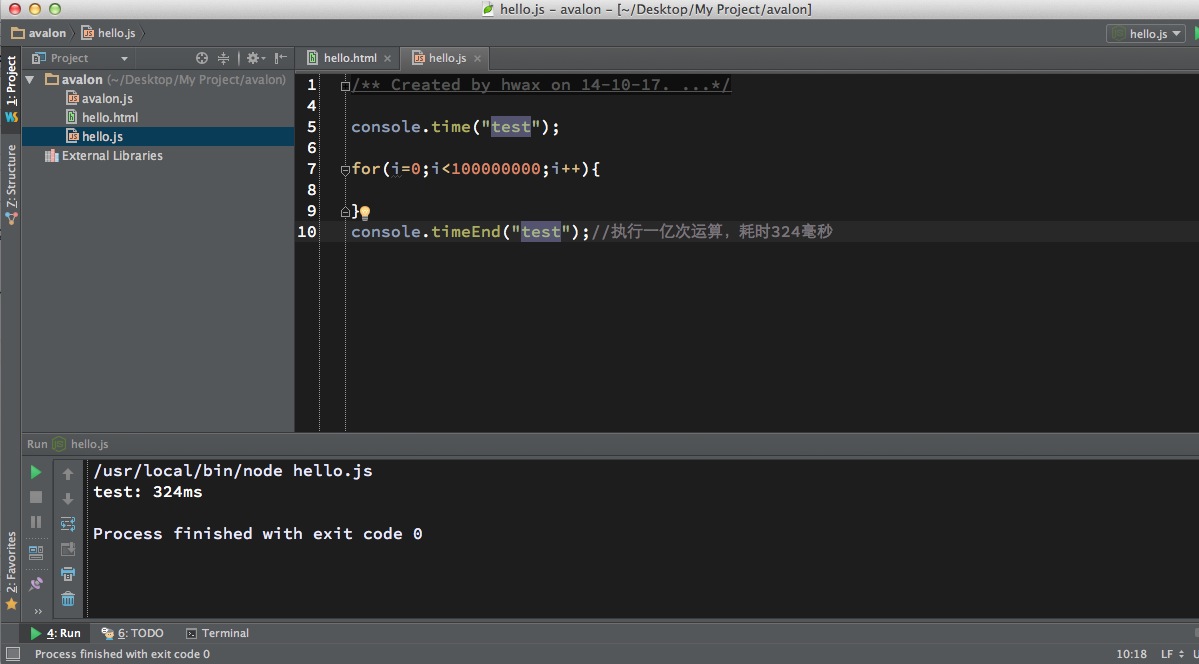
计算代码运行时间
<code> console.time(label) console.timeEnd(label)</code>

我们只需在开始和结束那里给同样一个标签即可,中间放你想要计算执行时间的任何代码。
<font face="新宋体">__filename</font>和<font face="新宋体">__dirname</font>
<code> console.log(__filename);// /Users/hwax/Desktop/My Project/avalon/hello.js console.log(__dirname);// /Users/hwax/Desktop/My Project/avalon</code>




