要求把一段html脚本中的疾病名添加到疾病库的链接,只添加一次,要避开超链接或图片链接。
最初是用的 str.replace('糖尿病', '糖尿病');
结果找了半天,愣是没找到替换后的效果,原来是有个图片的title中包含糖尿病,被它捷足先登了。
因此要把链接、 上图: 以上就是使用 js 正则表达式为关键词添加链接的全部代码了,简单吧,有需要的小伙伴可以参考下标签避开,但

s = "先看一个糖尿病病历
"
"![]() 糖尿病王医生
糖尿病王医生
"
"糖尿病简介
糖尿病发病率
糖尿病症状
"
" ";
document.write(s);
a_reg = /
img_reg = /
var ix = 0;
var arr_ele = [];
//先把2类标签全部替换为{{index}},然后处理剩下的文字,再把
标签的内容替换回去
while(true){
if(-1 == s.toLowerCase().indexOf('
break;
}
a_match = s.match(a_reg);
if(a_match){
//console.log(a_match);
arr_ele.push(a_match[0]);
s = s.replace(a_reg, '{{' ix '}}');
ix ;
}
img_match = s.match(img_reg);
if(img_match){
//console.log(img_match);
arr_ele.push(img_match[0]);
s = s.replace(img_reg, '{{' ix '}}');
ix ;
}
console.log(s);
}
document.write('
-------------------------
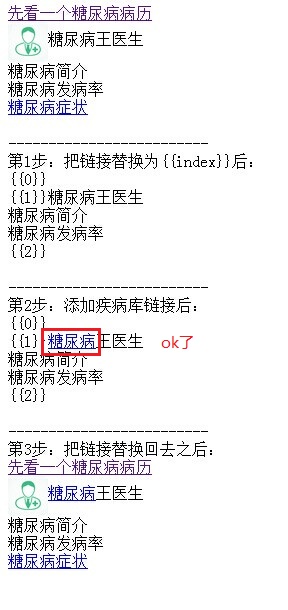
第1步:把链接替换为{{index}}后:
' s '
');
s = s.replace(/糖尿病/i, "糖尿病");
document.write('
-------------------------
第2步:添加疾病库链接后:
' s '
');
if(arr_ele){
for(var i=0; i
}
}
document.write('
-------------------------
第3步:把链接替换回去之后:
' s '
');




