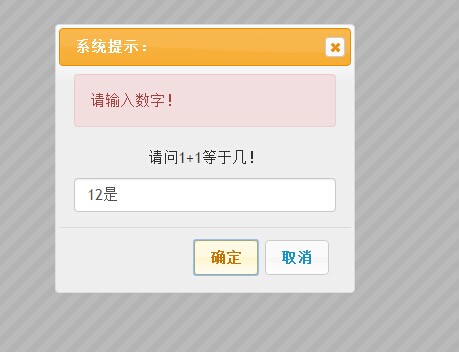
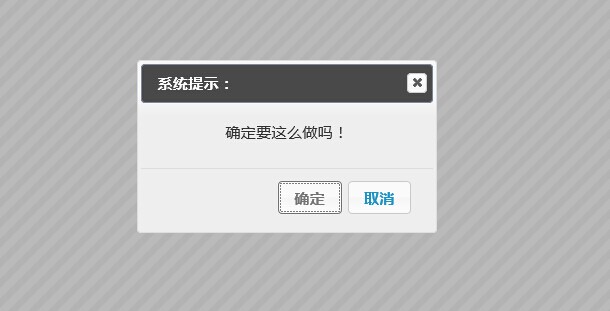
首先看一下自定义提示框的效果图
alert 普通的提示当然可以自定义样式

confrim 确认框 支持callback
//message 提示的信息 ,callback(true/false)回调函数
window.shconfirm = function (message, callback)
回调函数参数为 true/false

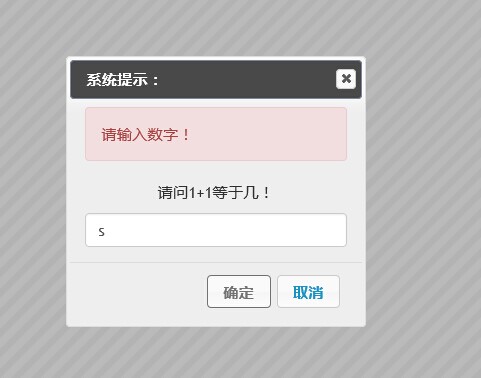
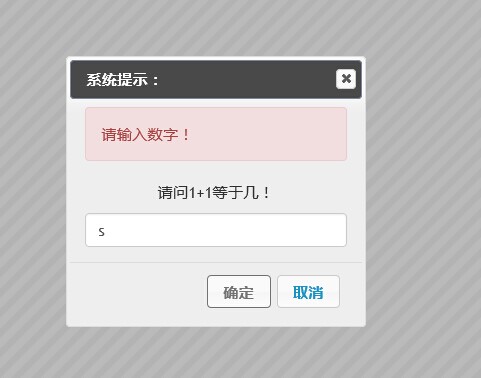
prompt 邀请用户输入框
//message 提示的信息 ,callback(msg)回调函数(用户输入的消息), param:regex 输入的 正则验证,regexmsg 正则验证不通过的提示
window.shprompt = function (message, callback, regex, regexmsg)
这里 message 为提示消息 *
callback 为回调函数 * 回传参数为 用户输入的值(userinputmsg)
regex 和 regexmsg 这2个参数是 选填项 用于验证用户输入,2个参数需要同时出现。不能单独使用。

以下是js的实现,
当前这个是整合了 jquery ui 和 bootstrap 自己封装的一个 alert 提示。
(函数(){
var _shconfirm = {};
var _shprompt = {};
//闭包初始化;
$(函数 () {
$("#dialogalert").dialog({
模态:true,
自动打开:假,
显示:{
效果:“致盲”,
持续时间:500
},
隐藏:{
效果:“爆炸”,
持续时间:500
},
按钮:{
确定: function () {
$(this).dialog("关闭");
}
}
});
$("#dialogconfirm").dialog({
模态:true,
自动打开:假,
显示:{
效果:“幻灯片”,
持续时间:500
},
隐藏:{
效果:“下降”,
持续时间:500
},
按钮:{
确定: function () {
_shconfirm.shconfirmCallBack(true);
$(this).dialog("关闭");
},
取消: function () {
_shconfirm.shconfirmCallBack(false);
$(this).dialog("关闭");
}
}
});
$("#dialogprompt").dialog({
模态:true,
自动打开:假,
显示:{
效果:“致盲”,
持续时间:500
},
隐藏:{
效果:“泡芙”,
持续时间:500
},
按钮:{
确定: function () {
if (_shprompt.shpromptObj.regex) {
if (!_shprompt.shpromptObj.regex.test($("#dialogprompt .text").val())) {
$("#dialogprompt .alert .promptmsg").html(_shprompt.shpromptObj.regexmsg);
$("#dialogprompt .alert").slideDown();
返回;
} 其他 {
$("#dialogprompt .alert").hide();
}
}
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("关闭");
},
取消: function () {
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("关闭");
}
}
});
});
window.shalert = 函数(消息){
$("#dialogalert .msgcontent").html(消息);
$("#dialogalert").dialog("打开");
};
//message提示的信息,callback(true/false)回调函数
window.shconfirm = 函数(消息,回调){
$("#dialogconfirm .msgcontent").html(消息);
$("#dialogconfirm").dialog("打开");
_shconfirm.shconfirmCallBack = 回调;
};
//message提示的信息,callback(msg)回调函数(用户输入的消息),param:regex输入的正则验证,regexmsg正则验证不通过的提示
window.shprompt = 函数(消息、回调、正则表达式、regexmsg){
$("#dialogprompt .msgcontent").html(消息);
$("#dialogprompt").dialog("打开");
_shprompt.shpromptObj = {
回调:回调,
正则表达式:正则表达式,
正则表达式消息:正则表达式消息
};
}
})();
以下是调用代码
confirm //比可惜的是 js没法模拟 js脚本暂停 所以只能以回调函数的方式 来继续下一步操作。
function ShConfirm() {
shconfirm("确定要这么做吗!", function (result) {
if (result) {
alert("点击了确定");
} else {
alert("点击了取消");
}
});
}
function ShPrompt() {
shprompt("请问1 1等于几!", function (text) {
alert("用户输入了:" text);
}, /^d{1,}$/, "请输入数字!");
}
shalert 就直接用就行了。和 js的alert 效果一样。
源码我已经放在了 百度网盘上,欢迎大家学习交流。
源码下载地址
http://pan.baidu.com/s/1c00Cl36
这个控件其实还有可重构的部分,比如初始化方法等等这些都没有提取出来,因为任务紧所以先这么用着。
下一次优化时会处理这些问题。
原版风格是这样的,可以通过修改引用的css上实现 demo上有详细说明。



以上就是本文全部内容了,怎么样,受益匪浅吧。