本文实例讲述了JQuery表单验证插件EasyValidator用法。分享给大家供大家参考。具体如下:
本插件的宗旨是:用户无需写一行JS验证代码,只需在要验证的表单中加入相应的验证属性即可,让验证功能易维护,可扩展,更容易上手。
DEMO中已经包含了常用的正则表达式,可以直接复用,为了考虑扩展性,所以针对不同用户特殊需求,自行写正则吧。
EasyValidator实现的功能:
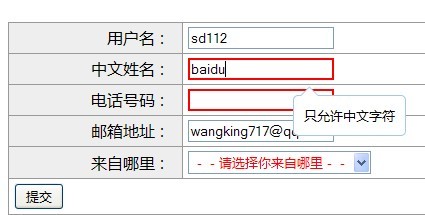
1.提示功能(在表单或者其他标签中加入tip="想提示的文字")
如:
或者
2. 普通表单验证(在表单中加入reg="正则表达式")
如:
3. AJAX表单验证(在表单中加入url="验证系统地址")
如:
4. 普通表单验证 + AJAX表单验证 (普通验证通过以后,再进行AJAX验证)
如:
5. 扩展函数表单验证(某些业务特殊需求):
这些特殊需求都是根据业务来的,这里列举一下这样的情况:
1.checkbox选择框数量验证,如限制别人至少选择1个,最多选择5个checkbox。
2.多个表单之间进行比较,如【开始时间表单】一定小于等于【结束时间表单】或者两个密码表单要相等,用于注册的时候,等等。
由于这种情况的特殊性,所以用户得自己写业务逻辑代码,官方已经提供了extendsValidate扩展函数,在里面写自己的逻辑代码即可。
扩展函数表单验证DEMO:http://easyvalidator.googlecode.com/svn/trunk/extends_demo.html

BUG修复日志:
2010-9-24 : 修复同一页多个FORM提交BUG ,TIP错位BUG
2010-9-26 : 新增bgiframe插件, 修复IE6下TIP 遮罩不了 SELECT表单
2010-9-27 : 增加扩展API,并重构核心库
2011-1-1 : 将表单验证的TIP独立出来,让TIP,URL,REG成为单独的组建而存在,更加灵活!
2011-1-28 : 修改了AJAX的TIP纠错BUG,逻辑修改,并且将AJAX的请求的远程程序validate_user.php的编码设置GB2312。
官方下载地址:http://code.google.com/p/easyvalidator/downloads/list
或者点击此处本站下载。http://www.jb51.net/jiaoben/32303.html
在线正则验证器:http://regexpal.com/
希望本文所述对大家的web程序设计有所帮助。




