时至期末,补习信息安全概论作业。恰巧遇古典密码学算法中的playfair算法和hill算法,用javascript语言实现起来是在有趣,边查百度边编码,顺便好好补习一下javascript基础。
playfair
Playfair密码(英文:Playfair cipher 或 Playfair square)是一种替换密码。依据一个5*5的正方形组成的密码表来编写,表中排列有25个字母。对于英语中的26个字母,去掉最常用的Z,构成密码表。
实现思路:
1,编制密码表
密钥是一个单词或词组,密码表则根据用户所给出的密钥整理而出。若有重复字母,可将后面重复的字母去掉。
如密钥crazy dog,可编制成
|
C
|
O
|
H
|
M
|
T
|
|
R
|
G
|
I
|
N
|
U
|
|
A
|
B
|
J
|
P
|
V
|
|
Y
|
E
|
K
|
Q
|
W
|
|
D
|
F
|
L
|
S
|
X
|
考虑将keychars插入到密码表时需要去除重复字符和Z,设计算法如下:
2,整理明文
将明文每两个字母组成一对。如果成对后有两个相同字母紧挨或最后一个字母是单个的,就插入一个字母X。初期编码时考虑不周到,强硬地拒绝输入字母个数为单数,用户体验不佳。
var k = document.getElementById("keychars").value.toUpperCase().replace(/\s/ig,'');
对明文去除空格和转换为大写处理。
3,编写密文
明文加密规则(出自百度):
1 )若p1 p2在同一行,对应密文c1 c2分别是紧靠p1 p2 右端的字母。其中第一列被看做是最后一列的右方。如,按照前表,ct对应oc
2 )若p1 p2在同一列,对应密文c1 c2分别是紧靠p1 p2 下方的字母。其中第一行被看做是最后一行的下方。
3 )若p1 p2不在同一行,不在同一列,则c1 c2是由p1 p2确定的矩形的其他两角的字母(至于横向替换还是纵向替换要事先约好,或自行尝试)。如按照前表,wh对应tk或kt。
如,依照上表,明文where there is life,there is hope.
可先整理为wh er et he re is li fe th er ei sh op ex
然后密文为:kt yg wo ok gy nl hj of cm yg kg lm mb wf
将密文变成大写,然后几个字母一组排列。
如5个一组就是KTYGW OOKGY NLHJO FCMYG KGLMM BWF
4,解密
将密钥填写在一个5*5的矩阵中(去出重复字母和字母z),矩阵中其它未用到的字母按顺序填在矩阵剩余位置中,根据替换矩阵由密文得到明文。反其道而行。
实现效果如图:

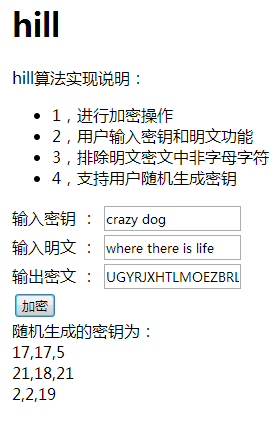
hill
希尔密码(Hill Password)是运用基本矩阵论原理的替换密码。依据一个5*5的正方形组成的密码表来编写,表中排列有25个字母。对于英语中的26个字母,去掉最常用的Z,构成密码表。
实现思路:
1,编写字母表
var chars = ['A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'];
2,随机生成密匙
实现效果如图:

以上算法存在不足:
1,面向过程设计,耦合度高
2,过多嵌套循环,算法效率有待优化
3,对于可能出现的情况考虑不周到,例如没有对用户输入非字母字符时进行处理。
总结:
学了一段时间的信息安全概论这门课,只能对信息安全了解皮毛。信息安全是一门很有趣的科目,平时遇到一些问题尽可能多思考,多动手,多运用。同时也要加强数学基础积累,巩固js基础,拓宽知识面。这条路任重道远。




