jQuery 过滤选择器
过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,过滤规则与CSS 中的伪类选择器语法相同,即选择器都以一个冒号(:)开头。按照不同的过滤规则,过滤选择器可以分为基本过滤,内容过滤,可见性过滤,属性过滤,子元素过滤和表单 对象属性过滤选择器共六种选择器。
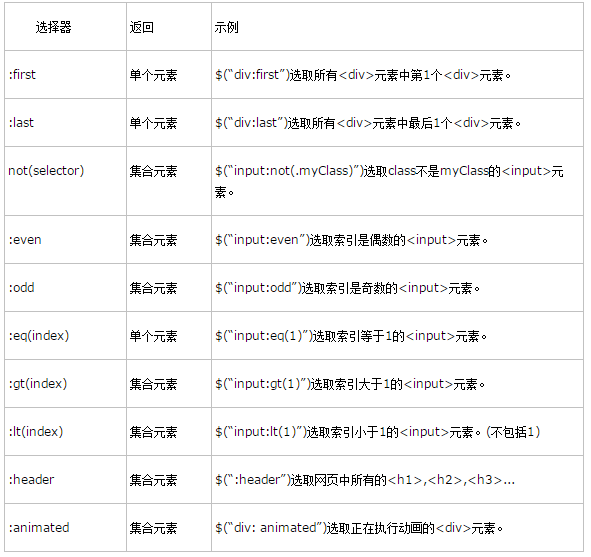
看下面的图表,是一些过滤器,今天我们了解一些常用的过滤器

注意事项:
:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("li:first").css("color","red");
$("li:last").css("color","red");
})
</script>
</head>
<body>
<ul>
<li>php 中文网</li>
<li>php 中文网</li>
<li>php 中文网</li>
<li>php 中文网</li>
</ul>
</body>
</html>












