jQuery 基础选择器(一)
基础选择器
在使用选择器是 ,我们首先必须要使用 “$()" 里面来包装我们的css规则,然后返回jquery对象
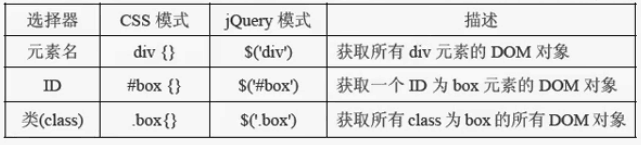
下面我们来看以下几个简单的选择器,如下图所示:

下面我们先来看以下ID选择器
通过id选择器,让div标签中的文字改变颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('#dv').css("color","red");
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
</body>
</html>在css 中,我们是这样写的
#dv{
color:red; //添加样式
}
我们在jquery中,叫添加一个行为,这个行为叫添加样式
这上面就是 id 选择器, 也是最简单的选择器,最常用的选择器
下面我们来看元素标签名选择器
看下面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div").css("color","#f60");
})
</script>
</head>
<body>
<div>php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
</body>
</html>看如上代码,我们有多个div 标签,并且没有id 这样我们就要使用元素标签选择器 $("元素名").行为
类 class 选择器
下面我们先来看一段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".dv1").css("color","green");
})
</script>
</head>
<body>
<div class="dv1">php 中文网</div>
<div>php 中文网</div>
<div class="dv1">php 中文网</div>
</body>
</html>使用类选择器,我们写css 样式的时候 .class名 然后去添加样式,当然我们在jquery 中需要这样写:$(".dv1").行为
注:ID在页面只会出现一次,如果id出现多次,那么我们用css 是可以的,但是使用jquery 后面的就不会生效,如果一个页面出现多个id ,那么这就是开发者程序的不严谨,
所以开发者必须有一个良好的编码习惯,一个页面id只能出现一次(相同的id)
为了证明ID返回的是单个元素,而元素标签名和类(class)返回的是多个,我们可以使用jquery核心自带的一个属性length 或size()方法来查看返回元素的个数
下面我们就用实例来讲解:
通过id
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($("#dv").size());
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
<div id="dv">php 中文网</div>
<div id="dv">php 中文网</div>
</body>
</html>我们有3个,但是返回的是1
当我们使用类 class 时
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($(".dv").size());
})
</script>
</head>
<body>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
</body>
</html>返回的结果是3
使用标签名:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($("div").size());
})
</script>
</head>
<body>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
</body>
</html>返回的结果是3















