圆角效果border-radius
传统的圆角生成方案,必须使用多张图片作为背景图案。CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,只需要border-radius属性,支持浏览器IE 9、Opera 10.5、Safari 5、Chrome 4和Firefox 4
一、border-radius属性
CSS3圆角只需设置一个属性:border-radius(含义是"边框半径")。你为这个属性提供一个值,就能同时设置四个圆角的半径。所有合法的CSS度量值都可以使用:em、px、百分比等等。
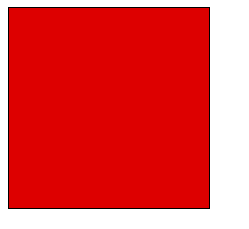
比如,下面是一个div方框(宽高都是200,背景为红色,边框为2px solid #000)

css3(border-radius)边框圆角详解
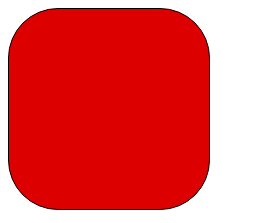
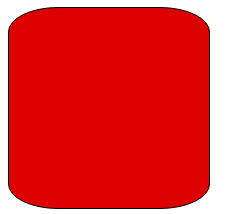
现在设置它的圆角半径为50px,即:
border-radius:50px;

css3(border-radius)边框圆角详解
这条语句同时将每个圆角的"水平半径"和"垂直半径"都设置为50px。
css3(border-radius)边框圆角详解

border-radius可以同时设置1到4个值。(想想我们之前的margin与padding)如果设置1个值,表示4个圆角都使用这个值。如果设置两个值,表示左上角和右下角使用第一个值,右上角和左下角使用第二个值。如果设置三个值,表示左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值。如果设置四个值,则依次对应左上角、右上角、右下角、左下角(顺时针顺序)。
例:
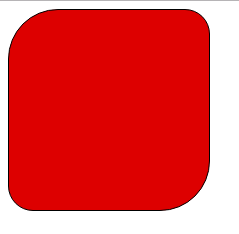
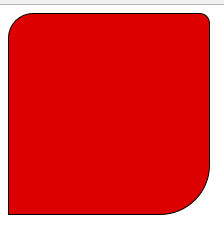
border-radius:50px 25px; //表示左上角和右下角使用第一个值,右上角和左下角使用第二个值

css3(border-radius)边框圆角详解
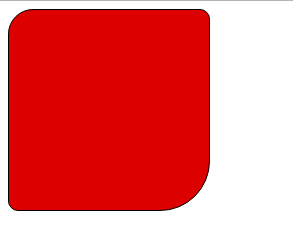
border-radius:25px 10px 50px; //左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值

css3(border-radius)边框圆角详解
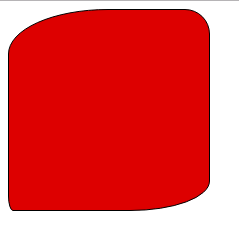
border-radius:25px 10px 50px 0;//左上角、右上角、右下角、左下角(顺时针顺序)

css3(border-radius)边框圆角详解
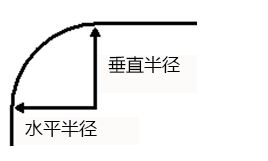
border-radius还可以用斜杠设置第二组值。这时,第一组值表示水平半径,第二组值表示垂直半径。第二组值也可以同时设置1到4个值,应用规则与第一组值相同。
border-radius:50px/25px;
css3(border-radius)边框圆角详解

border-radius: 100px 25px 80px 5px / 45px 25px 30px 15px;
css3(border-radius)边框圆角详解

二、单个圆角的设置
除了同时设置四个圆角以外,还可以单独对每个角进行设置。对应四个角,CSS3提供四个单独的属性:
* border-top-left-radius
* border-top-right-radius
* border-bottom-right-radius
* border-bottom-left-radius
这四个属性都可以同时设置1到2个值。如果设置1个值,表示水平半径与垂直半径相等。如果设置2个值,第一个值表示水平半径,第二个值表示垂直半径。
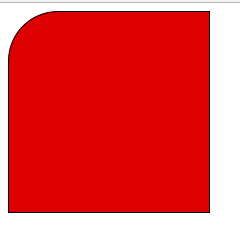
border-top-left-radius: 50px;
css3(border-radius)边框圆角详解

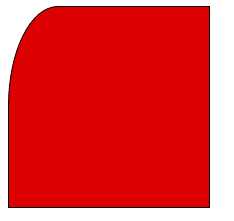
border-top-left-radius: 50px 100px;//第一个值表示水平半径,第二个值表示垂直半径。
css3(border-radius)边框圆角详解

三、效果
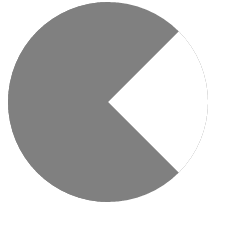
css3(border-radius)边框圆角详解

实现代码:
width:0; height:0; border:100px solid gray; border-radius:100px; border-right-color:#fff;
css3(border-radius)边框圆角详解

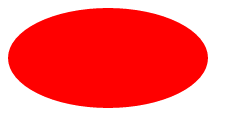
实现代码
height:100px; width:200px; background: red; border-radius:100px/50px;















