HTML5使用Video 元素
直到现在,仍然不存在一项旨在网页上显示视频的标准。
今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
HTML5 (视频)- 如何工作
如需在 HTML5 中显示视频,您所有需要的是:
实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网</title> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video> </body> </html>
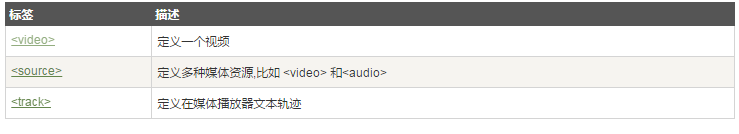
<video> 元素提供了 播放、暂停和音量控件来控制视频。
同时<video> 元素元素也提供了 width 和 height 属性控制视频的尺寸.如果设置的高度和宽度,所需的视频空间会在页面加载时保留。。如果没有设置这些属性,浏览器不知道大小的视频,浏览器就不能再加载时保留特定的空间,页面就会根据原始视频的大小而改变。
<video> 与</video> 标签之间插入的内容是提供给不支持 video 元素的浏览器显示的。
<video> 元素支持多个 <source> 元素. <source> 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
视频格式与浏览器的支持
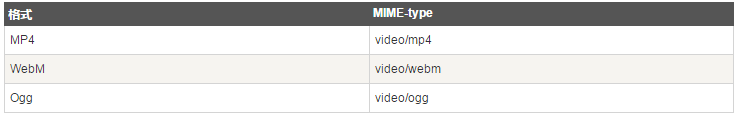
当前, <video> 元素支持三种视频格式: MP4, WebM, 和 Ogg:

MP4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
视频格式

HTML5 <video> - 使用 DOM 进行控制
HTML5 <video> 和 <audio> 元素同样拥有方法、属性和事件。
<video> 和 <audio>元素的方法、属性和事件可以使用JavaScript进行控制.
其中的方法有用于播放、暂停以及加载等。其中的属性(比如时长、音量等)可以被读取或设置。其中的 DOM 事件能够通知您,比方说,<video> 元素开始播放、已暂停,已停止,等等。
例中简单的方法,向我们演示了如何使用 <video> 元素,读取并设置属性,以及如何调用方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<div style="text-align:center">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">放大</button>
<button onclick="makeSmall()">缩小</button>
<button onclick="makeNormal()">普通</button>
<br>
<video id="video1" width="420">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video 标签。
</video>
</div>
<script>
var myVideo=document.getElementById("video1");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=560;
}
function makeSmall()
{
myVideo.width=320;
}
function makeNormal()
{
myVideo.width=420;
}
</script>
</body>
</html>HTML5 Video 标签