CSS基础教程之优先级
CSS优先级
单个选择器的优先级
行内样式 > id选择器 > class选择器 > 标签选择器
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
h1{
color:green;
}
.hclass{
color:bule;
}
#hid{
color:black;
}
</style>
</head>
<body>
<div>
<h1 class="hclass" id="hid" style="color:red">习近平心中的互联网</h1>
</div>
</body>
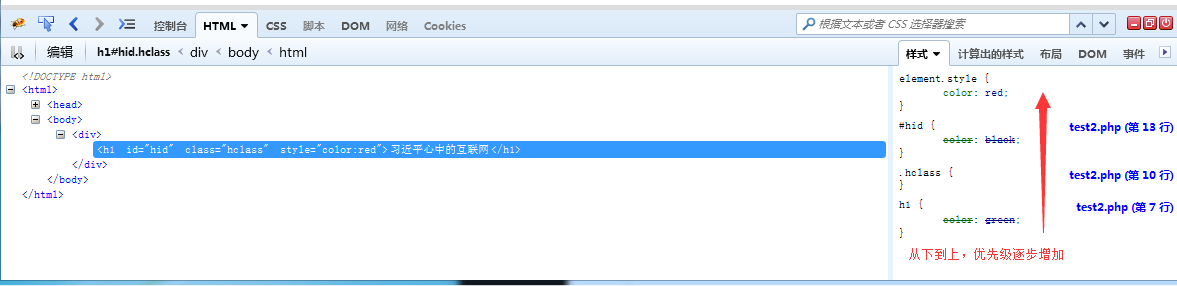
</html>利用firebug观察:

多个选择器的优先级
多个选择器的优先级,一般情况下,指向越准确,优先级越高。
特殊情况下,我们需要假设一些值:
标签选择器 优先级为1
类选择器 优先级为10
Id选择器 优先级为100
行内样式 优先级为1000
计算以下优先级
.news h1{color:red;} 优先级:10 + 1 = 11
.title{color:blue;} 优先级:10
div.news h1{color:red;} 优先级:1 + 10 + 1 = 12
h1.title{color:blue;} 优先级:1 + 10 = 11















