JavaScript event对象:当前事件
获取event对象
在 W3C 规范中,event 对象是随事件处理函数传入的,Chrome、FireFox、Opera、Safari、IE9.0及其以上版本都支持这种方式;但是对于 IE8.0 及其以下版本,event 对象必须作为 window 对象的一个属性。
◆ 在遵循 W3C 规范的浏览器中,event 对象通过事件处理函数的参数传入。
语法:
elementObject.OnXXX=function(e){ var eve=e; // 声明一个变量来接收 event 对象 }
上面绑定的事件处理函数中,参数 e 用来传入 event 对象,变量 eve 则表示当前事件。这个过程是 JavaScript 自动完成的。
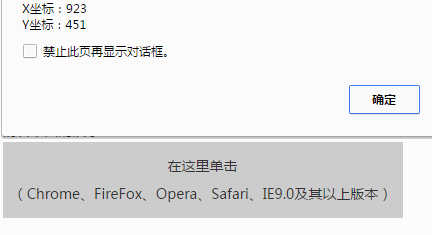
例如,要获取发生事件时鼠标的坐标,可以这样写:
在这里单击
请看下面的演示

◆ 对于 IE8.0 及其以下版本,event 必须作为 window 对象的一个属性。
语法:
elementObject.OnXXX=function(){ var eve=window.event; // 声明一个变量来接收event对象 }
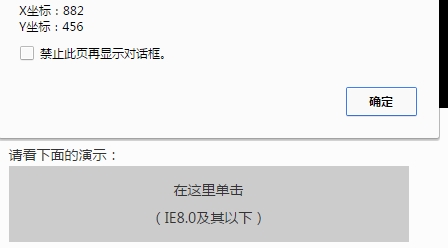
例如,要取得发生事件时鼠标的坐标,可以这样写:
在这里单击
请看下面的演示:

可以看出,要想获取与当前事件有关的状态,比如发生事件的DOM元素、鼠标坐标、键盘按键等,就要处理浏览器的兼容问题。
典型代码:
elementObject.OnXXX=function(e){ var eve = e || window.event; // 使用 || 运算取得event对象 }
这里要注意一点, || 运算的返回值不一定是 Boolean 类型,当 || 运算的两个操作数中有一个为真时,将返回该操作数本身的值。上面的代码,如果 event 随函数的参数传入,e 为真,eve=e;如果作为 window 对象的属性,window.event 为真,eve=window.event 。
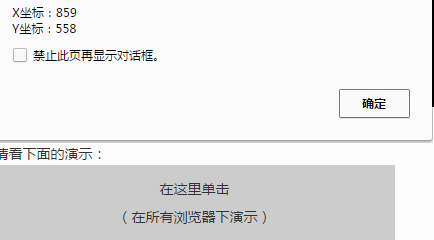
改进上面获取鼠标坐标的代码,使它兼容所有浏览器:
在这里单击
请看下面的演示:

event对象常用属性和方法
event 对象用来表示当前事件,事件有很多状态,例如,鼠标单击时的位置,按下键盘时的按键,发生事件的HTML元素,是否执行默认动作,是否冒泡等,这些都是作为event对象的属性和方法存在的。要想获得相应的状态,就要访问对应的属性和方法。
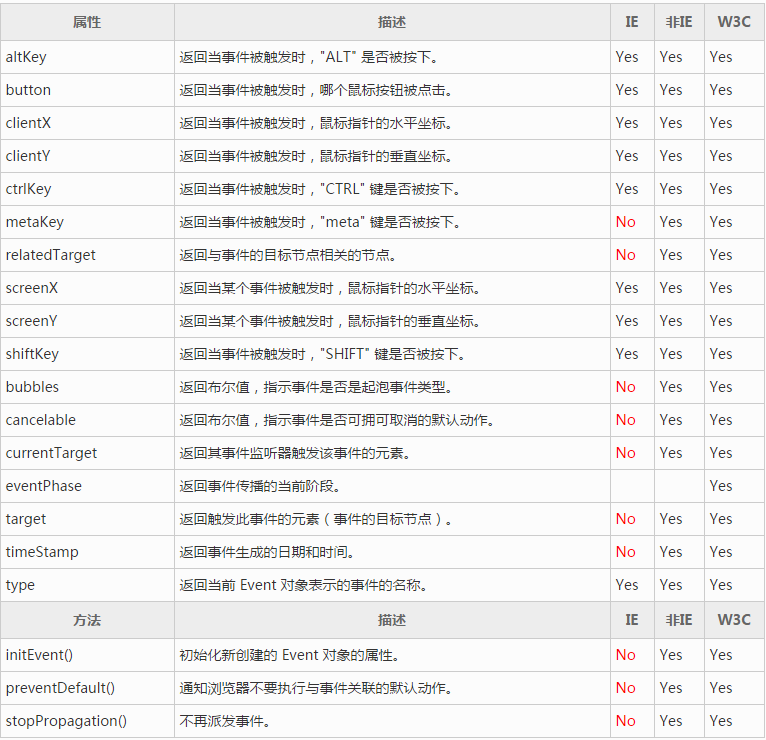
event 对象常用属性和方法(W3C规范)

除了上面W3C规范所规定的属性和方法外,IE浏览器还支持以下属性。
event 对象的属性(IE特有)














