CSS 盒子模型边框
学习过 HTML 的同学都知道,在 HTML 中,我们常使用表格来创建周围的边框,但是通过使用 CSS 边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素.
每个 border 属性我们可以设置宽度,样式,以及颜色.下面我们就看看如何通过 border 属性来设置边框宽度,以及颜色:
CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。
可以通过如下的内容
td {border-style: solid; border-width: 15px 5px 15px 5px;}同样,这里我们也可以设置单边边框的宽度,
border-top-width border-right-width border-bottom-width border-left-width
下面我们在 CSS 文件中加入
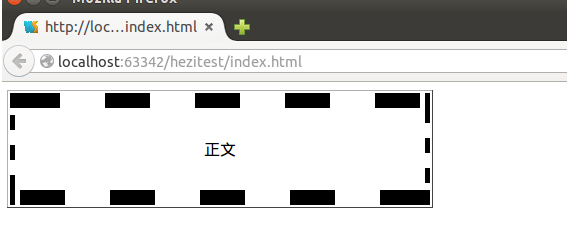
border-style: dashed; border-top-width: 15px; border-right-width: 5px; border-bottom-width: 15px; border-left-width: 5px;
下面是效果截图:

说完宽度,我们再来看看颜色,设置边框颜色非常简单。CSS 使用一个简单的 border-color 属性,它一次可以接受最多 4 个颜色值,分别是边框的四边(具体顺序自己可以试试)。可以使用任何类型的颜色值,例如可以是命名颜色,也可以是十六进制和 RGB 值:
在 CSS 文档中添加以下内容:
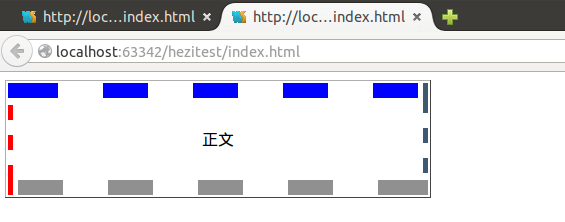
border-color: blue rgb(25%,35%,45%) #909090 red;
下面就是效果截图:

同样可以使用属性控制各个边框的颜色,以达到相同的效果: border-top-color border-right-color border-bottom-color border-left-color















